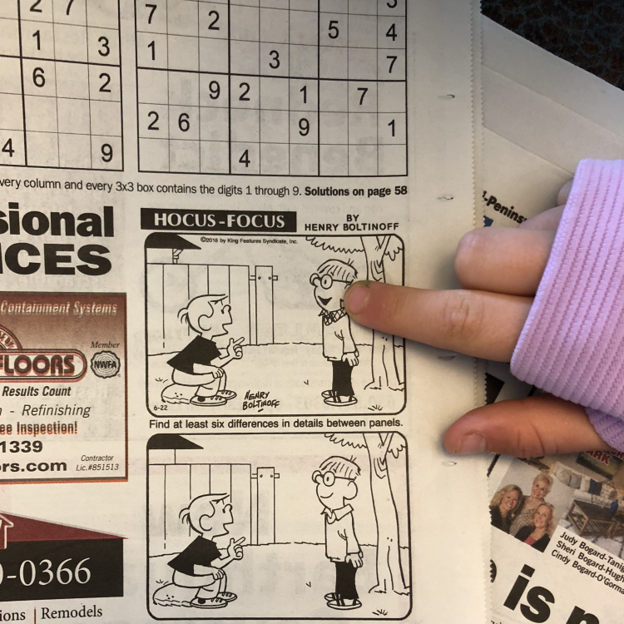
Every morning, just before we leave our house, my seven-year-old daughter and I love to spend a few minutes playing the spot-it game located on the last page of our local newspaper. She always spots all the differences before me, and it makes her day knowing that she won. (Plus it makes my day seeing her glow, knowing that her day started on the right foot.)
The Experiment Begins

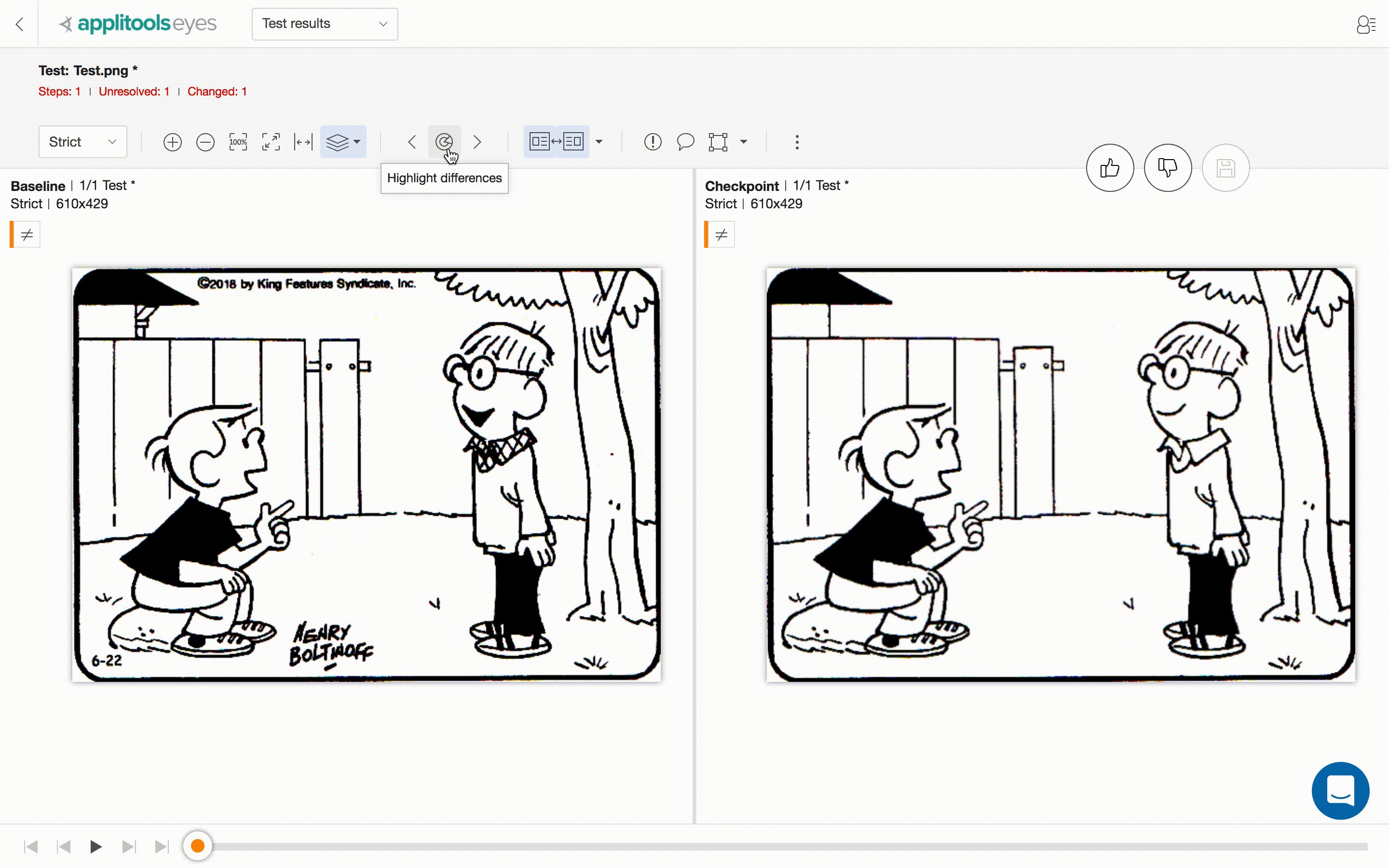
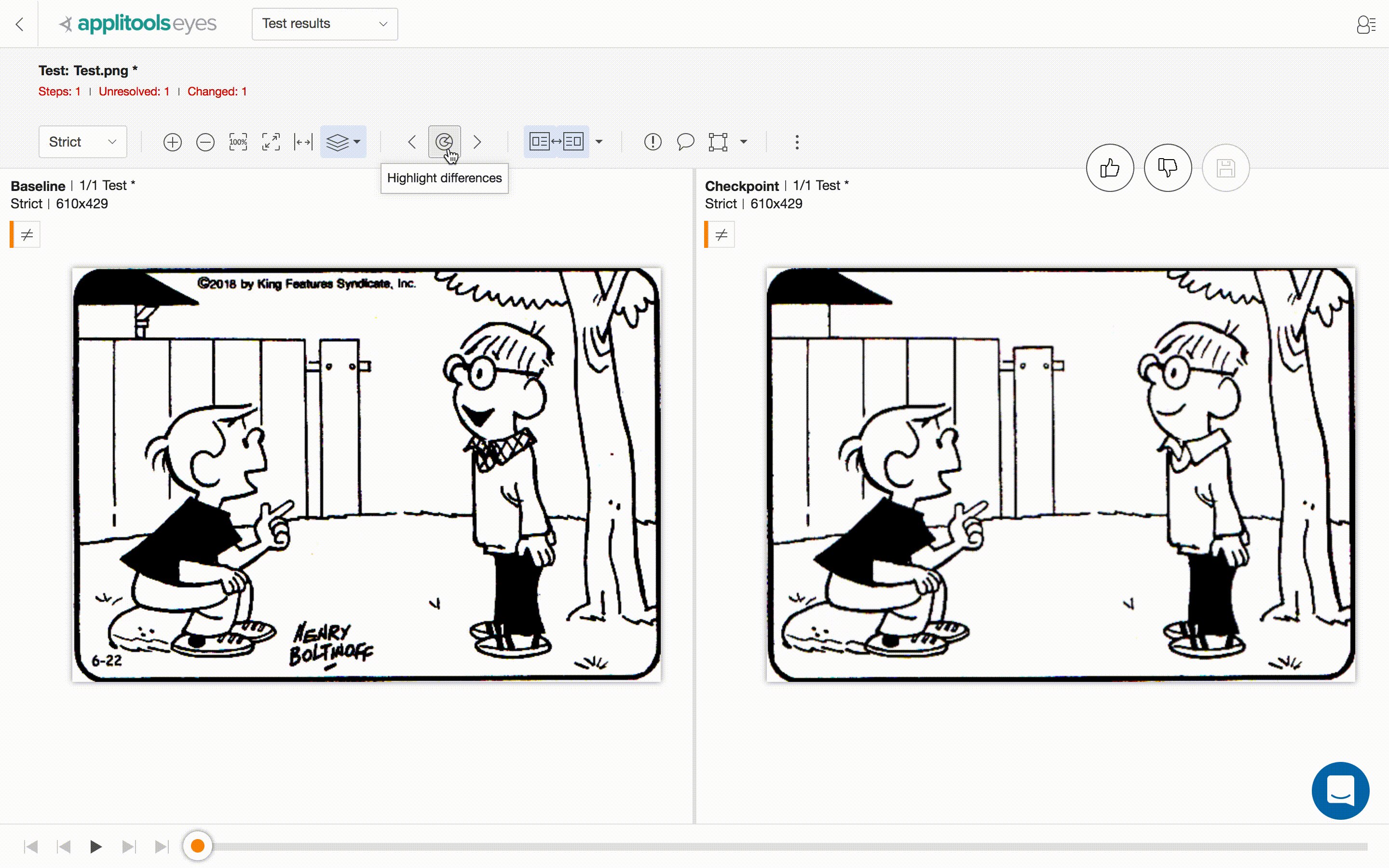
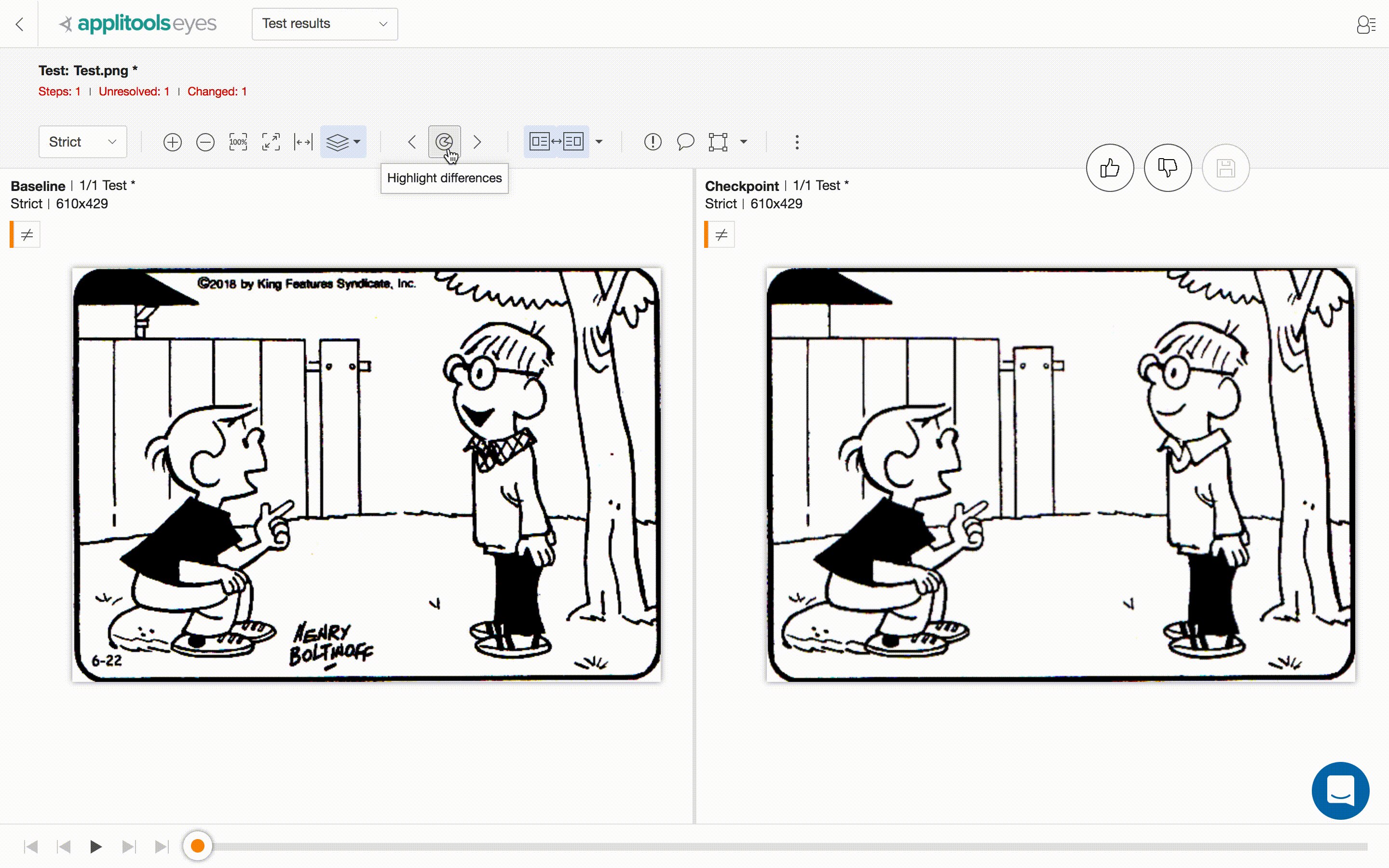
This morning I wanted to try something different and run a quick experiment so before we started to play I took a picture of the game with my phone and uploaded both pictures of the game to Applitools Eyes, an AI-powered Visual UI Testing tool that reports differences that are perceptible to users. Within a couple of seconds, Eyes was done while my daughter was still trying to spot the last two differences. Obviously, I didn’t let my experiment spoil the game for her. But I was amazed to see (yet again) how fast and accurate the Applitools AI Visual Testing tool is.
How does Applitools Eyes work? By emulating the human eye and brain, the AI-powered Visual UI Testing technology only reports differences that are perceptible to users and reliably ignore invisible rendering, size and position differences. The algorithms can instantly validate entire application pages, detect layout issues, and process the most complex and dynamic pages.
Now enough of that mumbo-jumbo sales pitch. Why don’t you try it yourself?
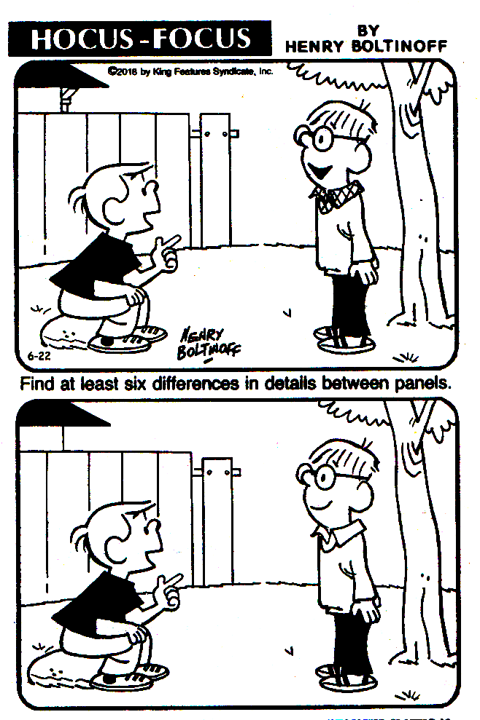
Challenge: 1 minute to spot the differences

When you’re done simply Comment below if you found at least 6 differences (A.K.A Hall of Fame)
Or
Like if you didn’t spot them all (No judgment;-) )
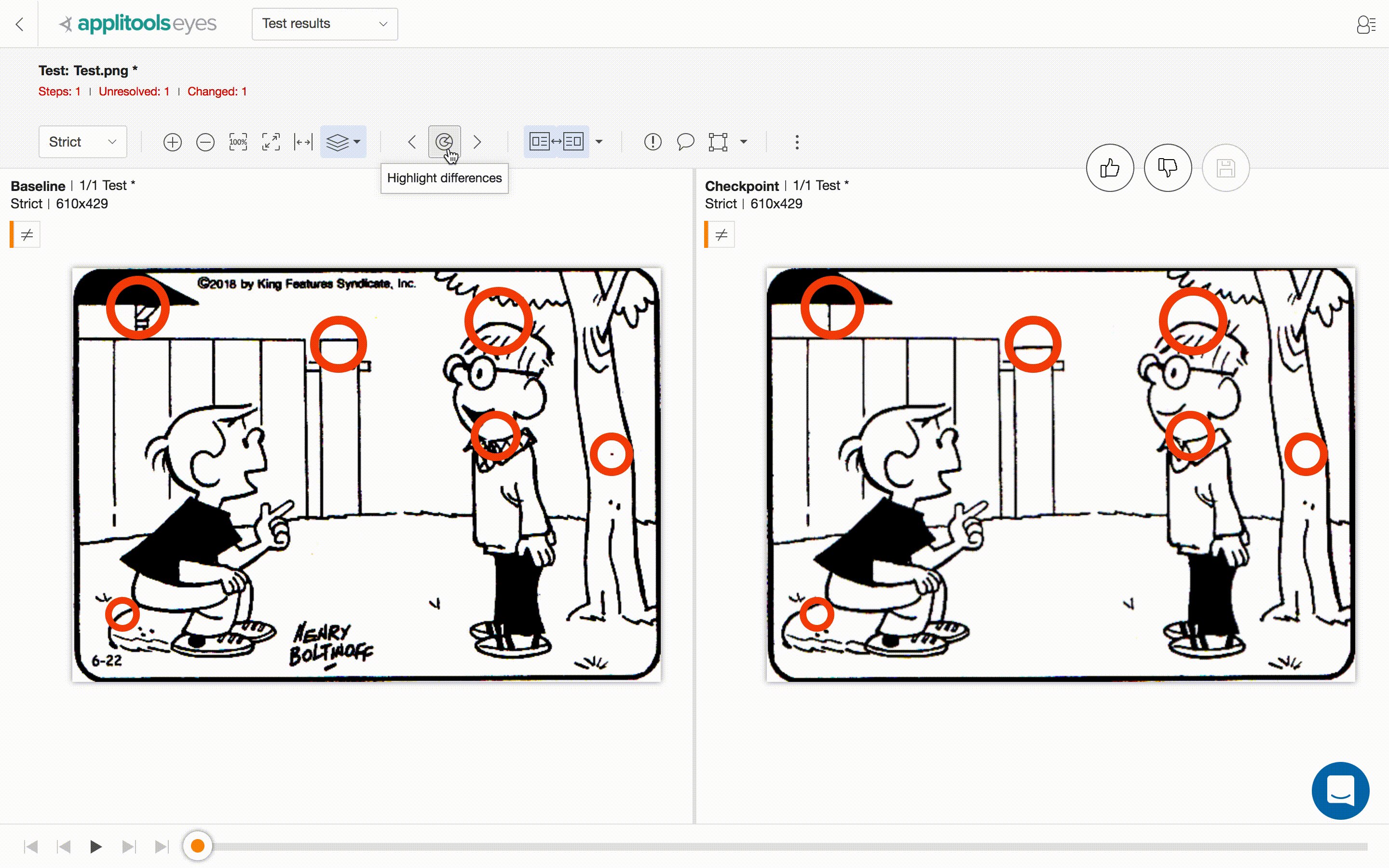
Spoiler Alert
The solution (by Applitools Eyes) is right below this line so no cheating, don’t peek.

Now let me ask you this: do you think your QA team can manually (or automatically) validate hundreds of pages in your app or website and detect visual defects between different product releases of your product? Across all operating systems and their versions? Across all browsers and their versions? Across all viewports? Across all your customers’ languages?
If you are releasing product updates frequently you probably need to add Visual UI Testing with Applitools to your release pipeline.
Want to see Applitools in action? Ping me and I’ll be happy to schedule a 1:1 with you to give you a tour of our product and see how we can help you deliver a better product to your customers.
To learn more about Applitools’ visual UI testing and application visual management (AVM) solutions, check out the tutorials on the Applitools website. To get started with Applitools, request a demo, or sign up for a free Applitools account.







