Drupal is an open-source content management system used to build websites and applications. Drupal has great standard features, like easy content authoring, reliable performance, and excellent security. But what sets it apart is its flexibility; modularity is one of its core principles. Its tools help you build the versatile, structured content that dynamic web experiences need. In this article, we’ll show you how to effectively test Drupal websites and applications using cutting edge vision based technology.
Why do people prefer Drupal over other Open Source CMS’s?
- Reliability and scalability
- Security
- Easing out the complexity of the site
- It is multilingual
- Flexibility of Drupal
- Easy for SEO
Refer https://www.vardot.com/en-us/ideas/blog/why-Drupal-best-cms-your-website for more information on above.
The digital landscape is changing, and with it are increasing demands on content management systems (CMSes) and organisations to keep pace with consumer needs. Users are demanding more personalised experiences, more excellent connectivity between devices, and more interactive elements in their web experiences.
Organisations want websites that grow with your digital technology and business needs and help you achieve your goals. Drupal is helping organisations to meet these demands.
How do we test Drupal-powered websites?
Drupal provides enormous benefits for building customer experience and at the same times poses challenges for testing also.
Drupal sites are full of content, and variations to the content can cause below issues.
- Quantity of content
- Length of the content
- Interlinking between content
- Different types of media
- Language
- Formatting
If a website includes a content import component, doing this at the beginning of a project is a great way to ensure that real content is tested as the site’s functionality is built.
For user-generated content, creating a suite of realistic test content that includes a variety of what users might enter is an excellent investment of time at the beginning of the project.
Most organisations assume Drupal handles below areas automatically, or they will “just work”.
- Responsive web testing
- Compatible with dynamic content
- Accessibility
- Support multilingual
- Performance
Drupal developers are performing a quick check on one browser(mostly chrome) during development and assume testing team or content management team will be able to check other browser and device combinations before releasing to customers.
Organisations are increasingly writing scripted tests with tools like Selenium, and Cypress etc. can be repeated and tested frequently to cover above requirements. Areas of testing like usability, design features are challenging to test in a scripted fashion. Exploratory testing(manual) done by developers or content management teams will not be able to catch all issues.
“Areas of testing like usability, design features are challenging to test in a scripted fashion. Exploratory testing(manual) done by developers or content management teams will not be able to catch all issues.”
The best approach is to have a solution that can help Drupal developers to quickly validate the changes and authoring team(content changed) validated across all aspects of user experience.
Testing Drupal with Visual AI
Applitools Visual AI is an option to explore that has capabilities to overcome some of the challenges. Let’s see in detail on Applitools, and it’s capabilities.
Applitools Visual AI, the industries only AI-powered, deep learning, computer vision that replicates the human eyes and brain.
Through Visual AI, comes incredible efficiency allowing tests to be created faster, tests executed in seconds on devices/browser combinations ensuring perfection across all browsers, screens and viewports combined with web accessibility compliance testing at the same time.
Let’s take an example to discuss testing a website built with Drupal.
I have taken https://www.service.nsw.gov.au/ website built on Drupal and using Selenium Java for testing the responsive web design, accessibility and functionality with Applitools.
Refer to the Applitools – Selenium –Tutorial for step by step guide to writing/execute the test.
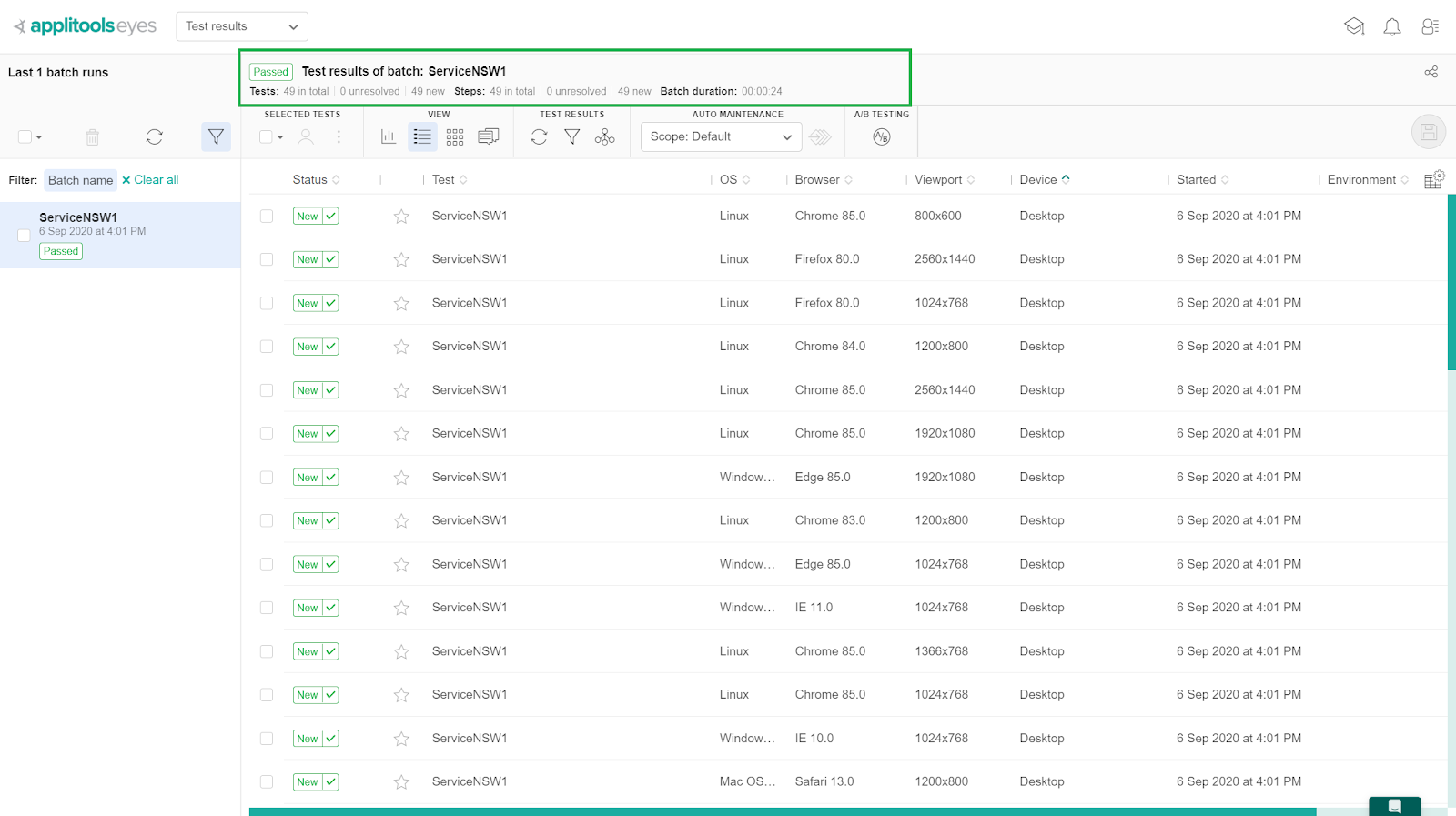
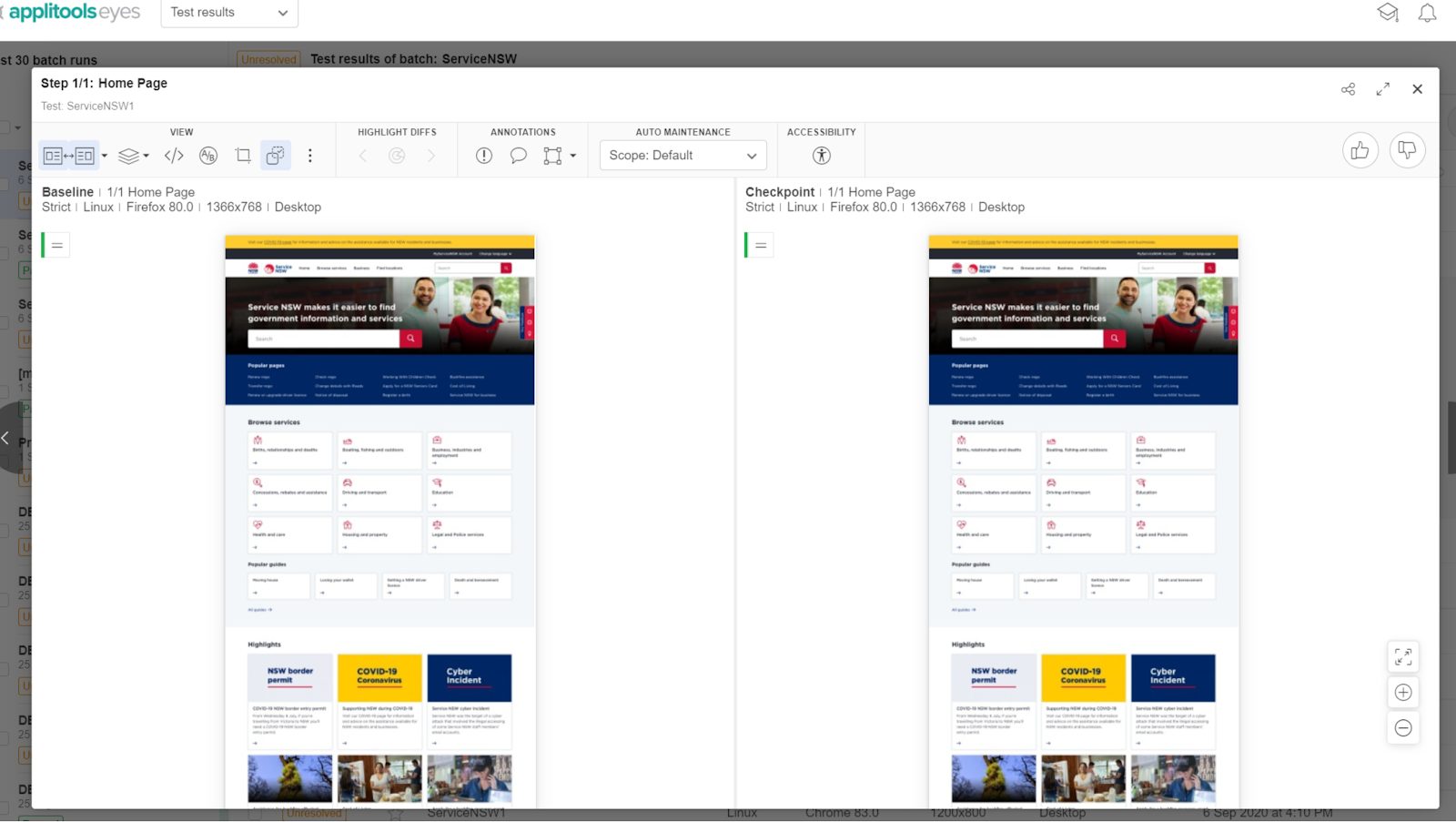
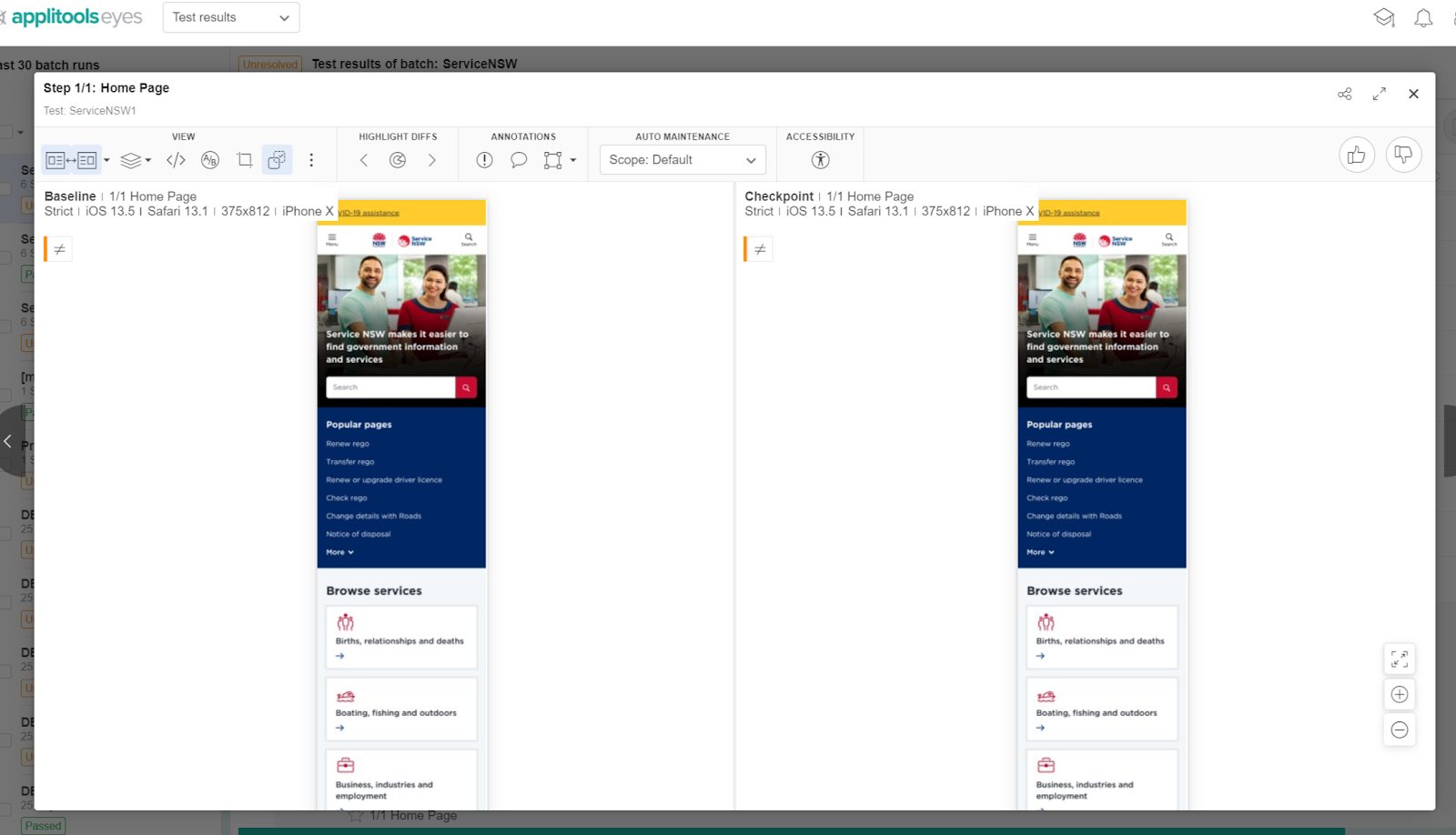
Test completed in 24 secs testing full-page( top to bottom) on 49 viewport and screen sizes.

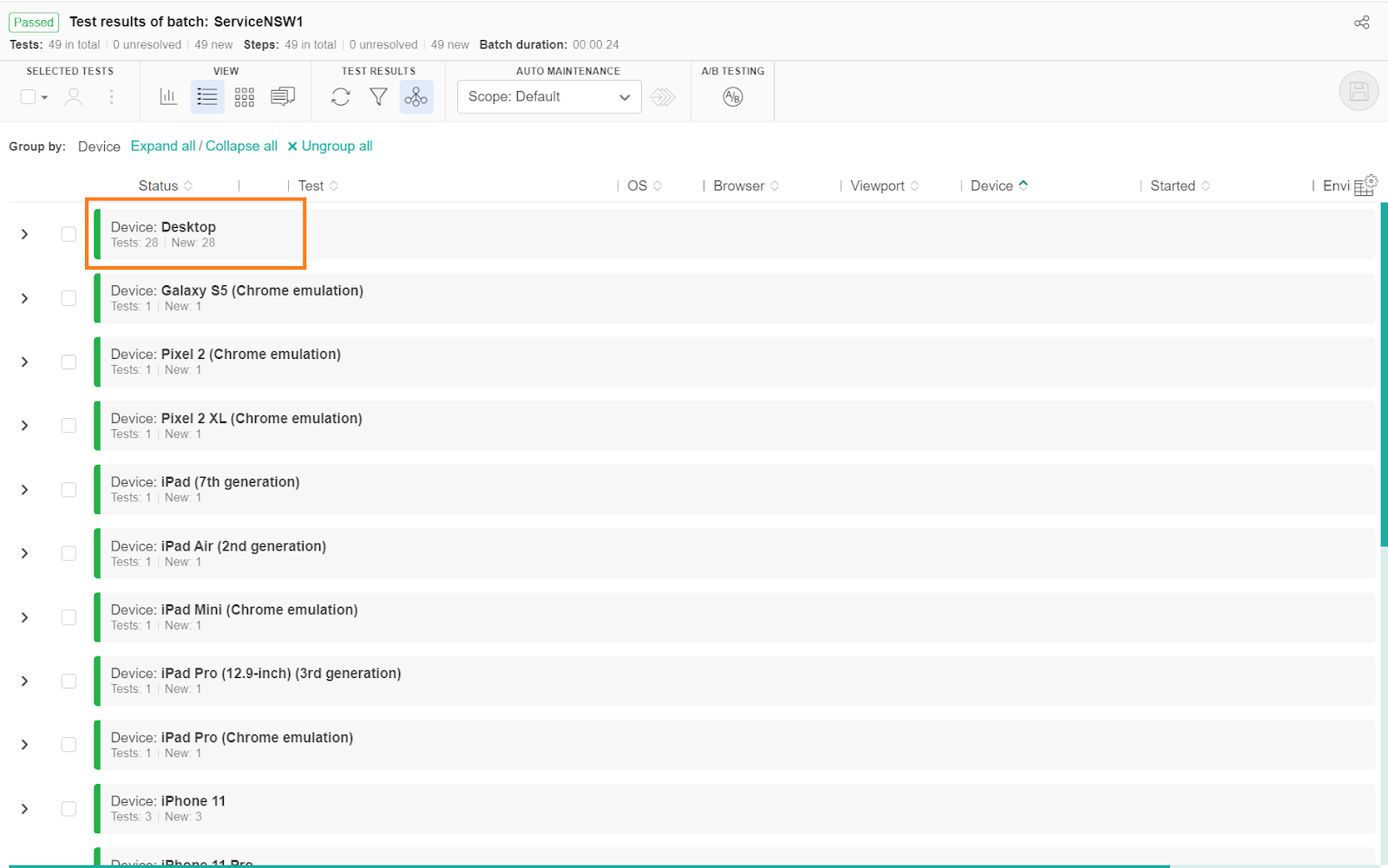
The test is executed on Desktop and device browser combinations as shown below,

Regression testing on the same page is executed on all the same combinations covering desktop and mobile devices. Here full-page is compared with the previous run, and Visual AI has validated below on the page using Strict Algorithm,
- Text
- Images
- Color & Contrast
- Position and alignment
Applitools Visual AI has multiple algorithms that can be used for validating different use cases.


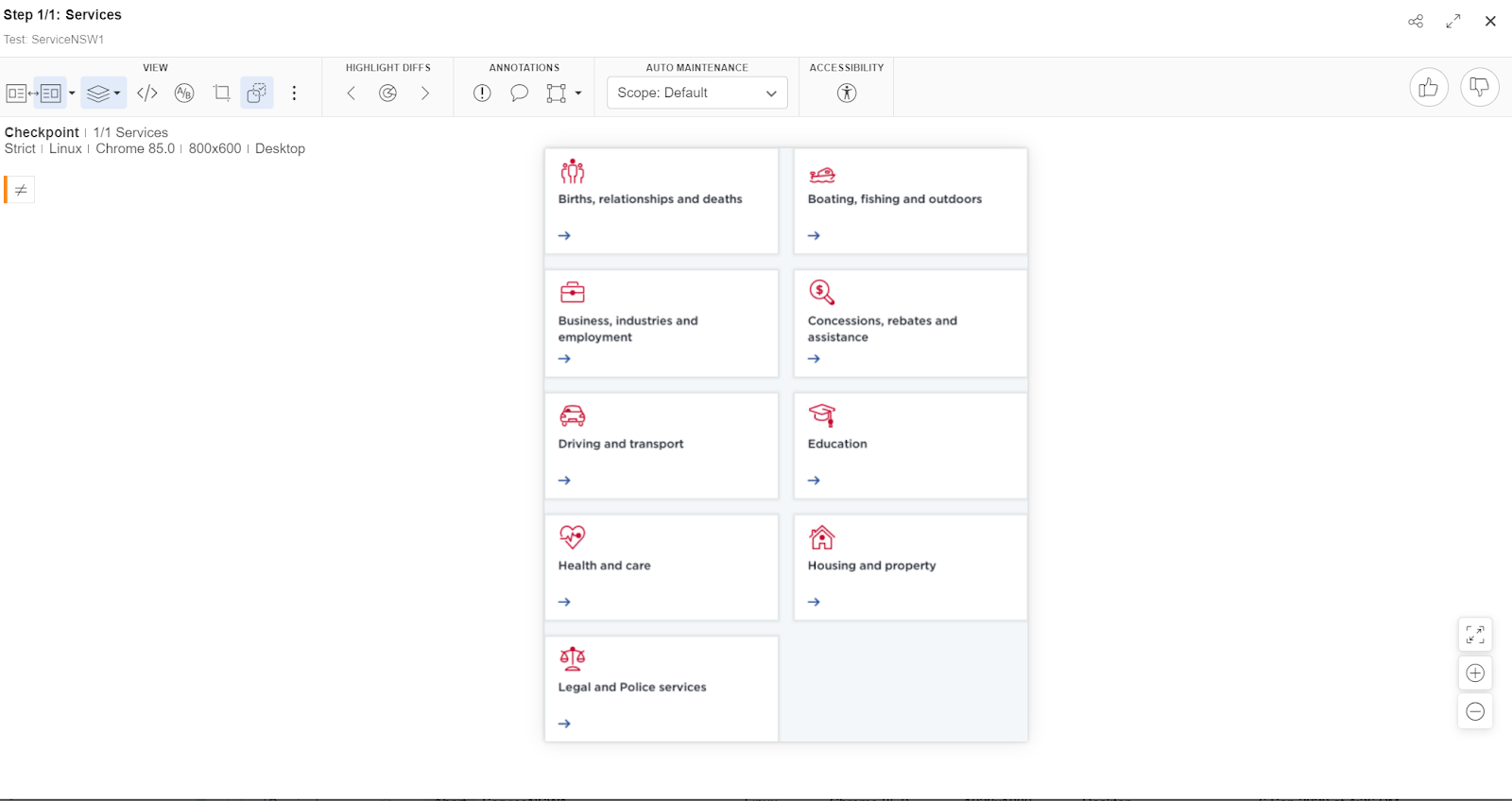
Visual AI comparison can be used to validate the look and feel of a particular component, element or region of a page.

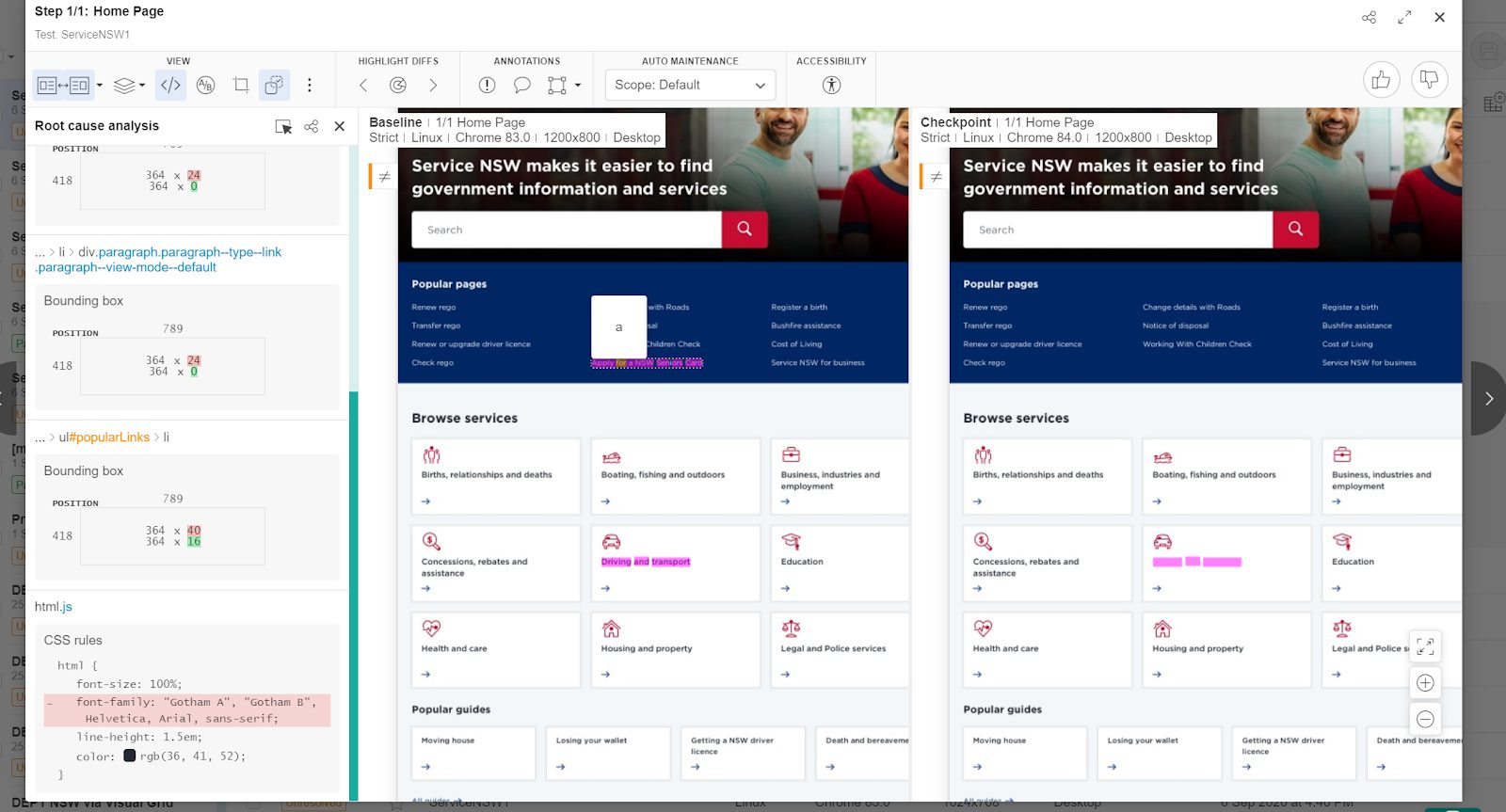
Now, what if there are differences on the UI after dev changes. Wouldn’t it be great to know the reason for the difference? Applitools platform has “Root Cause Analysis” that provides the root cause as shown below,

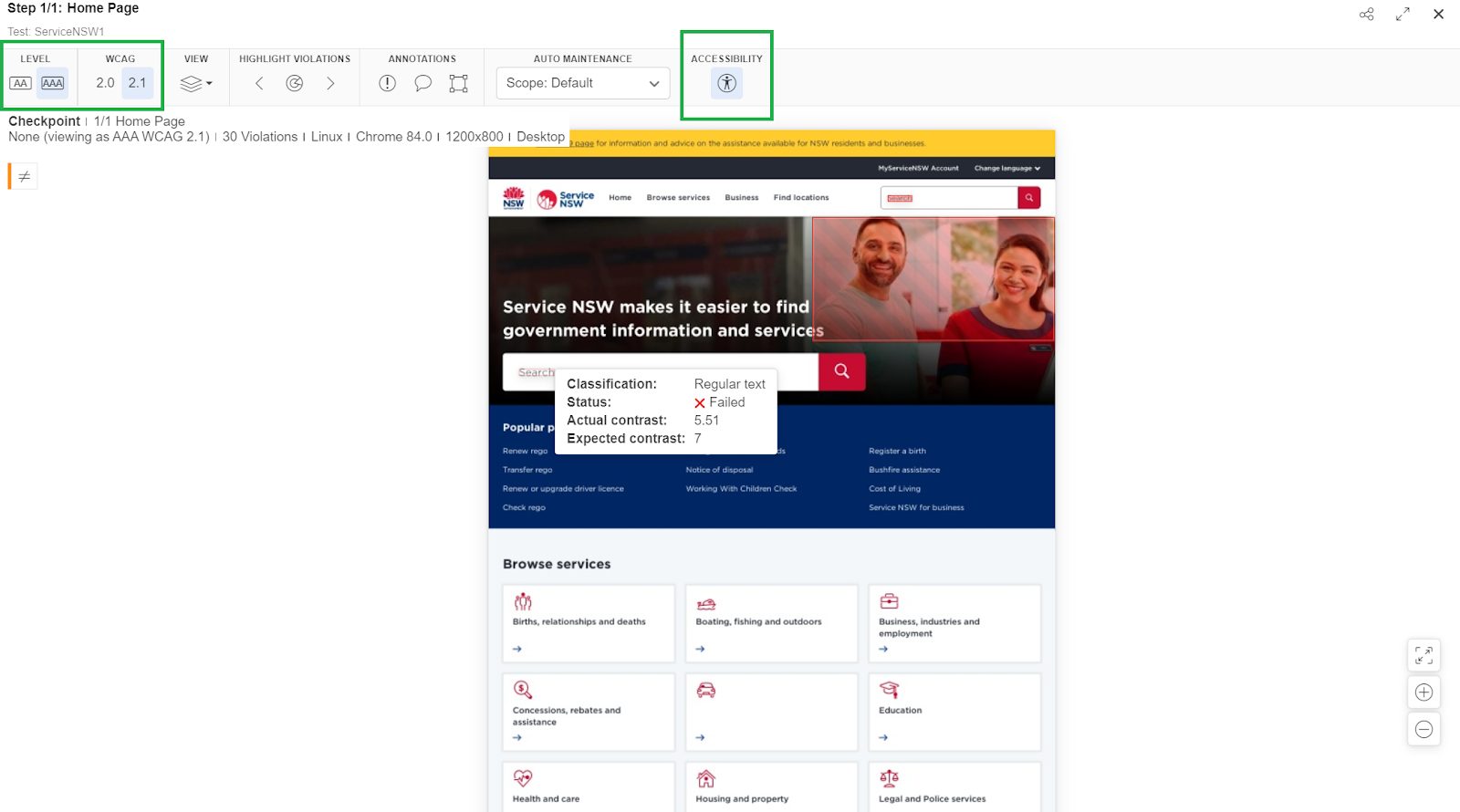
At the same time, while we are testing the UI, what if we get to know the website has met the accessibility guidelines or not without writing a line of code? See below.
Applitools Visual AI validates the screen elements and provides a status of accessibility.

What’s next after this, testers validate the results and accept/reject the latest screenshot with a click of a button.
Here are other capabilities that the Applitools platform provides to help in End to End development of Drupal sites,
- Auto maintenance
- Raise defects
- Ignore/Layout Regions
- Continous testing integration with source code management like Github
- Branching and Merging
- Localization testing
Benefits of Testing Drupal with Applitools
Based on the above, Applitools is a solution to resolve challenges and achieve below benefits,
- Increase productivity – Test faster with zero maintenance
- High quality – Release with utmost confidence as Visual AI tested like the human eye
- Ease of use – Irrespective of technical skills anyone can use the product
- Higher coverage at no extra cost – Browser/Device coverage without any additional infrastructure costs.
Conclusion
In the current pandemic situations, all businesses are increasing their digital presence.
Drupal is a leading solution for the adoption of digital transformation. Drupal integrated with Applitools is a perfect solution for businesses to ensure their Drupal powered websites have been tested to perfection so they may reach their goals of digital transformation.
Featured Image by Tobias Keller on Unsplash