Modern applications typically revolve around the idea of smaller components, where you may have pieces like a button, navigation, or an interactive widget that all fit together like puzzle pieces to make up a larger app experience.
When trying to test these components, we’re usually stuck having to load the entire application just for that one piece or using synthetic rendering. This allows us to simulate how interacting with a component would work, but it’s not necessarily the same as the real thing.
Instead, we can use Cypress’ newly released Component Test Runner which looks to help make testing components more reliable and easier.
What is the Cypress Component Test Runner?
The Cypress Component Test Runner is a new solution from Cypress that allows you run your component tests in the browser just like someone visiting your app would actually use it.
These tests would sit next to your typical end-to-end tests, where the goal is to create tests that are focused on each individual component rather than the full application.

Because component tests don’t require page routing or loading the rest of the application, these tests can run much faster and with less overhead.
Out of the box, Cypress supports popular component-oriented libraries like React and Vue along with bundlers like Webpack.
Adding vision to component tests with Applitools
Cypress does a great job being able to leverage the browser so that our tests are using real-world environments, but any assertion that you write is still going to be based on the code.
This starts to become a problem when we’re only able to test how our application is functionally working and not necessarily how someone can actually use it.
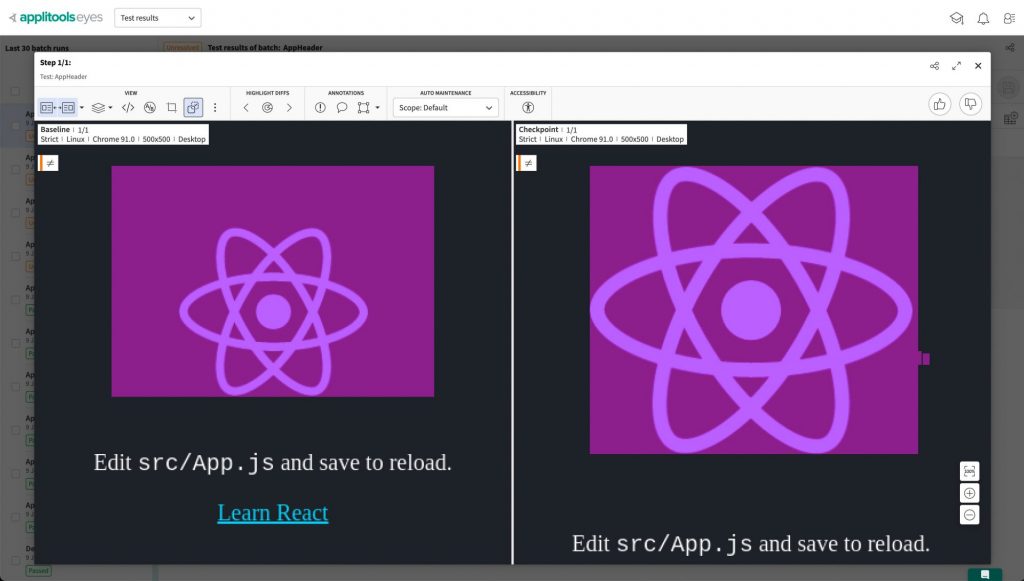
That’s where Applitools steps in! With the Cypress Eyes SDK, we’re able to provide comprehensive visual testing for each of our components..
How Applitools works with the Cypress Component Test Runner
We can use the same Applitools Cypress Eyes SDK that you can use to add visual testing to your Cypress end-to-end tests to add visual testing to your Cypress component tests.
Because Cypress uses the same APIs and plugin architecture, once the Eyes SDK is installed, running visual testing is as simple as opening your Eyes and capturing the component.

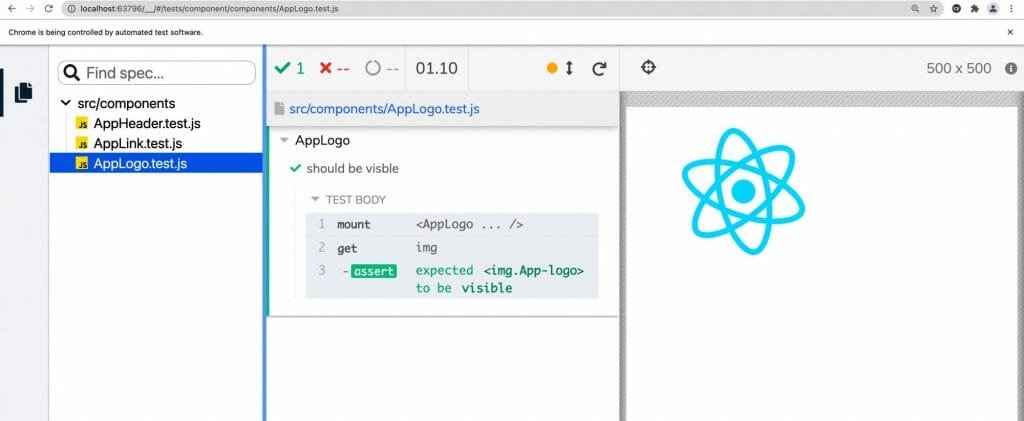
Inside of a Cypress component test, you can use the mount function to load your component:
mount(<MyComponent />);As soon as it’s mounted, to run Applitools Eyes, include:
cy.eyesOpen({ appName: 'My App', testName: 'MyComponent' });
cy.eyesCheckWindow();
cy.eyesClose();And Eyes will capture a DOM snapshot of your rendered component and send it to the Applitools cloud where it will check for visual differences.
Learn more about Applitools and the Cypress Component Test Runner
If you want to get started by trying out a working example, head over to this GitHub repository showing how to use Applitools and Cypress with Create React App.
https://github.com/colbyfayock/my-component-tests
To check out the launch announcement, make sure to watch the opening keynote from Front-End Test Fest.
Otherwise, learn more about how to use Applitools with Cypress with the Eyes Cypress SDK.
Get Started Today
Want to try Applitools Eyes for yourself? You can get started today at the link below – the account is free forever.