We all want to catch and fix problems as early as possible. In software development, this mindset helps development teams create a culture of continuous improvement. To automate best practices, like Continuous Integration & Continuous Delivery (CI/CD), teams are adopting tools that help automate continuous improvement. Google has created a great tool in Google Cloud Build.
By creating Google Cloud Build, Google has created a platform that helps every software developer from every walk of life, on teams of every size. Google Cloud Build is a fully managed cloud application development environment. It includes an associated set of build and test management tools that also encompasses automation and workflow controls, along with privacy and vulnerability analysis intelligence.
Regardless of the speed or scale that teams are able to build, test and deploy software. This is very much aligned with the vision of Applitools specially after the launch of the Ultrafast Visual Grid. Supporting an integration between Google Cloud Build and Applitools provides every software developer the ability to run their tests across all environments at the speed of light and get the feedback seamlessly in second as a part of the build process.
Integrate Applitools with Google Cloud Build
To get started, follow the following steps to integrate Applitools into your Google Cloud Build.
- Step 1: Create an account on Google Cloud Platform.
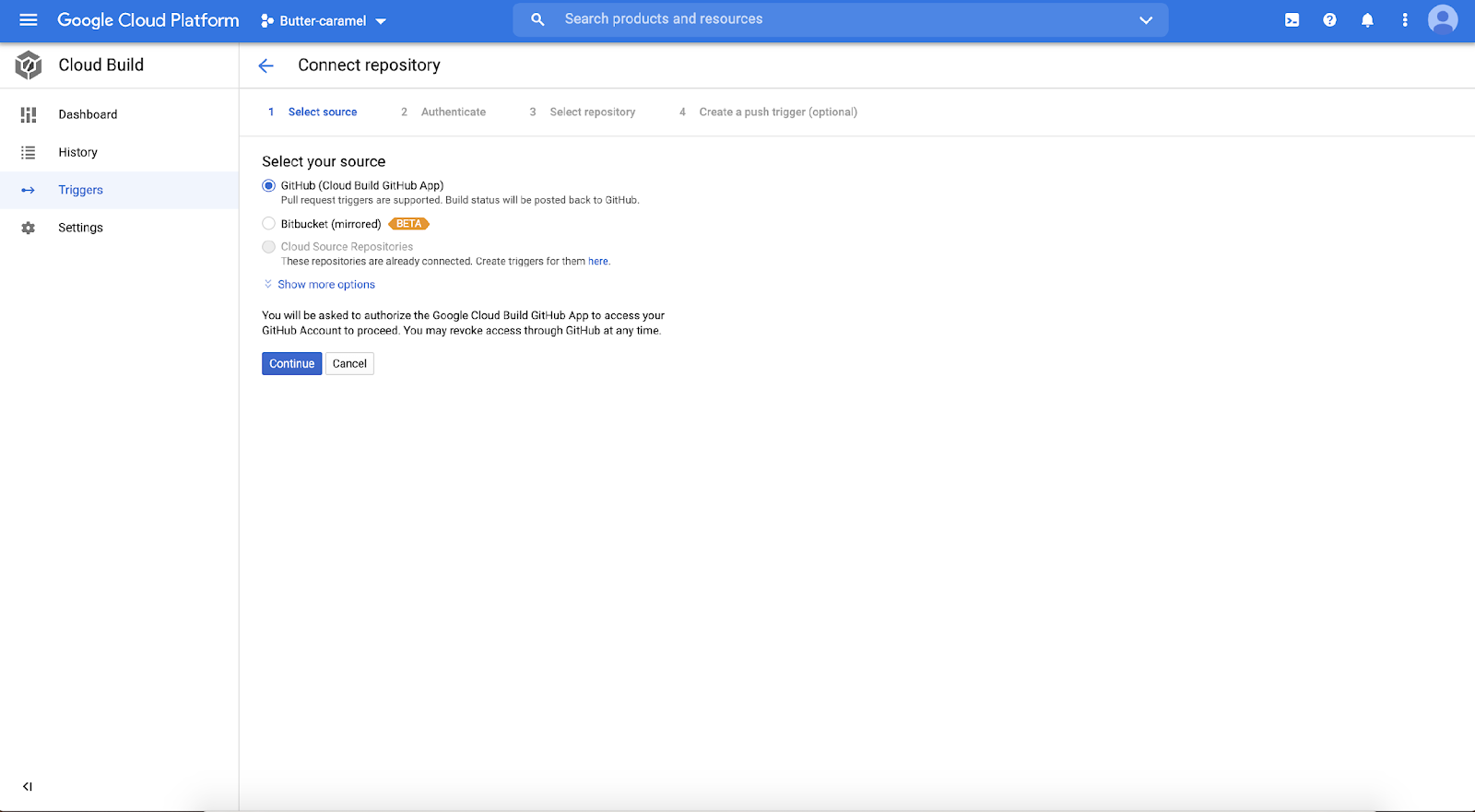
- Step 2: Navigate to the Cloud build.
Create the trigger and select your source code management tool (in this example I have chosen GitHub ) and connect your repository.

Allow the required access to perform the trigger runs on every commit on each branch or each pull request.
Edit your trigger and select the Build Configuration as Cloudbuild.yaml or Dockerfile.

Once you make a small change in application and push it up to GitHub this will kick off the Cloud Build trigger you’ve just created.
Continue With Applitools Setup
Now follow these steps to configure your Applitools setup.
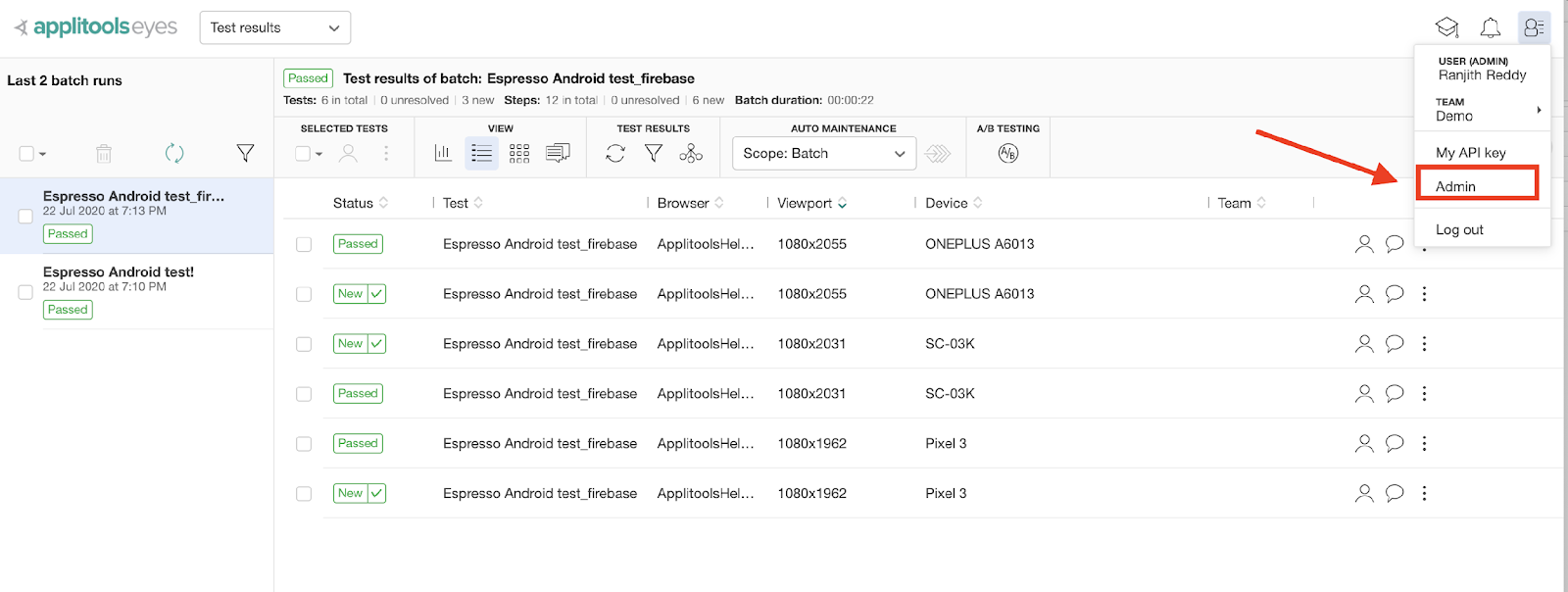
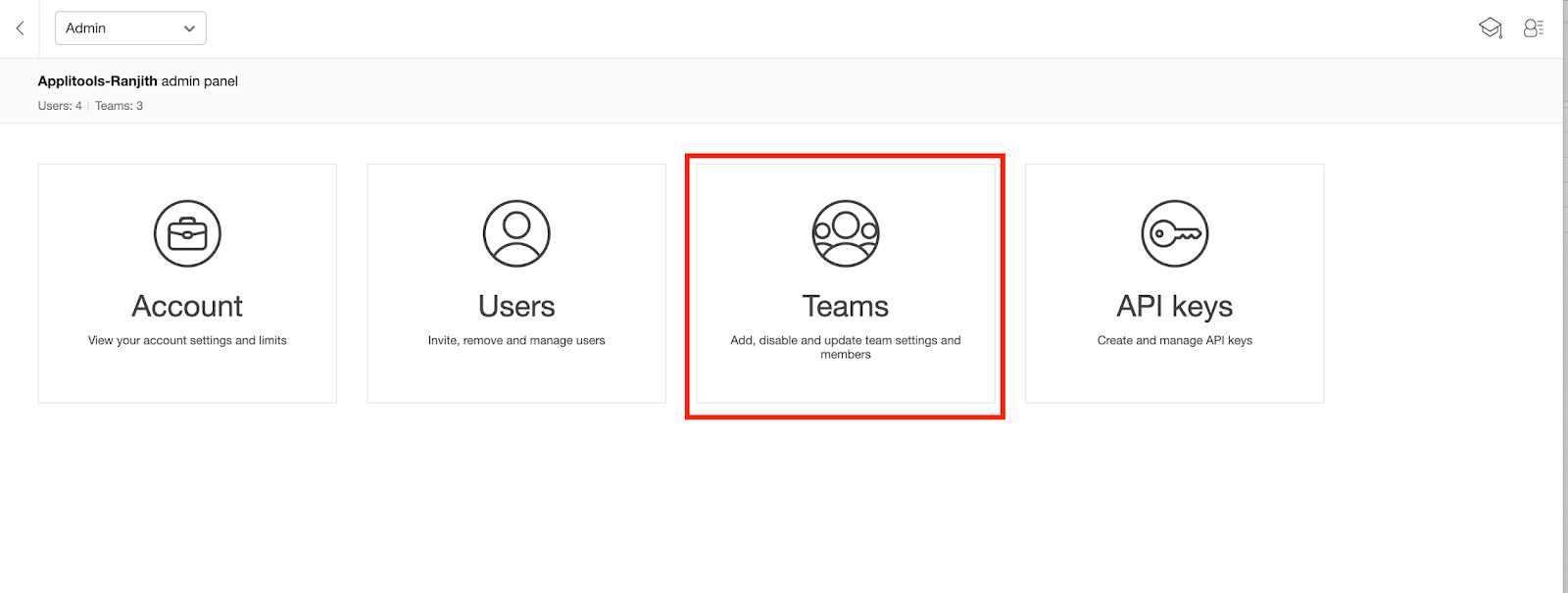
- Step 1: Navigate to admin panel in the Applitools eyes dashboard

- Step 2: Go to Teams and select your team

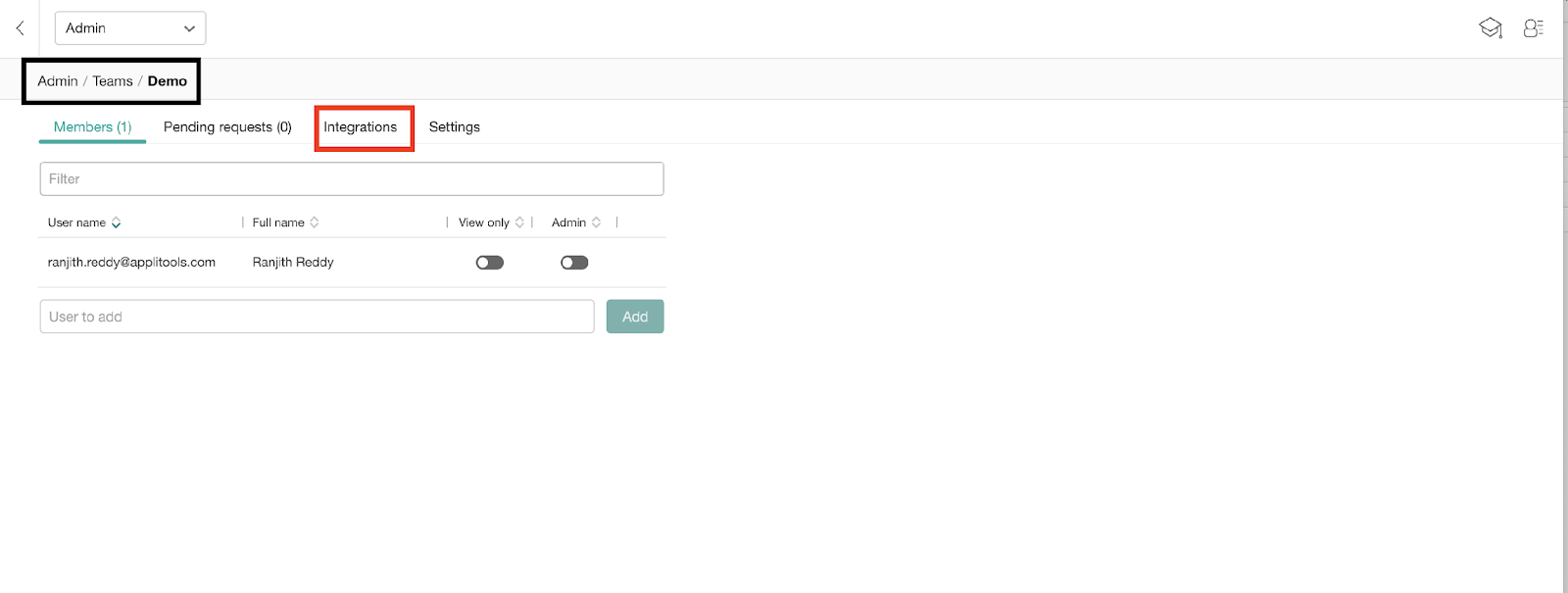
- Step 3: Select your team and Navigate to Integrations Section

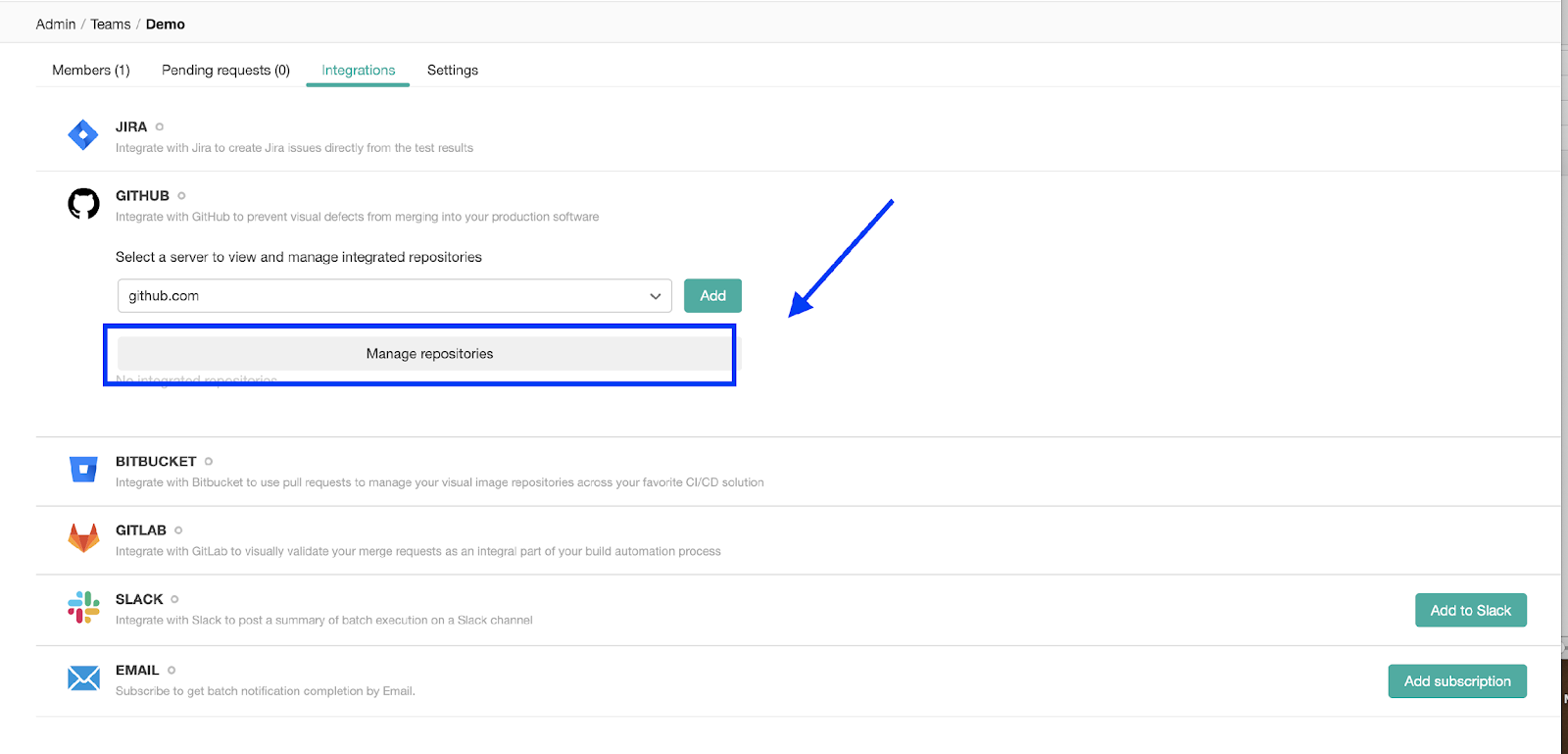
- Step 4: Integrate your GitHub repo with Applitools

Run Your Cypress Tests
Now, run your Cypress tests on Google Cloud build.
- Step 1: Let us clone the demo Cypress project from Applitools Cypress
https://applitools.com/tutorials/cypress.html
- Step 2: Create a cloudbuild.yaml file to pass the build steps.
To run a Cypress end-to-end test let’s use a Docker.
In the Docker file we have defined the steps to copy the Docker images, files, Cypress folder, add configurations and execute the scripts.
Make sure to set the APPLITOOLS_API_KEY as ENV variable or access it from secrets in the Docker file.
Applitools build status is reported based on COMMIT_SHA, hence we need to access the git commit_sha in the Docker and assign the COMMIT_SHA to Applitools BatchID as ENV variable.
Once the test is completed the curl command in Docker will perform a post call to update the build status.
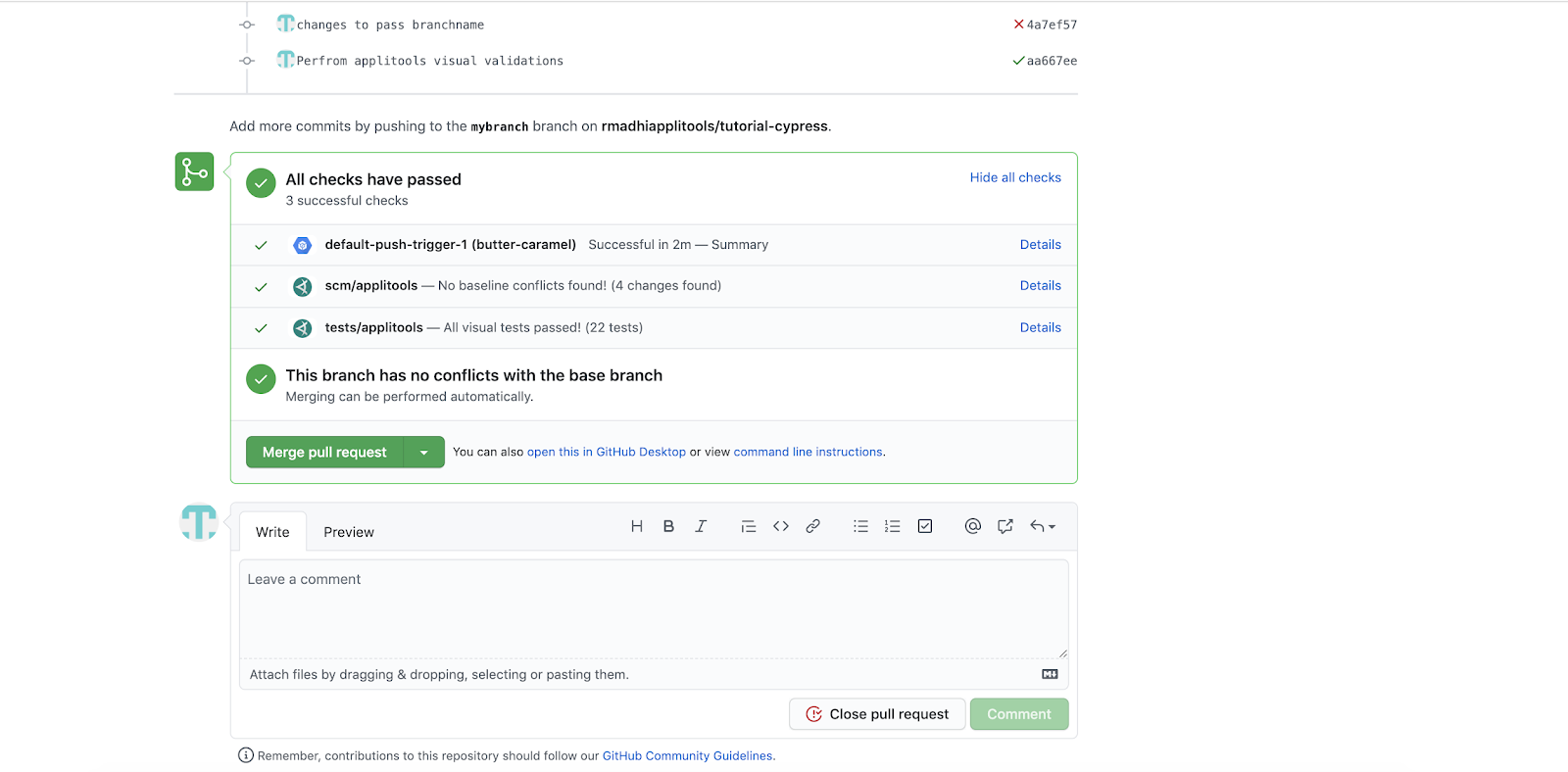
Once you build your project. Applitools can visually validate each commit and reports the build status.