How do you test a table?
Most online tables include advanced table functions, including sorting and filtering. You may want to sort the table by a column in ascending or descending value. Instead, you might want to filter by values in a single column. Or, you might be able to apply multiple filters.
How do you test all this?
Just in my everyday life, I found tables in hundreds of web applications, including:
- Microsoft Excel Online and Google Sheets
- The image source tools I use to find images for my blog posts
- Plenty of shopping tools online
- My online banking application to show transaction history and bill pay accounts
Coding to Test Tables
For this blog, I got inspired by two things:
- Chapter 2 of Raja Rao’s course on Modern Functional Testing Through Visual AI
- My summary of Angie Jones’s webinar on Test Engineers Who Know The Answers
Raja’s chapter 2 focuses on testing tables. And, I was talking with Angie about the webinar she did to help you ace your next job interview. In that webinar, Angie focuses on one of those thought questions you get asked whenever you interview for a job – just to see how you think. And the question she came up with was:
“How do you test a chair?”

Photo by Inside Weather on Unsplash
So, test a table, test a chair. We laughed at the irony.
But, testing software tables can be incredibly challenging.
Think about a simplistic table that has an ordinal value, a name, a category name. Something like this, which uses the built-in table capability in WordPress:
| Number | Name | Artist | Category |
|---|---|---|---|
| 1 | Led Zeppelin IV | Led Zeppelin | Rock |
| 2 | Kind of Blue | Miles Davis | Jazz |
| 3 | Sweet Baby James | James Taylor | Folk Rock |
| 4 | Take Five | Dave Brubeck | Jazz |
| 5 | Tapestry | Carole King | Soft Rock |
| 6 | Songs in the Key of Life | Stevie Wonder | Soul |
| 7 | There Goes Rhymin' Simon | Paul Simon | Pop Rock |
| 8 | The Yes Album | Yes | Progressive Rock |
| 9 | Best of Blue Note | Various Artists | Jazz |
| 10 | Teaser and the Firecat | Cat Stevens | Folk Rock |
If this list looks specific, it lists my response to a friend’s desire to know what albums formed my musical tastes. I don’t know what this list says about me, but the table helps illustrate the use of tables in web applications.
This table gets built by a simple WordPress add-on. It has sort capability on all columns, but no filtering capability.
Now imagine being able to filter by “Category” or by “Artist”.
Now imagine the code needed to test the sort and filter behaviors.
Complexity vs. Simplicity – Visual AI
Let’s dive into testing tables with software. Chapter 2 of Raja’s course dives into testing tables. He shows you his own table example and then lets you see the sample test code he would write to test the table. And it’s all perfectly legitimate Java, and it works fine.
Until…
We discover that he uses the same code the developer used to execute the sort to collect the values from the sort and calculate that the sampled results are in the correct order. That seems fine, right?
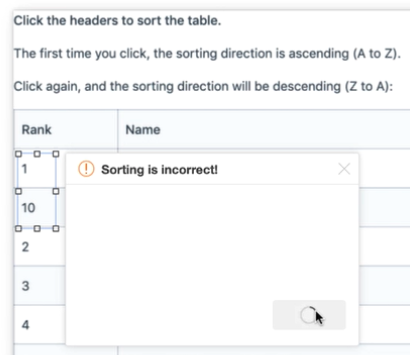
Well, no. In this table, all fields are text. The sort algorithm sorts based on the text value of each element in a column. So, while you as a tester think the values are numeric, the sort on the number column sorts the text values of “1” through “10”, which is actually:
- “1”
- “10”
- “2”
- “3”
- “4”
- “5”
- “6”
- “7”
- “8”
- “9”
Since when does “10” follow “1” and precede “2”? When “10” is text.
Do you want that behavior?
Yet, since the sort code and the compare code use identical algorithms, and the coder does not specify the field as numeric, the compare code concludes that the test passed.
Huh? How often does that happen? More often than we admit.
This is just a simple example. What about more complex tables, with filtering and sorting capability? How do you write and maintain the test code for those structures? Now, someone might code a decent test for this type of behavior – but often the maintenance of such tests is left to the test engineer. Do you want to get stuck maintaining these tests?
Testing Tables with Visual AI
Next, Raja looks at Visual AI using Applitools, which captures the page post-sort.
In this case, the compare algorithm for the page doesn’t matter. The tester sees a capture. And asks the question:
Is “1”,”10”,”2”,”3”,”4”,”5”,”6”,”7”,”8”,”9” the correct sort order?
When she says, “Nope,” she can mark that test as failed and have it go back to the developer.

And, that doesn’t even cover the issues where someone messed up the CSS, making the text and background color identical. Your test passes, because it captures the HTML data, instead of the visual representation to the user.
Again – to make it clear if you had to choose between:
- Create Test Algorithms versus
- Take a snapshot
Which one would you prefer?
Visual AI Solves Real-World Test Problems
As a test engineer, how are you valued?
To tell you the truth, my manager doesn’t value me for my ability to code. My manager values me for being able to explain code effectively.
And I figure that your manager values you based on how well and how quickly you write tests that identify quality issues in your code.
Would your manager be willing to let you write the data capture and sorting validation code to validate the results of table sorts and filters when an easier way exists?
Just as Raja presented in Chapter 1 – that Visual AI makes your functional tests easier to code, execute, and maintain, Chapter 2 shows how visual testing makes it so much easier for you to code, execute, and maintain tests for tables.
For More Information
- Sign up for Test Automation University
- Visit the Automated Visual Testing Course on Test Automation University
- Blog: How Do I Validate Visually?
- Sign up for a Free Applitools Account
- Request an Applitools Demo
- Visit the Applitools Tutorials







