The agile development movement is making testers shift their tests to the left. From a practical perspective, this means that the testers are getting closer to the frontend developers, and the testers’ automated tests need to be integrated with the developers’ tests (I discussed this in considerable length here, if you’re interested).
This is interesting. The shift-left movement now ties together the tester’s tests and the developer’s tests. This begs the question — should the tests be written in the same language?
I will try to convince you that answering yes to that question has many benefits to both sides.
Writing tests in a different language than the developer
When the tester writes their tests in a different language than the developers do, what naturally happens is that a barrier dividing the two tests exists. This barrier exists because:
- The developer will not want to add tests to the tester’s tests.
- The tester will find it difficult to both help with the developer tests and to add to them.
- The developer and tester can’t share code and processes between them.
This is totally natural and would happen even between two developers on the same team that speak different languages. But in an agile company, the testers and developers should be working together as close as possible in order to deliver the software. And this barrier impedes this.
If the company is not agile, the testers are in a separate team, and receive the “release” to ensure it’s quality, test it, and create a set of issues in the issue tracker for the developers to fix, build, and create a new release for the testers to test. In this configuration, it doesn’t really matter whether the teams are speaking the same language.
Writing tests in the same language as the developer
But in an agile company, this barrier, this wall, should not exist if the company wants to stay agile. And the first thing you need to do to enable communication between developers and testers, is to have them speak the same language.
(For the remainder of the post, I will focus on developing web applications, and ignore the other types of applications).
So what languages should the tester use? What languages do the developers use? This depends on whether the developer is coding in the backend or the frontend.
Backend developers use a multitude of languages, but the mains ones are: Java, C#, PHP, Ruby, and Python (not necessarily in order of popularity). For frontend developers, things are much simpler: they all use JavaScript! (And small variants like TypeScript.) There really are no other mainstream choices.
So if a tester needs to choose between a language to write the tests in, which one should they choose? Should they choose the language the backend developer uses (e.g. Java) or should they choose the frontend choice, which is JavaScript.
The answer up to a few years ago was simple — there was no way one could write tests in JavaScript, so the tester has to choose the backend language. (e.g. Java or C#)
Using Javascript as a testing language
But today there is an alternative — NodeJS — that is extremely popular and has multiple testing frameworks to choose from. You can write tests in JavaScript, and as we will soon see, it’s actually rather easy.
So now that we have the privilege of choosing the frontend developer’s language or the backend developer’s language, which shall we choose? And the answer, in my opinion, is to choose the language that is closer to the code you are testing.
If you are testing a web service using a REST API, then the code you are testing is backend code, and should be tested using the language the developers use for backend development, but if you are testing the web app’s UI, then the code you are testing is frontend code, and should be tested using JavaScript.
While there is a ton of information out there for testers on how to write tests using Java, there isn’t a lot of information about writing tests in JavaScript. Well, actually, there is, but it is all geared towards developers. But the situation is getting better! Not because there are more articles about testing in JavaScript for testers, but because increasingly developers are doing more and more tests that are UI automation tests.
This can be evidenced by the amount of UI automation frameworks out there for JavaScript. To name a few: Selenium WebDriver, Puppeteer, Cypress, NightmareJS, WebdriverIO. And this is just a small subset.
Advantages of using JavaScript as a testing language
Deciding to invest in JavaScript will bring many advantages. Let’s name a few of them:
First and foremost, the ability to work with the frontend developers:
- The tester tests can side by side with the developer tests. Green for the application, even for the developer, is only after both sets of tests pass.
- If the developers change something that fails the tests, the developers themselves can change the test to conform to these changes.
- The testers can aid the developers in writing unit and end to end tests.
- If the tester needs to test something, and the test is more easily written as a unit or integration test, the tester can easily do that.
- When a project becomes big, the test code also becomes big, and a lot of it is actually shared libraries that aid in testing. Now, these shared libraries can be shared between the developer and the tester.
But there are advantages in using JavaScript itself:
- JavaScript has the largest repository of ready-made packages out there. Bigger than Java’s maven repository, and much bigger than Python’s pip and Ruby’s Gem. You can find today everything you need there.
- The current version of JavaScript (ES2017) is tremendously useful. This is not your grandparents’ JavaScript. It has most of the things you would want in a modern language. And, most important of all, the dreaded callbacks, which made JavaScript a language to be avoided by many, are gone — you don’t need to use callbacks anymore…
- Because it is mostly a frontend language, the amount of frontend testing tools is much bigger than in any language.
- The JavaScript community is at least as large (if not larger) than communities like the Java or Python community, and very welcoming. You could probably find answers to all of the questions that you ask.
- Many backend projects are now written using NodeJS, which is a JavaScript runtime, so you could find yourself using the same language when writing backend tests.
I’m convinced! How do I try it?
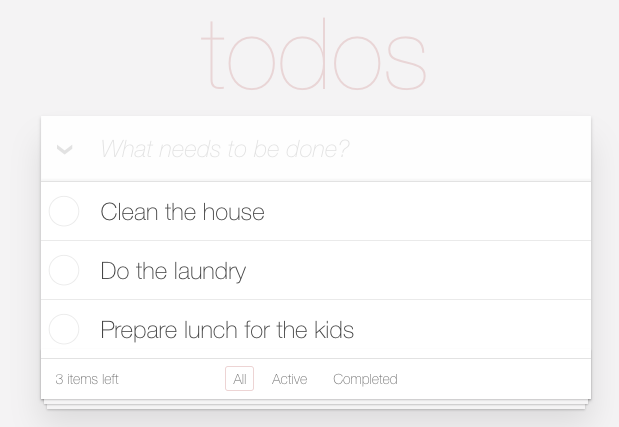
Yes! Let’s write a simple test. We’re going to write a test for the Todo list application that you can find here. And hopefully, I’ll convince you that it’s actually pretty easy.

First, install NodeJS. We need version 8 or later. You can find download links here: https://nodejs.org/en/.
Next, we’ll create a directory for our project:
mkdir todo-tests && cd todo-tests
Now we’ll initialize our project:
npm init -y
This creates a package.json with information about our project’s dependencies.
Now let’s install the dependencies we need for our test:
npm install --save-dev jest selenium-webdriver chromedriver
(this might take a minute)
Now let’s write the test. Create a file named todo-list.test.js:
That’s it. That’s all the code we need to test that the todo list runs, and shows the “todos” header.
Let’s run it:
./node_modules/.bin/jest
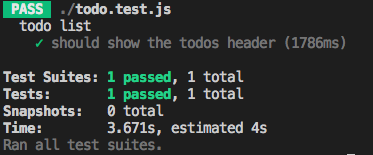
And… the test passes:

Cool…
Adding Visual Assertions
But we’ve just checked the “todo” title. We didn’t really check the whole page. We could go over each element in the page, to ensure that it is correct. Alternatively, we can use visual assertions (to understand what visual assertions are, read Applitool’s “Visual Testing as an Aid to Functional Testing” post). Let’s do that.
First, we’ll add theApplitool’s Selenium Eyes SDK to our project:
npm install --save-dev eyes.selenium
Let’s modify the code a bit. We will add initialization code for Eyes, and one line to visually assert that the page is the same. The final code is this:
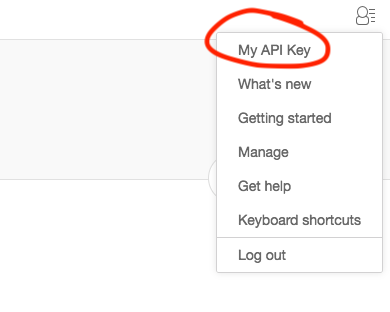
To use the Eyes SDK, you need an API Key, which you can get by registering at the Applitools site, here. Once you have that, log in and go to the Eyes admin tool, here. You will find the API using the following menu:

To make Eyes Storybook use the API key, set the environment key APITOOLS_API_KEY to the key you have:
// Mac, Linux:
$ export APITOOLS_API_KEY=your-api-key
// Window
C:\> set APITOOLS_API_KEY=your-api-keyNow we can run the test again:
./node_modules/.bin/jest
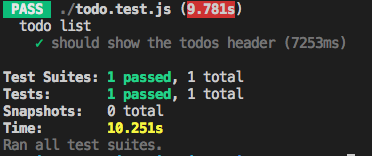
And… it passes!

With this test, we checked all elements in the page and not just the todo.
Summary
An agile company should shift the testing process left, to be close to the code. To do that, testers need to be “close” to the developers and to the code they’re writing. To do that, it would be beneficial to both testers and developers that they both spoke the same language.
In the frontend world, that language is JavaScript. Fortunately, JavaScript as a language and platform has advanced tremendously and is a wonderful language to write tests in. In a few lines of code, one can write tests that compete in clarity and conciseness with the best Java, C#, and Python code out there.
So if you are a tester wanting to make the move to the left, consider using Javascript as the language to write your tests in.
To learn more about Applitools’ visual UI testing and application visual management (AVM) solutions, check out the tutorials on the Applitools website. To get started with Applitools, request a demo, or sign up for a free Applitools account.







