Learn how to use headless mode for your tests and why it’s so important. Understand when you should use it and see an example of headless testing with WebdriverIO.
Browser automation has been around for a long time. It is an important part of how we develop, test, and deploy web applications. Browser automation can be done on a headed browser and also headless browsers. A headless browser operates as you would expect a normal browser would, however, it does not have a Graphical User Interface (GUI). Therefore when you are running tests you will not see the browser GUI pop up and the actions being carried out. Interactions with a headless browser are done via the Command Line Interface.
Before the headless mode Chrome release in 2017, in order to run your automated tests headlessly, you had to use browsers such as PhantomJS (now discontinued). Over time browser vendors included a headless browsing mode as a part of their releases. This started with Google Chrome 59 in 2017 and Firefox following with headless mode available on all their platforms starting with Firefox version 56. Headless Chrome quickly overtook PhantomJS upon its release.
There are many uses of headless browsers by a wide range of individuals.
- Test Automation engineers use headless browsers to run their automated scripts faster and in Continuous Integration and Delivery pipelines. Scripts are executed faster as a headless browser does not need to load a GUI
- Servers and tools such as Jenkins, GitlabCI, and Docker execute with a headed browser. When carrying out actions on these tools you will need to install headless browsers to complete the tasks
- SEO tools use it to analyze a web page and provide recommendations on how it can be improved
- Monitoring tools use headless mode to measure the performance of web applications
- Scraping tools also use the headless mode to carry out their tasks. Web scraping with a headless browser can be carried out very quickly as most times it does not require a Graphical User Interface
- Headless browsers can be used to extract metadata (e.g., the DOM) and generate bitmaps from page contents. It also allows users to tap into chrome devtools and make use of features such as network throttling, device emulating, website performance analysis, and more
As test automation engineers we can gain the following benefits from doing headless testing:
- Providing the ability to run your tests on a server with no GUI which is the case with most cloud-based servers, tools such as Docker and CI pipelines where it is not always possible to install a GUI browser.
- Reduces the time it takes for your automated scripts to complete compared to a GUI browser. GUI browsers will have to load CSS, images, render HTML and this will increase the time your script takes to run.
- When running tests in parallel, UI based browsers utilize a lot of memory compared to headless
- Frees up your computer to continue doing tasks while your tests are running in the background. With GUI-based browsers when running scripts they can be on your main screen and prevent you from doing anything else in the time that it takes to be run.
Headless browsers have a lot of benefits, however, there are some things to consider when using headless browsers:
- It may be difficult to debug failures when running your tests headlessly as there is no GUI for you to see failure points. There are logs available to help you debug, however, at times the failure is not easily spotted from the logs. This results in you having to add in commands to get screenshots to try and debug the issue or using other means.
- Headless browsers aren’t mimicking exact user behavior and some tests may fail due to the speed at which they are being executed.
- Regular users are not using the website in headless mode and so it is equally important to run test scenarios, do exploratory testing, visual regression, and other forms of testing on a headed browser. You want to ensure that the functionality and user experience of the web application remains consistent.
Different testing frameworks such as Selenium, Cypress, and WebdriverIO have commands that allow you to execute your scripts in headless browsers. In WebdriverIO you can execute your tests in the following way.
Let us quickly set up a demo WebriverIO project.
Setting up a WebdriverIO Project
In your code editor (I use VSCode) create a new project.
Initialize npm and install WebdriverIO with the following steps:
npm init wdio .
Select the following options from the configuration helper
=========================
WDIO Configuration Helper
=========================
Where is your automation backend located? On my local machine
Which framework do you want to use? mocha
Do you want to use a compiler? No!
Where are your test specs located? ./test/specs/**/*.js
Do you want WebdriverIO to autogenerate some test files? Yes
Do you want to use page objects (https://martinfowler.com/bliki/PageObject.html)? Yes
Where are your page objects located? ./test/pageobjects/**/*.js
Which reporter do you want to use? spec
Do you want to add a service to your test setup? selenium-standalone
What is the base url? http://localhost
Do you want me to run `npm install` Yes
To start the test, run: $ npm run wdio
This will execute tests in a headed Chrome browser.
Let us now set up the project to run headlessly.
Running Headless Chrome with WebdriverIO
- In the
wdio.conf.jsfile go to the capabilities section of the configurations and add:'goog:chromeOptions': { args:'headless', },
- WebdriverIO allows you to use Devtools Service. If you are using that service instead of the Webdriver Protocol then add the following instead of step 1:
'wdio:devtoolsOptions':{ headless: true },
- Rerun your tests with
npm run wdioand they should run with a headless browser
Running Headless Firefox with WebdriverIO
- In the
wdio.conf.jsfile go to the capabilities section of the configurations and changebrowserNameto Firefox - Add the capability to run Firefox headlessly:
"moz:firefoxOptions": { args: ['-headless'] },
- Rerun your tests with
npm run wdioand they should run with a headless browser on Firefox
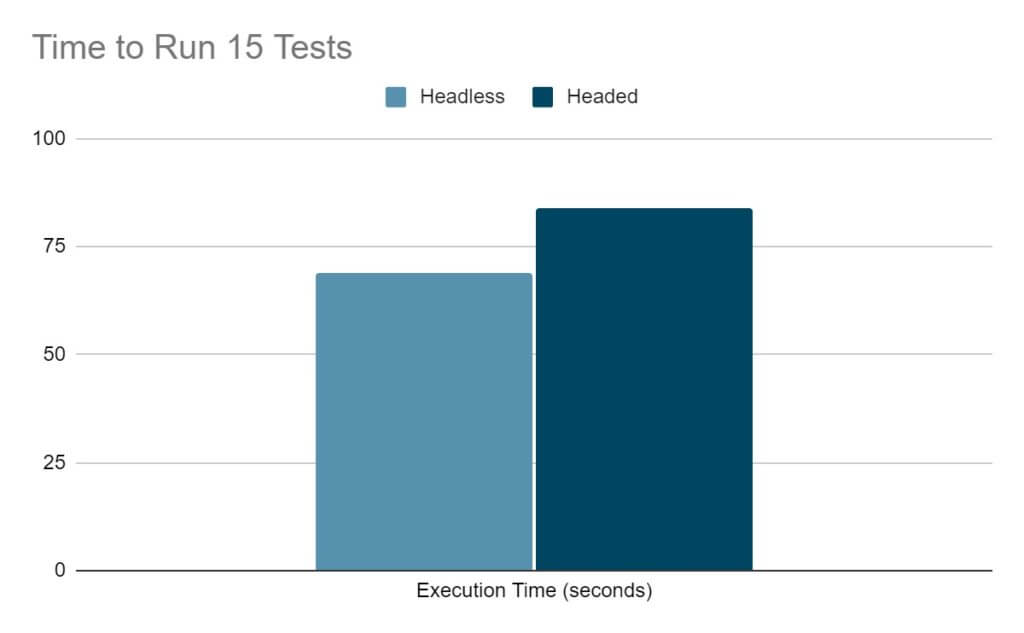
Here’s an example that demonstrates the potential speed difference between executing your tests in a headless browser vs a headed browser. I ran this test suite of 15 tests headed and headless (each having a max instance of 1) and the overall completion time was 18% faster from just that one change. The headed tests took 1 minute and 24 seconds to run and the headless tests ran in 1 minute and 9 seconds:

Headless Browsers offers many benefits and can be used to aid your test automation. You can start your browsers headlessly from the command line and also use it in your various test automation frameworks. You can check out Cypress, Selenium Webdriver , Puppeteer among others.







