With version 6.3.0, Cypress released a feature called “Cypress Studio.” It allows you to create a test script simply by opening the Cypress window and interacting with your app. If you are familiar with record & replay testing tools, you’ll probably get yourself familiar with the tool pretty quickly. So let’s see what Cypress Studio offers and what makes it different from other record & replay tools.
Getting started
Cypress Studio is still in experimental mode, so to enable it, you need to edit your cypress.json file. Just add "experimentalStudio": true and you are good to go.
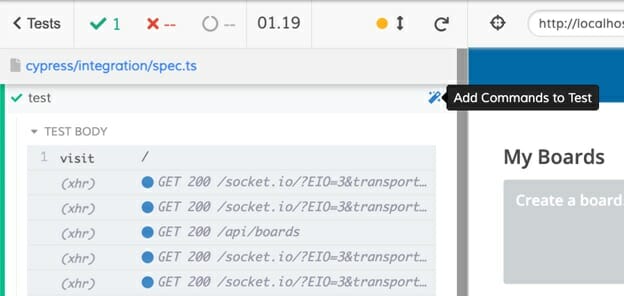
To start working with Cypress Studio, create your first test file, and open it. You should now see a Cypress Studio icon in your test runner. At first, you might not even notice it, because the icon only appears when you hover over the test name.

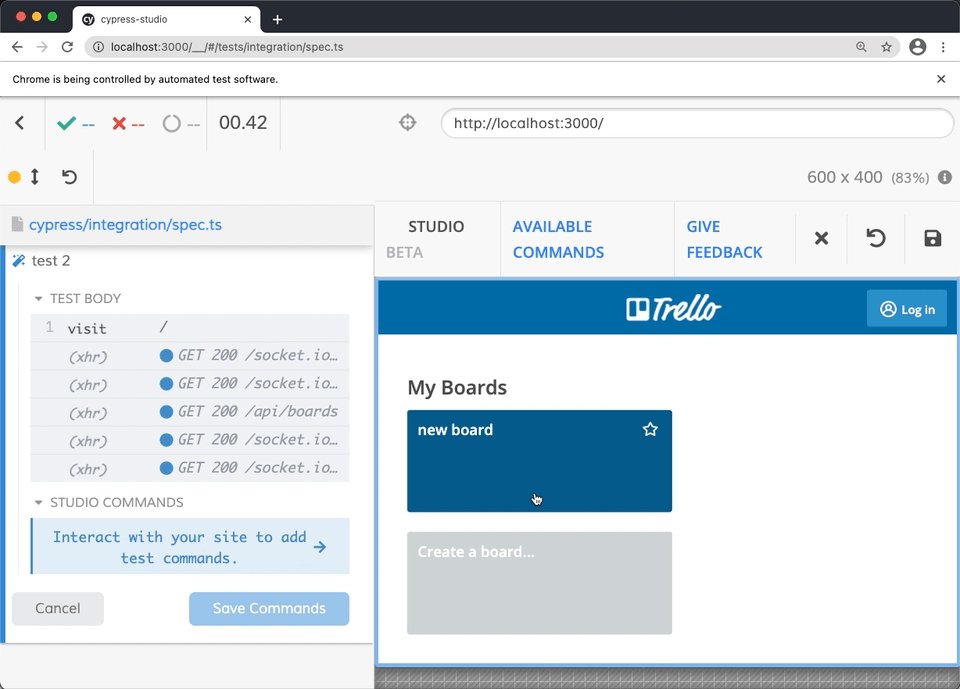
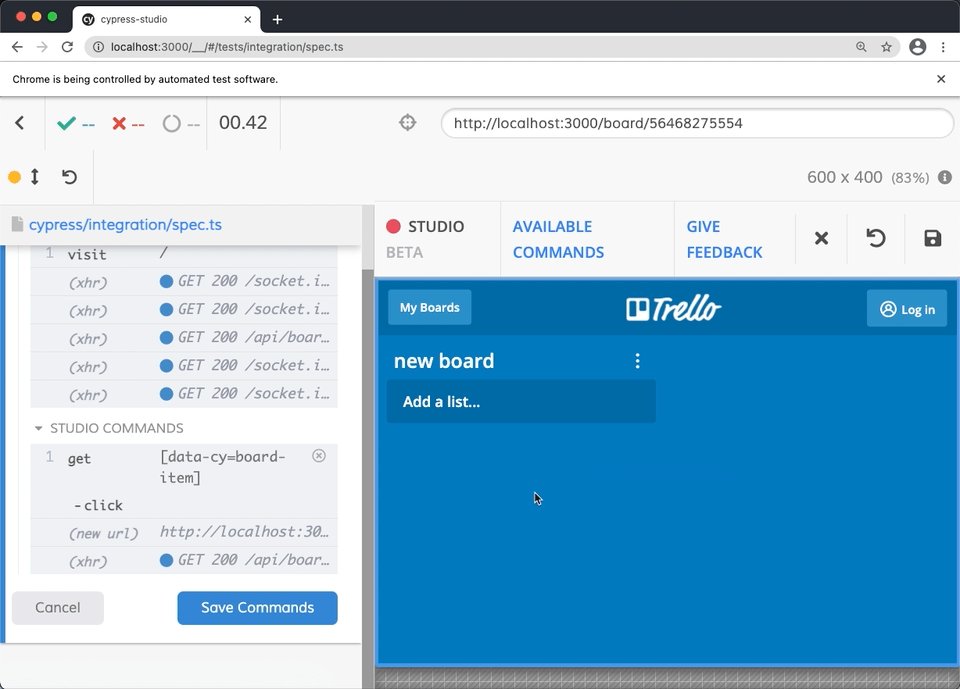
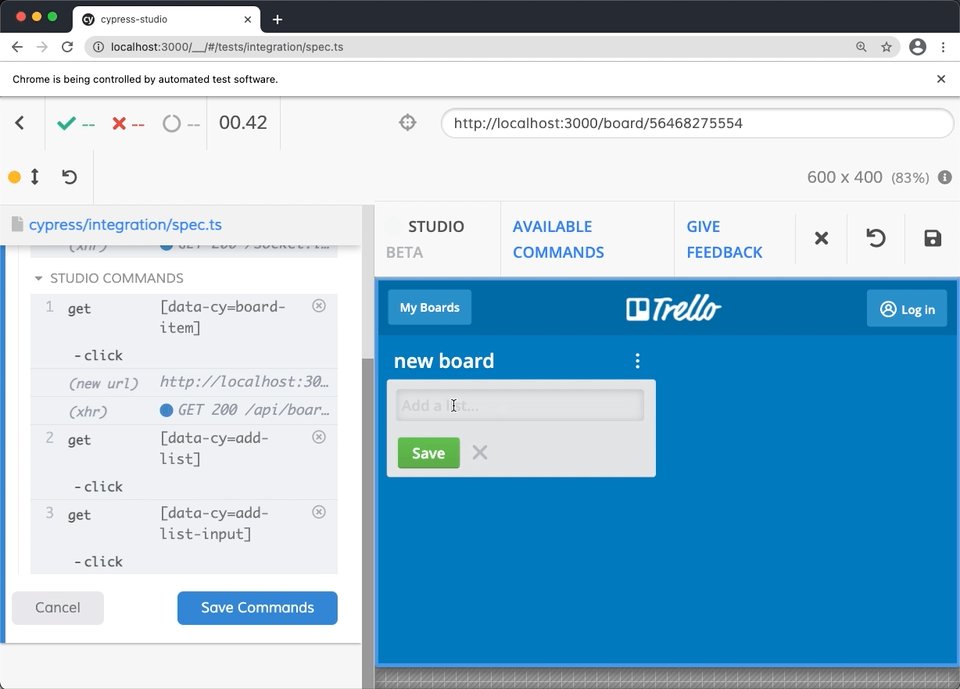
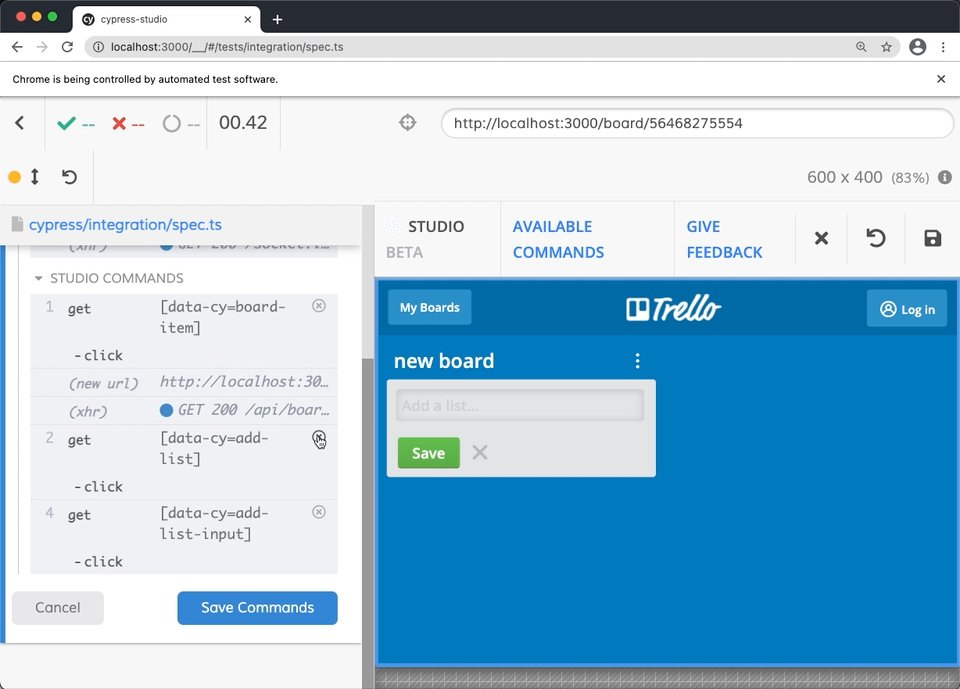
Once you click the icon, the test runner will enter a “recording mode” and you can start interacting with your app. It will record clicks, typing, un/checking checkboxes and selecting options from a <select> element. If you accidentally do an unintended action, you can remove it.

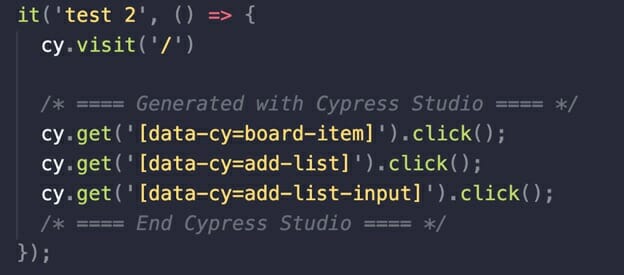
Once you are happy with the flow you have created, you can save your commands right inside your test file. The flow you created is bounded by comments in the file, so you can clearly differ between what was generated and your own code.

Using Cypress Studio
First experience is really satisfying. You can see commands pop inside the test runner timeline. Being able to remove commands or accidental clicks is really neat and gives you a great control over the final script. Cypress Studio even seems to handle a situation when the application does an autofocus on an input and the user starts typing immediately. This is really nice, because this means that even if a user is not fully aware of this, it will still get added to the command chain.
Whenever you save your commands, your test is re-run. This gives you immediate feedback on your test flow. I have often found that my test is not really “repeatable” and I need to dive inside the code to handle this. That’s not always what I want, so to prevent automatic re-running of my test, I set "watchForFileChanges" to false in the cypress.json file.
One thing to keep in mind is that Cypress Studio does not record any assertions. Although you might be creating a great automation flow, you need to add some assertions to make your test really test something.
Cypress Studio builds on top of a Selector playground. This is another handy tool that helps you find the right selector in your application. It’s a great alternative to finding proper selectors via elements panel in Chrome developer tools.
What’s cool about Selector playground is that it has an API through which you can set up selector preference. The default preference can be found in docs, but if you wish to set up your own, you can do so by setting it up in your support/index.js file. For example, if you want to prefer using classes over any of the element attributes, you can set it up like this:

Who is Cypress Studio for?
To be completely honest, I wasn’t too excited when this feature was released. Trying to record my test flows will never be enough to generate a fully working test automation script. With a generated script you are just scratching the surface of what is happening in your app. There’s tons of network communication to be looked at and changes to be asserted.
But then I realized this was probably not built for someone who can already easily navigate themselves through Cypress or any other automation tool. It is actually a great learning tool for all those brave souls that want to start with test automation. And that’s where Cypress Studio becomes really empowering.
For years now, I held the opinion that Cypress is one of the greatest tools when it comes to starting with test automation. It has a really simple syntax and although you need to gather some JavaScript experience, you can get that thrill of your first running test very early on in your learning journey.
But even learning the basics of JavaScript might be too much in those beginnings. Especially when you are still learning what the web is made of. I started my first test automation efforts in Selenium IDE and there was a lot to figure out even with such a simple tool. Record and replay tools are great for getting that first time experience. Whenever you generate code, your natural next step is to examine how that code actually works. That can provide valuable insight.
E.g. you learn that for a normal user, typing into an input just a simple action. But for test automation script, it actually means:
- selecting the element with proper selector
- clearing the input
- typing in the text
- pressing an enter key
Not only that, but running a test multiple times introduces the problem of handling data that has been created, finding where the test should start and when should it end. This is just a fraction of things one needs to learn and it’s easy to forget these, once you’ve already passed a long way in your learning journey.
Cypress is a fairly new player in the test automation world and it seems to have gained a lot of love, and understandably, also some critique. Although the approach to testing might not sit well with everybody, there’s one area where the Cypress team pretty much nailed it. And that’s developer experience. With tools like Selector Playground and Cypress Studio, the Cypress team made sure that they open doors for everybody. At the time, when many make their first attempts in the tech world it makes perfect sense. Being one of those that started just a couple of years ago I really appreciate the effort to make test automation more accessible.
If you’ve enjoyed this post, visit my personal blog at filiphric.com, where I publish a new Cypress-related post every week.







