Test automation folklore is full of horror stories of failed attempts to apply Record & Playback (RPB) tools to perform GUI-based Functional Test Automation. In the first part of this post we explored the main causes for these failures. In this part we will show how RPB tools can be effectively used for automating Visual Testing.
Visual Software Testing is the process of validating the visual aspects of an application’s User Interface (UI).
In addition to validating that the UI displays the correct content or data, Visual Testing focuses on validating the Layout and Appearance of each visual element of the UI and of the UI as a whole. Layout correctness means that each visual element of the UI is properly positioned on the screen, is of the right shape and size, and doesn’t overlap or hide other visual elements. Appearance correctness means that the visual elements are of the correct font, color, or image.
Automated Visual Testing tools can automate most of the activities involved in Visual Testing. All a tester needs to do is to drive the Application Under Test (AUT) through its various UI states and submit UI screenshots to the tool for visual validation. For simple websites, this can be as easy as directing a web browser to a set of URLs. For more complex applications, some buttons or links should be clicked, or some forms should be filled in order to reach certain screens. RPB tools excel at recording these sort of human interactions with the AUT and are therefore effective for driving automated visual tests.
Let’s take a second look at the main limitations of RPB tools (see part 1 for details), and their implications on Visual Testing:
- Validation: this is perhaps the main downside of RPB tools when applied to functional testing, since validation logic cannot be recorded, and its specification requires tool-specific or programming skills. In the case of Visual Testing, validation involves obtaining and approving screenshots of the application’s UI – a trivial task that only requires the tester to be familiar with the UI of the AUT.
- No data parameterization and control flow structures: although this is a key requirement for Functional Testing, in practice there is little value in repeatedly validating the visual aspects of the same screen. You might want to verify that a certain screen renders correctly when displaying diverse amounts of data, but even in extreme cases, 2-3 validation points are sufficient, and complex control flow mechanisms are not required.
- No test reuse: since visual tests include mostly linear traversals of UI screens, and do not include complex, manually-specified validation logic, there is little to reuse. When the AUT changes, affected tests can easily be corrected by re-recording the broken test steps.

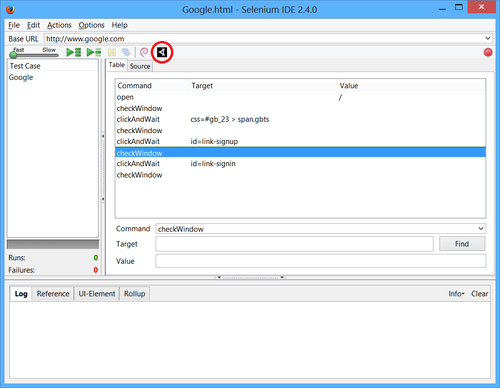
Figure 1 illustrates Selenium IDE, a popular RPB tool for web browsers, extended with a toolbar button (circled in red) that adds a checkWindow command, which validates the correctness of the displayed web page. By using such a tool, a tester can easily browse the pages of a web application, add visual validation points where necessary by clicking the checkWindow button, and then run multiple visual tests by replaying the recorded test on various web browsers, operating systems, and screen resolutions. Recording a test can take only a few minutes, and save hours upon hours of manual visual testing. Since it is so easy to generate tests, the overall maintenance cost is negligible compared to the time saved in test execution.
There are, of course, situations in which an RPB tool will fail to record user interactions correctly (for example, clicking a complex, composite UI control). In such cases, tool specific skills or even programming skills are required to correctly automate the desired user interaction. However, for the majority of applications and the majority of screens of a “complex” application, an RPB tool can be effectively used to generate and execute automated visual tests.
To read more about Applitools’ visual UI testing and Application Visual Management (AVM) solutions, check out the resources section on the Applitools website. To get started with Applitools, request a demo or sign up for a free Applitools account.







