If you use visual testing tools, one of the biggest challenges you’ll face are displacement diffs: something gets wider, narrower, taller, or shorter and other visual elements shift vertically or horizontally. The problem of shifting elements affects all kinds of snapshot test tools. How do you inspect just the changes?
Visual element changes between builds can shift other elements up, down, or side to side. Applitools Eyes spots these changes but does not know if they are either intentional or acceptable. Should they be highlighted as changes? Or, should they be ignored as acceptable? In Applitools Eyes, 10.7, we make it easy for you to inspect just the changes. You can choose to turn off notification for displaced items.
In this third blog about the new Applitools Eyes 10.7 features, we cover a new feature, “Hide Displacement Diffs.” You can also read about our new visual testing insights feature, as well as our integration with Atlassian Bitbucket.
Automated visual testing compares the visible results of your applications easily across many test environments. Of course, keeping track of all the screen sizes and operating systems in their tool leaves Selenium or Cypress users with a massive maintenance headache. Snapshot testers get bogged down trying to figure out which snapshot differences are valid.
What Causes Visual Displacement?
Visual displacement occurs as visual elements on a page change size. One thing changes, and everything else is affected. You want to inspect just the changes, but everything has changed.
When a CSS change affects font sizes, large sections of the page move accordingly – both horizontally and vertically. This displacement causes the other elements on the page to shift down or up, right or left. It’s a big issue – one for which developers have invested energy in training to solve.
When one visible element of a page goes missing or gets added, other parts displace. For example, a bar across the screen in the baseline goes missing in the captured image. Everything else shifts upward. Effectively, the entire page from that element down changes.
How does your visual testing tool handle these kinds of differences? Yes, these displacements result in shifts across the page – rendering plenty of potential discrepancies. Can you inspect only the changed elements and ignore elements that remain the same except for displacement?
An Example: One Change Affects Everything Below It
Let’s look at an example comparison between a baseline and a checkpoint image.

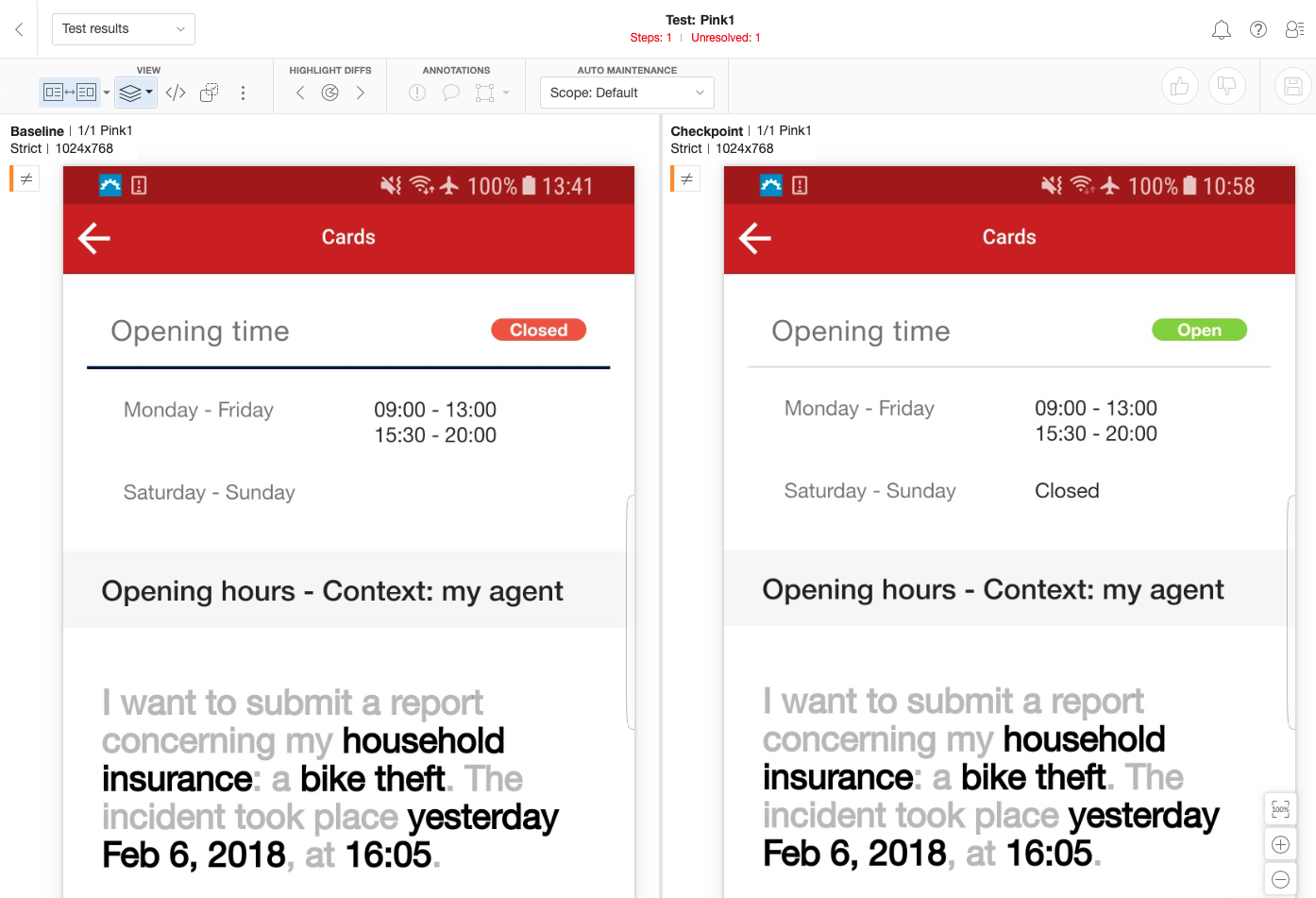
Here are two screens – a baseline on the left, and a checkpoint on the right. How many differences can you spot?
Next let’s take a look at the two screens in the Test Editor with differences identified, using “Strict” comparison. In “Strict” mode, Applitools Eyes highlights any visible change.
![]()
Wow, look at all the pink highlights. Starting from the top, you spot a difference with the wifi icon. The clock on the top right shows a different time. Further down, one page has the status of “Open” in green, while the other has the status “Closed” in red. Further down, starting from the horizontal line, Applitools highlights everything as pink and different? Why?
Compare the two lines. On the checkpoint image on the right, the thinner horizontal line shifts all the other bits further up the page. In Strict mode, Applitools notes everything down the page as different.
The screen on the left has the baseline image, and if you look just below “Opening time,” you’ll notice a thick horizontal line. The screen on the right has a thinner line, which affects all the pixels below it.
Inspect Just the Changes in Applitools Eyes 10.7
In the latest version of Applitools Eyes, we can easily distinguish between images that are the same but displaced. What we cannot do is answer that question about the developer’s intention. So, we leave it up to you. And, we make it easy to record your preference and keep it going forward.
Once you are testing results, you’ll see a new icon on the screen. It looks like this: 
When you hover over this icon, it tells you it means “Hide Displacement Diffs.” This icon shows up in both the Step Editor and the Test Editor in Applitools Eyes.
]
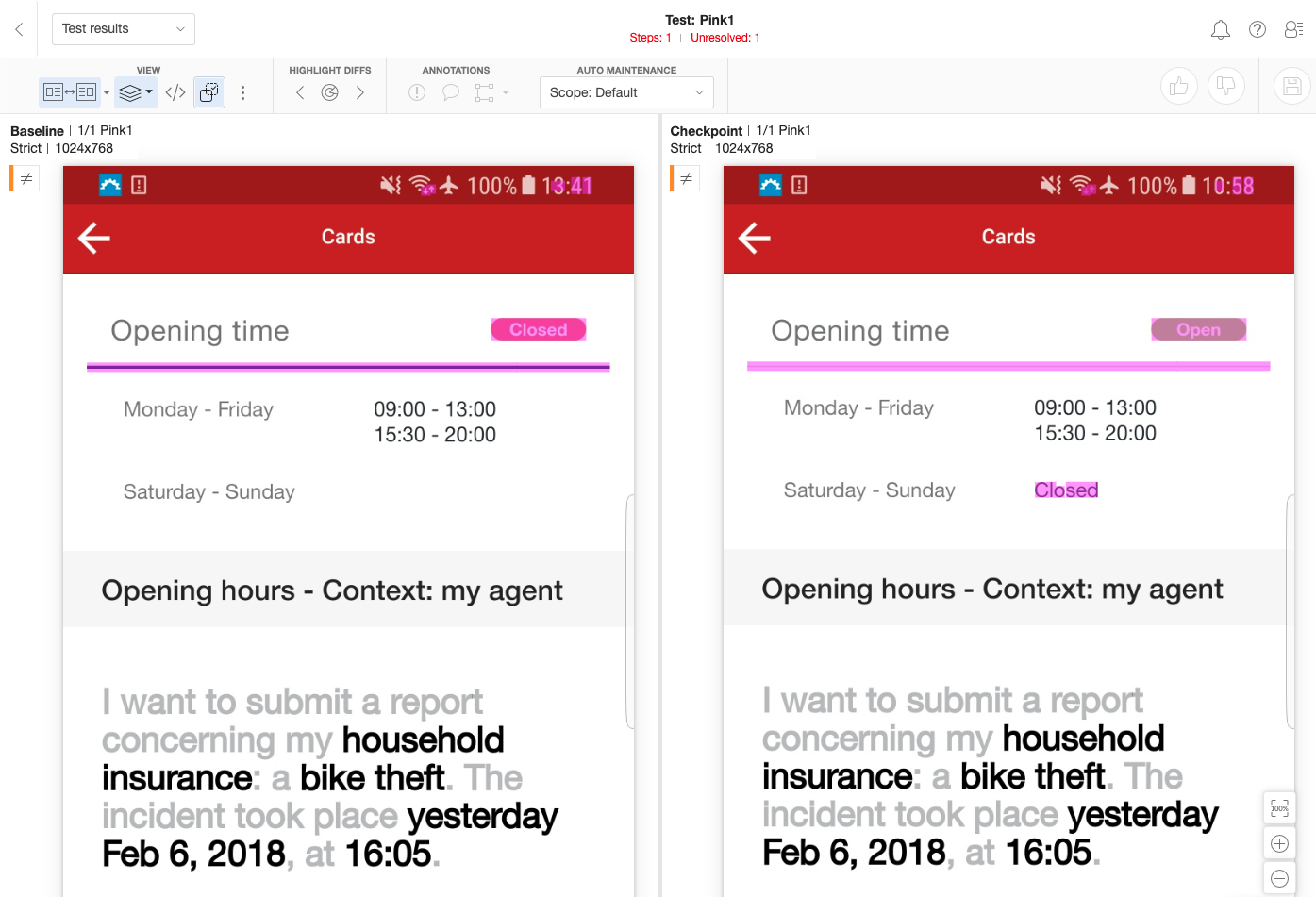
The Hide Displacement Diffs button is in the View Toolbar. When you click it for the images above, Hide Displacement Diffs will toggle to the following view:

Here, Hide Displacement Diffs ignores all the elements that would render the same on both the baseline and checkpoint. From the narrower horizontal line, every displacement difference loses its highlight. So, the only other highlighted change shows the added text for hours showing Saturday-Sunday as “Closed” in the checkpoint.
Hide Displacement Diffs lets you eliminate highlights for all the elements whose relative size and content remain unchanged. Once set, the Hide Displacement Diffs setting for a given page will persist for that pair of captured page and baseline.
Look For Changes That Impact Everything
If you use traditional snapshot testing tools today, you will tell us what our customers tell us about their time using those tools – that you hate wasting time. We know that you spend all this time storing baselines and capturing snapshots, only to discover a large number of false positives. You want to know what makes Applitools different – and more efficient for you.
Applitools Eyes runs on a simple premise – if something looks different to the human eye, show it. Hide Displacement Diffs lets you choose what to highlight. You can choose to show all the visual changes. You can choose to ignore displacement of the elements that have remained entirely the same and focus on the changed items only. This new feature helps you become more productive by focusing solely on the cause, and not also the effects of visual change.
If you’re using Applitools Eyes today, get ready to try Hide Displacement Diffs.
For More Information
- Learn about another 10.7 Feature – Insights into your visual testing.
- Read about another 10.7 Feature – our Bitbucket integration.
- Understand why screenshot image comparison tools fail with dynamic visual content.
- More from Applitools: Request a Demo, Sign Up for a Free Account, or visit our Tutorials.







