Cypress 9.0.0
Last week, Cypress came out with their 3rd major release this year. Version 9.0.0 does not bring many radical changes, but as is usual with Cypress, it lays ground for upcoming features. But there are couple of breaking changes and new features that are worth talking about, so let’s dive into them.
Breaking Changes in Cy.Contains
This is one of my favourite commands in Cypress. It enables you to select elements using its text, which is just great for test readability. You can also filter what kind of element with a given text you want to search for.
Prior to Cypress v9, .contains() would target any element that is inside the <body> tag. In some frameworks, this would lead to situations where Cypress would select a <style> or <script> tag as well, if it would contain given text. Normally this would lead to unexpected results, so in version 9, any <script> or <style> tags are ignored by cy.contains() querying. If you still want to check content of these tags, you can do so using cy.get() command.
Custom Commands
Custom command are great. they are one of the best way to abstract your code in Cypress and expand your command library. They allow you to wrap existing commands and create command sequences, create custom logic or even autocomplete your selectors.
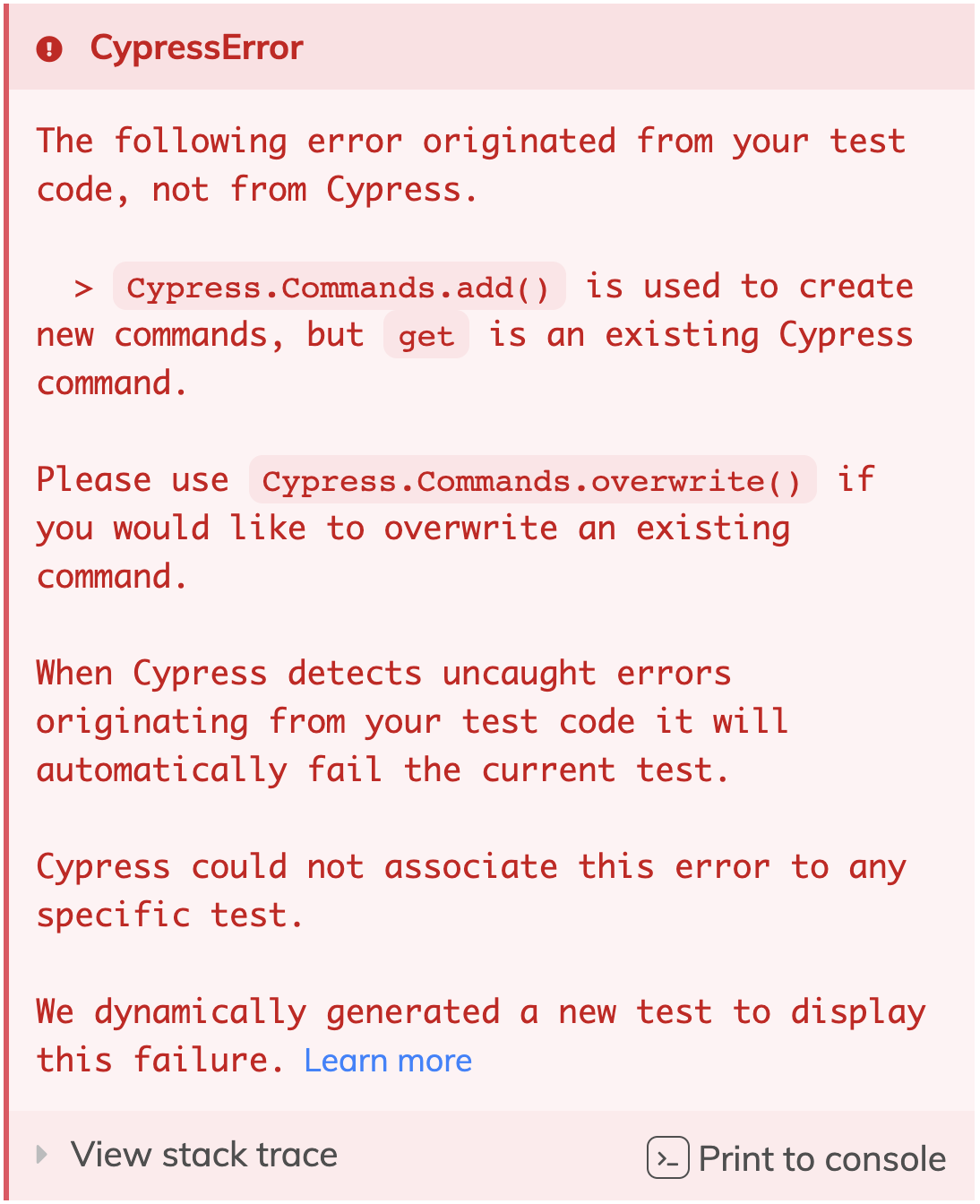
Since the existing command library is already pretty big, it is easy to create your own command and accidentally hit an existing command name. This can lead to confusing situations. Cypress team has added a guard, that will throw an error in case this happens.

No worries though, the existing Cypress.Commands.overwrite() API remains intact. You can still rewrite existing commands, or add functionality. How about improving the existing cy.log() command and add numbers to your logs? Check out my article!
File Encoding
With commands like cy.writeFile() and cy.readFile() you can write and read files from your filesystem. In addition to existing encodings, you can now write and read your files and fixtures as binary, using a null argument.
To read about different encodings, visit Cypress documentation.
Other New Updates in Cypress 9
There are also a couple of minor improvements that may help you with testing your application. Cypress has improved the way it handles sticky headers. With its latest update, it will try to make sure that an element is not covered by sticky header – a situation one might run into. in various cases.
document.referrer is now correctly taken from the application under test, instead of being added by Cypress. This is especially helpful for application that rely on this attribute in situations where a given app is embedded inside an iframe.
Cypress has also done minor improvements on TypeScript for custom commands. With v9, argument types are inferred from type definition, which prevents adding improper arguments or their accidental rewriting.
With its latest release, Cypress also drops support of 32-bit version of Windows as this is not widely used anymore.
Curious How Cypress Works with Applitools?
You can easily add automated visual testing to your Cypress tests using Applitools – it’s fully compatible with the latest version. Check out this blog post for an example or feel free to dive right into our tutorials.
Get Started Today
Want to try Applitools Eyes for yourself? You can get started today at the link below – the account is free forever.