Learn how you can improve and simplify your UI testing using micro frontends and new Pactflow bi-directional API contract testing.
End-to-End Testing within Microservices
When you are writing end-to-end tests with Cypress, you want to make sure your tests are not flaky, run quickly and are independent of any dependencies. What if you could add contract tests to stabilise, speed up and isolate your UI tests? There’s a new kid on the block – now this is possible with Pactflow’s new feature, bi-directional contracts. UI tests often offer the confidence of the application working end-to-end, which is why utilising contract tests can eliminate some of the challenges mentioned above. To attempt to simplify the explanation of this testing approach, I’m using a recipe web application to describe the interactions between the consumer (web app) and provider (api service). If you want to learn more about API Contract Testing checkout the Pactflow docs.

Microservices was a term first coined in 2011, and microservices have since become a popular way to build web services. With the adoption of microservices, testing techniques have had to adapt as well. Integration tests become really important when testing microservices, ensuring that any changes don’t impact the consuming services or applications.
Micro Frontends started being recognised around 2016. Often when building microservices you need a micro frontend to make the application truly independent. In this setup the integration between the web app and the API service is much easier to test in isolation. The benefits of an architecture that uses micro frontends and microservices together mean you can release changes quickly and with confidence. Add in contract testing to the mix, and you can apply the independent approach to end-to-end testing as well.
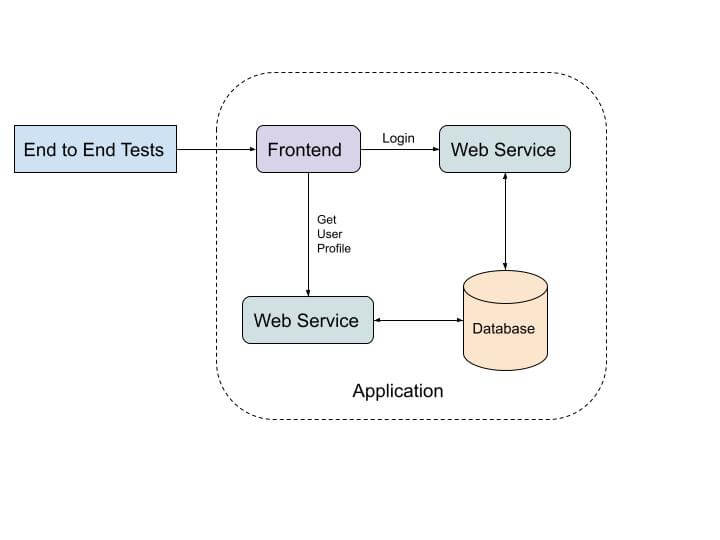
Traditionally the running of end-to-end tests looks a little something similar to this:

How to Simplify Your UI Tests with Contract Testing
Using this traditional approach, integration points are covered from the end-to-end tests which can take quite a while to run, are difficult to maintain and are often costly to run within the continuous integration pipeline. Contract Testing does not replace the need for integration tests but minimises the amount of tests needed at that level.
The introduction of bi-directional contract tests now means you can generate contracts from the UI component tests or end-to-end tests. A great opportunity to utilise the existing tests you already have, this will then provide the confidence that the application works end-to-end without running a large suite of end-to-end tests. The contracts could also be used as stubs within your Cypress tests once they’ve been generated.
In my podcast, I spoke to a developer advocate from Pactflow who told me that they realized there was a barrier to getting started with contract testing. Which was that engineers already had tools which were defining contract interactions such as in mocks or pre-defined openAPI specifications. The duplication of adding pact code to generate these contracts seemed like a lot of work when the contracts had already been defined. Often development teams realise the potential of introducing contracts between services but don’t quite know how to get started or what the true benefits are.
What Benefits Do API Contract Tests Bring to Your UI Tests?
- End-to-end tests can run in isolation, while retaining the confidence of fully integrated tests
- Service providers will verify any API changes before deploying making dependent applications more stable
- How the consumer app interacts with the API service is visualised and better understood as a result
- Versioning and tagging contracts allows you to deploy safely between environments
In a world of micro frontends and microservices, it’s important to isolate services while ensuring quality is not impacted. By adding contract tests to your UI testing suite, not only do you gain the benefits listed you also gain time and costs. Running tests in isolation means your tests are faster to run, with a shorter feedback loop and no need to rely on a dedicated integration environment, reducing environment costs.
The Benefits of Bi-Directional Contract Testing

When building the example recipe app, two teams were involved in defining the API schema. An API contract was documented on the teams’ wiki, which presents the ingredients for a specific cake recipe. Both teams go away and build their parts of the application in line with the API documentation.
The frontend team uses mocks to test and build the recipe Micro Frontend¹. They want to deploy their Micro Frontend to an environment to see whether they can successfully integrate with the ingredients API service². Also during the development process they realized they needed another field within the ingredients service³, so they communicated with the API team and the developer on the team made the change in the code which generates a new swagger openAPI document⁴ (however they didn’t update the documentation).
From this scenario there are a couple of things to draw attention to (see numbers 1-4 above):
- Mocks are often used to test integrations which can be utilised within bi-directional contract testing as test scenarios
- With contract testing you don’t need a dedicated environment in order to test the interactions between web app and API service
- Specifications defined before development often change during implementation which can be documented and continuously updated within a centralised contract store such as Pactflow
- Generated openAPI specifications generated by code can be uploaded to the pact broker as well which can be compared directly with the frontend mocks
As mentioned earlier, the introduction of bi-directional contract testing allows you to generate contracts from your existing tests. Pactflow now provides adaptors which you can use to generate contracts from your mocks for example using Cypress:
describe('Great British Bake Off', () => {
before(() => {
cy.setupPact('bake-off-ui', 'ingredients-api')
cy.intercept(`http://localhost:5000/ingredients/chocolate`,
{
statusCode: 200,
body: ["sugar"],
headers: { 'access-control-allow-origin': '*' }
}).as('ingredients')
})
it('Cake ingredients', () => {
cy.visit('/ingredients/chocolate')
cy.get('button').click()
cy.usePactWait('ingredients').its('response.statusCode').should('eq', 200)
cy.contains('li', 'sugar').should('be.visible')
})
})Once you have generated a contract from your end-to-end tests, the interactions with the service are now passed to the API provider via the contract store hosted in Pactflow. Sharing the contracts means that the interactions of how the web app behaves after implementation aligns with the API service or if any changes occur post initial development. Think of it like sharing test scenarios with the backend engineers which they will replay on the service they have built. The contract document looks similar to this:
{
"consumer": {
"name": "bake-off-ui"
},
"provider": {
"name": "ingredients-api"
},
"interactions": [
{
"description": "Cake ingredients",
"request": {
"method": "GET",
"path": "/ingredients/chocolate",
"headers": {
"accept": "application/json"
},
},
"response": {
"status": 200,
"body": [
"sugar"
]
}
}
]
}Once the openAPI specification has been uploaded by the API service and the contracts have been uploaded by the web application to Pactflow, there is just one more step remaining to call can-i-deploy, which will compare both sides and check that everything is as expected. Voila, the process is complete! You can now safely run tests which are verified by the API service provider and reflect the actual behaviour of the web application.
Changing the Mindset of API Test Responsibility
I know it’s a lot to take in and can be a bit confusing to get your head around this testing approach, especially when you are used to the traditional way of testing integrations with a dedicated test environment or by calling the endpoints directly from within your tests. I encourage you to read more about contract testing on my blog, and to listen to my podcast where we talk about how to get started with contract testing.
When you are building software, quality is everyone’s responsibility and everyone is working towards the same goal. When you look at it like that then interactions between integrations are the responsibility of everyone. I have often been involved in conversations where the development team building the API service have said it’s not their responsibility what happens outside of their code and vice versa. The introduction of contracts to your UI tests allows you to break down this perception and start having conversations with the API development team to speak the same language.
For me, the biggest benefit that comes from implementing contract tests is the conversations that come out of it. Having these conversations about API design early, with clear examples, makes developing microservices and micro frontends much easier.







