- What is Selenium Grid?
- Why should one consider using Selenium Grid?
- How does the Selenium Grid work?
- Selenium Grid 3 vs Selenium Grid 4
- Limitations of using Selenium Grid
- Applitools Ultrafast Grid
- Summary
What is Selenium Grid?
Selenium Grid is a component of the Selenium suite which enables us to distribute the tests in parallel on various combinations of browsers, operating systems, and machines saving us a lot of execution time.
Selenium Grid lets you pursue the two apparently contradictory requirements for app testing: increase test coverage and decrease test time.
Why should one consider using Selenium Grid?
Businesses are adopting agile practices to reach their users rapidly & frequently. To do this, they need to ensure the application works seamlessly across all browsers/devices and platforms.
Test automation plays a vital role in providing quick feedback on quality in order to enable these quick releases.
However, it is a challenge to achieve quick and reliable feedback with the growing number of automated tests.
To overcome the challenge of speed and scale across browsers, we can execute the automated tests in parallel using the Selenium Grid.
In this post of the Selenium 4 series we will discuss:
- Running tests in parallel across multiple browsers / platform combinations using Selenium Grid
- Differences in Selenium Grid 3 & Selenium Grid 4
- Challenges/limitations of using the Selenium Grid
- Enhanced scaling and reduced flakiness by using Applitools Ultrafast Test Cloud
How does the Selenium Grid work?
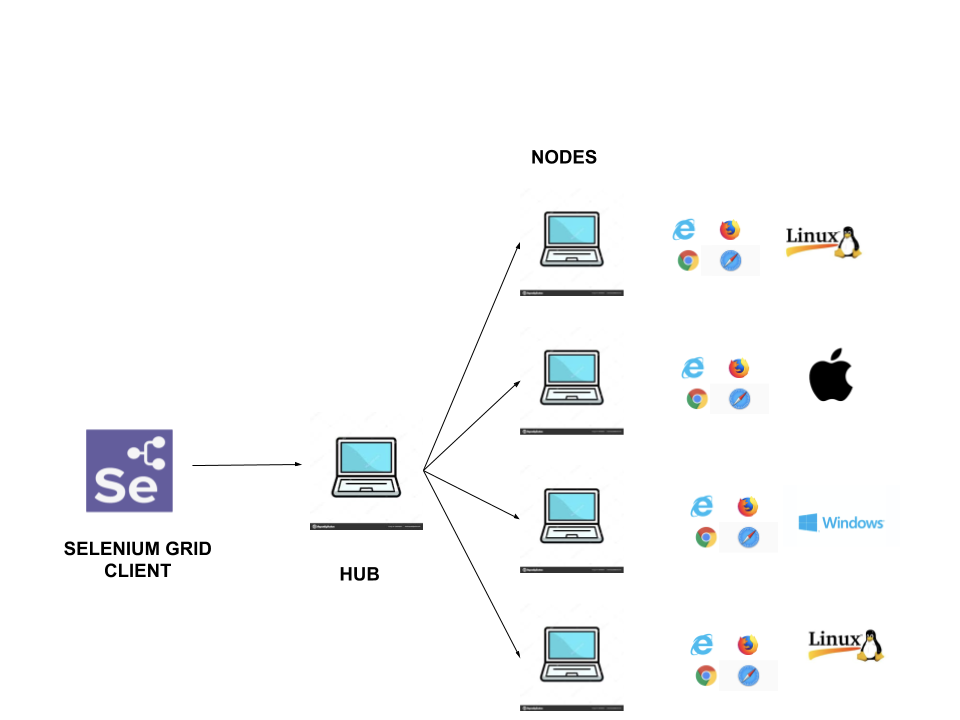
The major components of Grid are a hub and a node. The Selenium server is set up as a hub and nodes.
The hub receives a test to be executed along with information on which browser (Chrome, IE, Firefox, Safari, etc) and ‘platform’ (WINDOWS, LINUX, etc) where the test should be run. This information is passed to the Grid by setting up the capabilities and sending it to the driver constructor.
With the hub having the list of nodes registered under it, it then selects an available node that has the requested browser-platform combination, initiates Selenium commands and passes them to the node selected. The node runs the browser and executes the test case.
Selenium Grid 3 vs Selenium Grid 4
The hub and nodes are the only components of the Selenium Grid 3. The only way to set up a grid with Selenium Grid 3 is as a Hub-Node setup.
The grid can be set up as a hub and one or more nodes registered to it. The hub and the nodes can be set up on single or separate machines. All the machines should have the selenium-standalone jar to be downloaded as a hub to represent as a hub in the cluster and a node to represent as a node with separate commands.
Selenium Grid 3 can be visualized as shown in the below diagram.

With Selenium 4, the Grid has been rewritten from scratch with all modern tools and frameworks to support fully distributed testing and comes with extensive docker support.

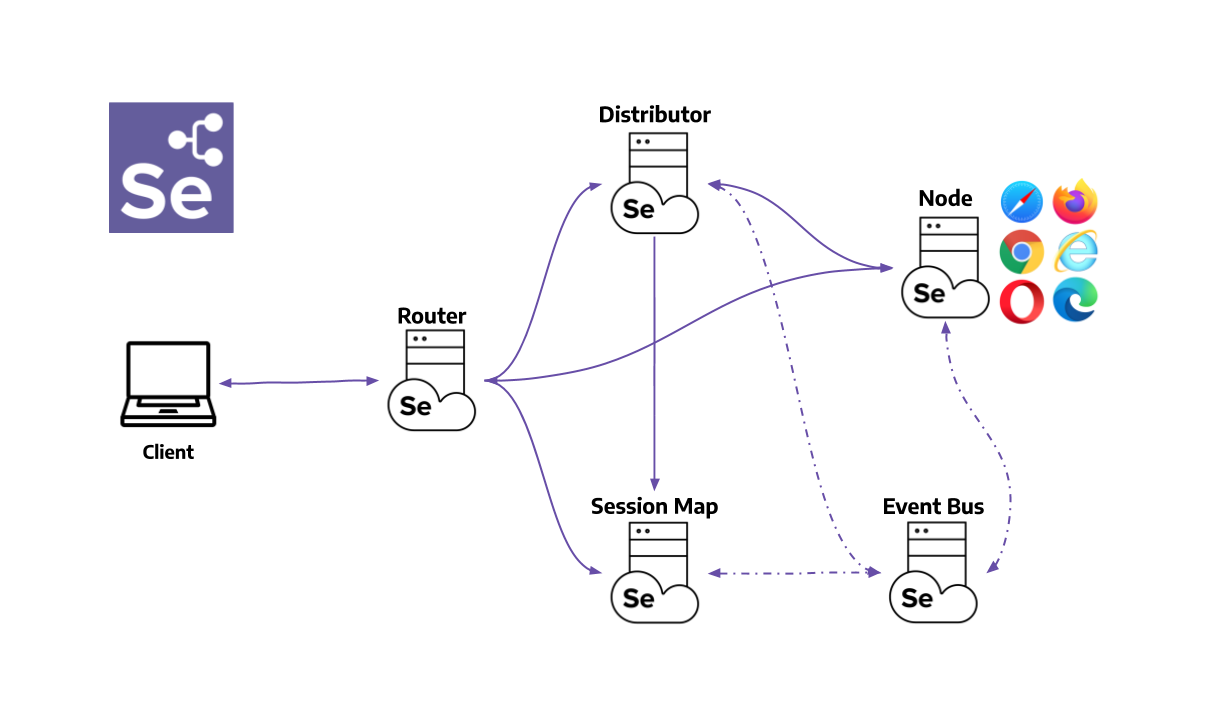
Diagram: Selenium 4 Architecture from selenium.dev
Grid 4 has additional components to hub and node and enable the distributed testing and scaling of the test execution namely:
- Router: Listens to all incoming requests and performs load balancing
- Distributor: Listens to the new session requests and forwards it to the right Node matching the capabilities
- Session Map: A key-value data store that stores information of the session under execution
- Event Bus: Forms the communication bridge between the Node, Distributor and the Session Map
The hub is the collection of all the four components above.
More on new Selenium Grid 4 architecture can be found in the official documentation.
Selenium Grid 4 can be setup in various different ways
- Standalone: Single machine registered as a hub and a node
- Hub and Node: Single hub and multiple nodes on different machines and registered to the hub
- Distributed: Run the components of Selenium Grid individually as separate processes
- Docker: Run the Selenium Grid with docker and use docker for creating new instances
Limitations of using Selenium Grid
While the Selenium Grid helps us to cover the cross-browser/platform testing and reducing the test execution time by running the tests in parallel, it also may bring in some challenges such as:
- Overhead of maintaining and procuring infrastructure
- The need for a dedicated machine setup
- Brittle tests due to infrastructure variations and re-running the same tests on multiple browsers
- Limitations on scaling based on underlying resources on the machine
Moreover, the approach of running each test across different browsers and devices still takes considerable execution time and may not be an efficient approach since the functionality rarely changes between browsers adhering to the W3C protocol, and there are more efficient ways to test the visual rendering across all environments while checking the functionality once to avoid the flakiness involved with running the test 10 times.
Applitools Ultrafast Grid
Applitools’s Ultrafast Grid brings the best of the two worlds covering functional and visual testing with a single run.
Using the Applitools Ultrafast Grid, the test is run once on a local machine on any browser and the Ultrafast Grid renders the application with all the combinations of the major browsers/platforms and devices on cloud, thus achieving the visual and the functional test coverage with a single run.
The Applitools Ultrafast Grid doesn’t need any additional infra setup or a Browser / device lab locally or in the cloud, thus eliminating the need to maintain, setup and monitor the dedicated infrastructure for cross browser testing.
Applitools Ultrafast Grid supports the rendering browser and devices listed below:
- Browsers: Chrome, Firefox, Microsoft Edge, Safari, Microsoft IE 10, Microsoft IE 11
- Mobile Web: iPhone and iPad devices, Samsung Galaxy devices, Kindle
Applitools’s Ultrafast Grid makes the execution faster by leveraging the Visual AI rendering and thus lowers the test maintenance and eliminates the false alarms.
To learn how to set up the Ultrafast Grid, refer to the official documentation.
Summary
In this we discussed how Selenium Grid works and how Selenium Grid 4 differs from Grid 3. We also discussed new components and the architecture of Grid 4 and the various ways it can be set up and used. We also have learnt the need to run the tests in parallel and how business can be benefited by setting up the right automation strategy and going faster to the market by using Ultrafast Grid offered by Applitools covering not only the functional tests but additionally the visual rendering too.
In the next post we shall see how Selenium Grid 4 can be set up in various ways with the use cases.







