In the ever-changing world of development, new tools are constantly popping up to help developers create and manage complex solutions with the ultimate goal of building a great experience for their customers.
Whether it’s a tool to help that developer become more productive or an entirely new way of thinking about the architecture of the project, developers are able to spend more time focusing on the unique parts of our code and focus on that great experience.
But as technology and tools evolve, we’re often facing the reality that with those new powers, we can support more platforms and more experiences, adding more overhead to ensuring the quality of the product remains high.
How does GraphQL help developers scale to more platforms?
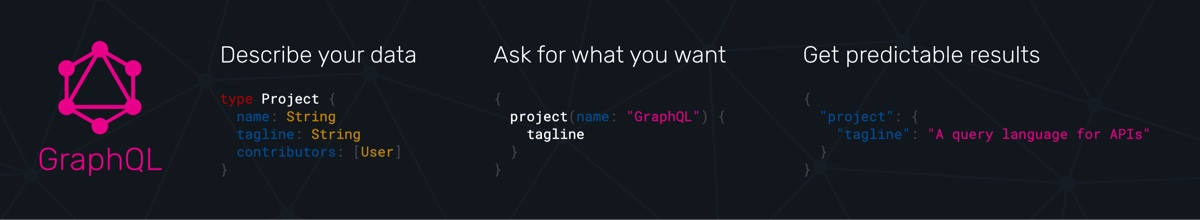
GraphQL is a query language for APIs that allow developers to request only the parts they need from large amounts of data. This includes the ability to create complex queries across different databases, that may previously have required multiple REST API requests to fulfill.

Describe your data, ask for what you want, and get predictable results with GraphQL
With the ability to query for only the data you need, Front End Engineers and App Developers have an easier time managing that data, being able to create lean interfaces with reduced complexity. This helps reduce both up front cost (from a money and time perspective) and maintenance cost.
As that time starts to free up, it becomes more realistic that those developers can support additional interfaces, creating more opportunity to support more platforms.
How can more platforms put you at risk?
The ultimate goal of adding your product to more platforms is that you can provide a better experience for your customers. Having a native application on iOS and Android allows developers to tap into the resources and features of those devices, allowing people to become more productive with those apps.

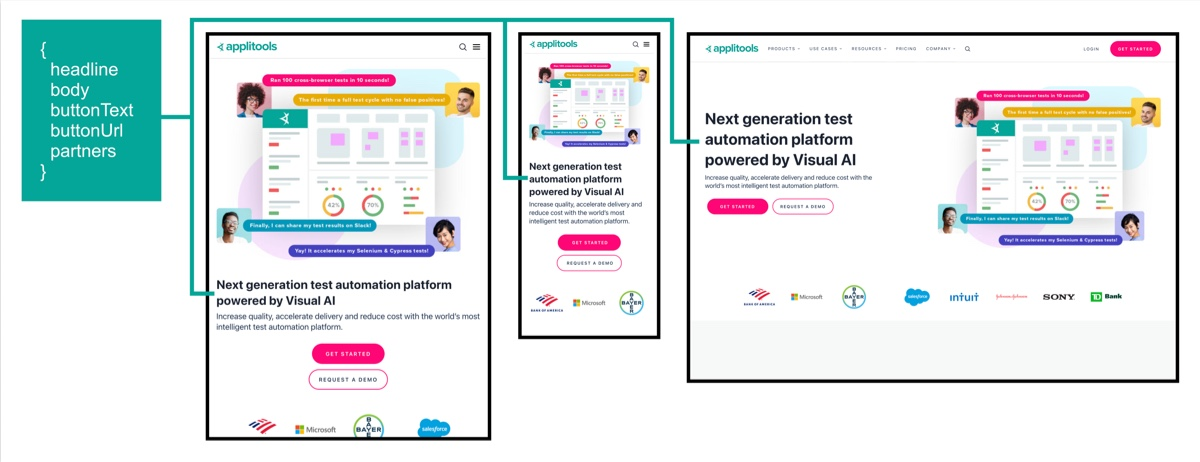
Leveraging GraphQL to manage content for multiple platforms
But every platform that’s added to your product offering creates additional overhead for the team that’s testing those platforms, whether that’s a single developer or a larger team of Quality Engineers. If your testing process can’t scale to meet the needs of the platforms offered,
This isn’t meant to deter someone from moving to new platforms, but it’s a reality that should be considered before making that jump. What options do we have to mitigate these concerns, scale our testing solutions, and maintain confidence in our platforms?
How can Visual Regression Testing help you scale your testing strategy?
Visual Regression Testing is an automated testing strategy that uses real-world screenshots of your application to ensure your product is working the way it should. It helps you gain confidence with how your application’s front end without having to spend time writing tests that end up testing the same things as your back end.
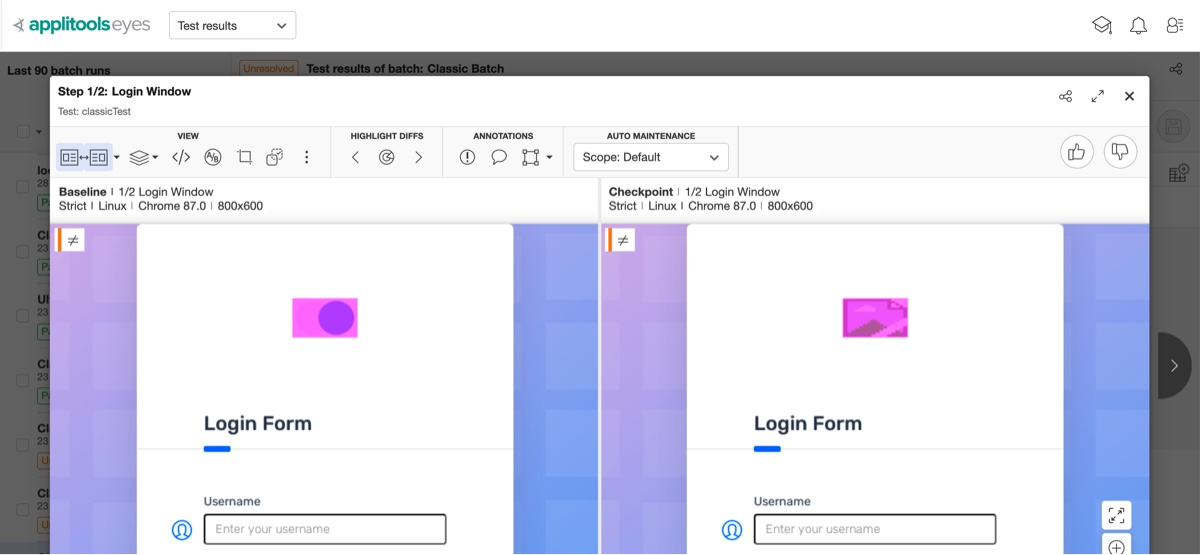
Starting with a baseline image, every time you trigger a new test, a new snapshot will be compared to the baseline image to see if anything changed, immediately flagging any discrepancies that could mean a feature regression or an issue with the user experience.

Applitools Eyes highlights the visual difference between the baseline and the most recent snapshot
The best part about Visual Regression Testing is it often leads to reduced testing overhead, as there’s much less code required to test a wider surface area of an application or website. These tests are also less fragile, as they don’t require code-specific selectors that could break if a developer decides it’s time to refactor.
How does Applitools use AI to supercharge Visual Regression Testing?
While Visual Regression Testing alone is a great way to level up your testing plan, most solutions will compare those snapshots pixel-by-pixel without any sort of intelligence in those comparisons. This can mean you’re getting failed tests due expected changes like content updates that are expected in any application lifecycle.
Applitools leverages the power of Artificial Intelligence (AI) to give Visual Regression Testing superpowers, giving your tests the ability to actually understand what’s on the page.

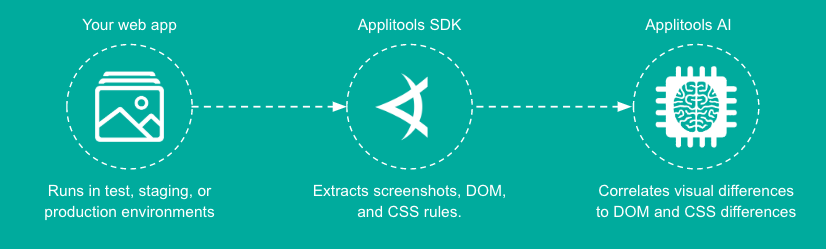
Your app uses the Applitools SDK to extract screenshots and code to assess differences with Visual AI
If your content manager fixed a typo on a page, your tests are no longer getting flagged. If the product team just posted an update to the blog, you can be sure that you’re not spending time debugging failed tests, that Applitools can detect that it’s a content update, and not a layout regression.
Scaling AI-powered Visual Regression Testing to all your platforms with Applitools
On top of the benefits of AI, Applitools allows you to scale these tests across all of your platforms with its vast library of SDKs and the Applitools Ultrafast Test Cloud.
Whether you’re trying to run your tests with Java or JavaScript, there’s an SDK that will let you easily hook into your favorite testing framework like Selenium and Cypress.
If you want Applitools to help cover a wide range of platforms, you can take advantage of the Ultrafast Test Cloud where you write your tests once and make sure all platforms are getting tested.

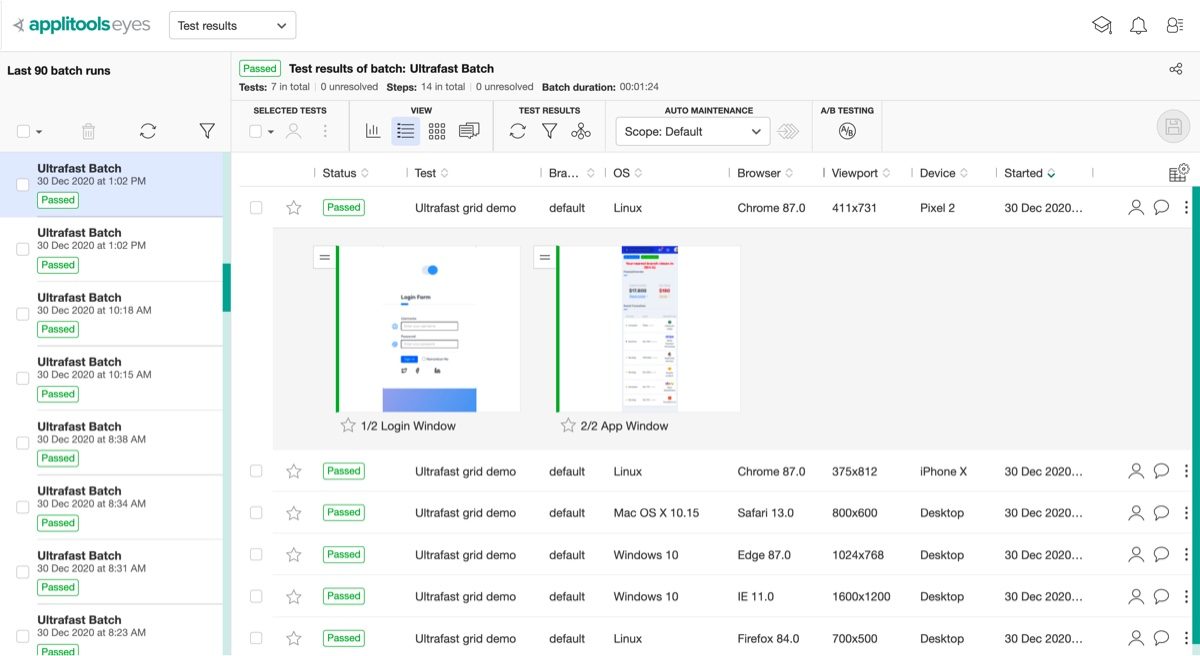
Running tests on multiple platforms using Ultrafast Test Cloud
Being able to multiply the impact of each test you write can help you scale your testing strategy as you bring on more and more platforms to your product offering.
Grow with confidence
As tools like GraphQL allow your business and product offerings to grow, don’t let testing strategies hold you back or worse, prevent you from testing at all.
By making sure you’re covering a wide range of platforms with Visual Regression Testing, you’re not only keeping your customers happy, you’re able to let Visual AI do the hard work and let you grow and remain confident that you’re maintaining a high level of quality for your business.







