ReactJS provides a great library for app JavaScript development. Cypress is a great app functional UI test framework. Add Applitools, and you gain productivity in visual testing that allows you to deliver visual testing your app across a range of browsers and operating systems. Put them together, and React plus Cypress plus Applitools is a great combination to develop, functionally test, and visually test your application.
You are reading this article because you either use ReactJS today or have considered using the React library for building front-end components using JavaScript. And, while I assume you are using Cypress.io for functional testing, you could just as easily be using a different toolset and are looking at Cypress asking, “What’s different?”
And, of course, the big reason you are reading this article is to answer the question, “What tools out there give me the productivity gains for visual testing cross-platform that I get when I develop across multiple browser-OS combinations with React and Cypress?” You want to know about Applitools.
Applitools for Visual Test Productivity
Applitools offers a test framework to automate visual testing of your application. It focuses on the visual aspects of your app and plays a major role in exposing the visual differences between baseline snapshots and both current and future snapshots.
Applitools integrates with dozens of testing frameworks, such as Cypress.io, Storybook, and Selenium. It provides SDKs for use in your projects to seamlessly communicate and interact with Applitools.
In my previous post, I showcased the beauty of the Applitools Ultrafast Grid system and demonstrated how Applitool integrates fluidly with Storybook inside an Angular app. With all the attention on React visual UI testing, I thought it is appropriate to share step by step tutorial on this topic. Specifically, React UI testing using Applitools and Cypress.io.
First, ensure that these are properly installed on your machine:
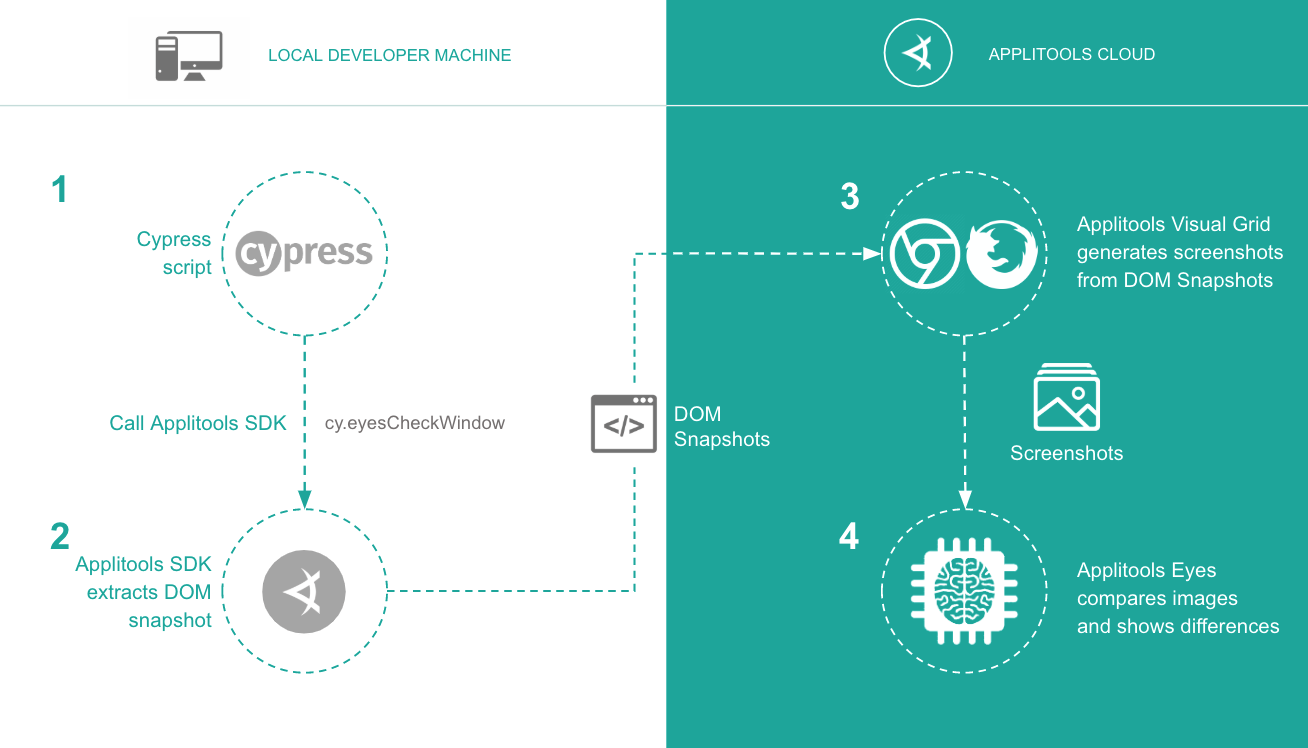
Before we delve into writing code, let’s take a behind-the-scenes look at how Applitools and Cypress.io integrate together.
Applitools / Cypress.io Integration
Applitools integrates with Cypress.io and offers a general-purpose library that can be embedded within your project, whether it be the Angular, Vue, or React app.
The Applitools Eyes Cypress SDK is a simple plugin to Cypress. Once installed, it adds a few commands to the main cy object. Specifically, it adds three main methods: cy.eyesOpen to start the test, cy.eyesCheckWindow to take screenshots (for each test step), and cy.eyesClose to close the test. Here’s a diagram:

Now that you understand how the Applitools/Cypress.io integration works, let’s switch gears and start coding a few visual tests for a React app using Applitools and Cypress.io.
Source code
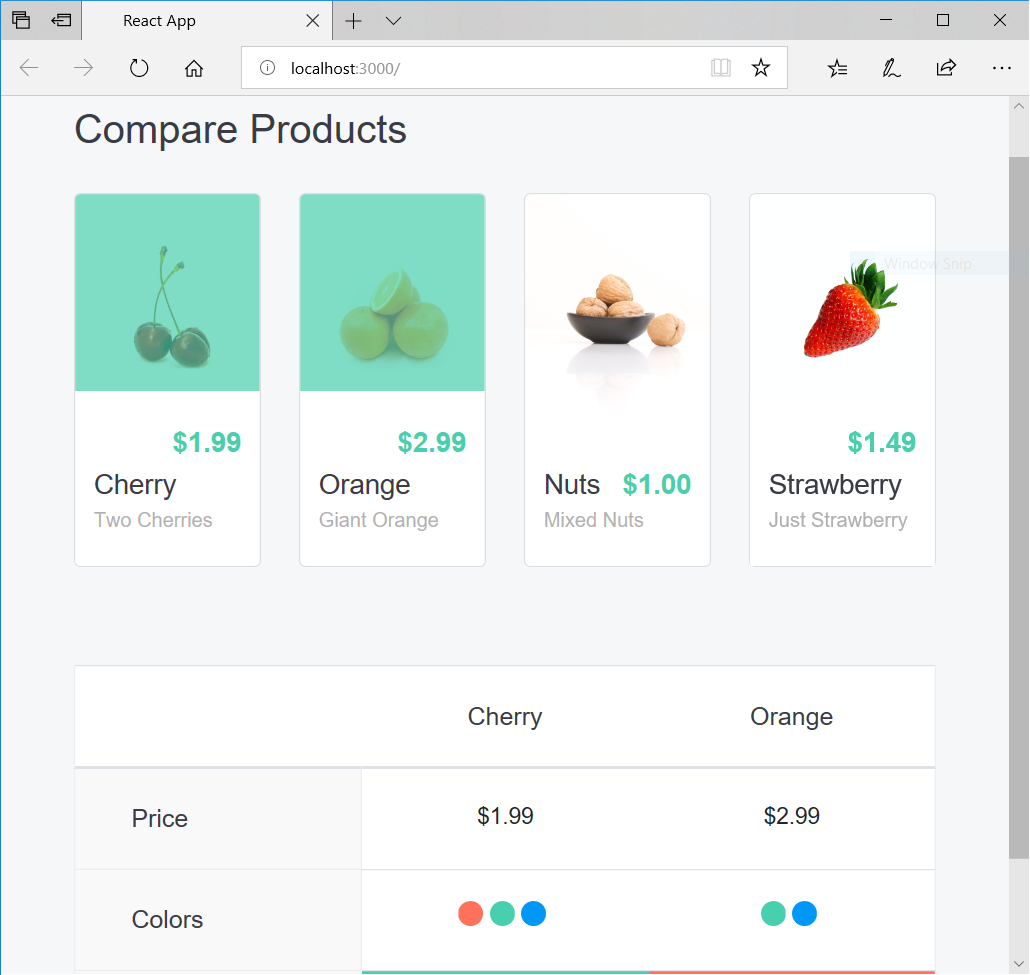
For this article, I’ve chosen to write a few E2E Cypress.io tests against an open source project written in React JS. The Product Compare app allows the user to select a couple of products and compare them side by side.
Demo Steps 1-5: Get Started
I will take you on a series of steps to install Applitools and Cypress.io on an existing React JS app, add a Cypress.io test, and finally, verify the results on the Applitools Test Manager.
Step 1: Clone the repository locally by issuing the following git command:
git clone git@github.com:Rhymond/product-compare-react.git
Step 2: Install all the npm dependencies by issuing the following command:
npm install
Step 3: Run the app:
npm run start
And you should see something like this:

Voila. It works!
Step 4: Add Cypress package to the project:
npm install --save-dev cypress
The Cypress npm package adds a set of test files to help you write your own automated tests.
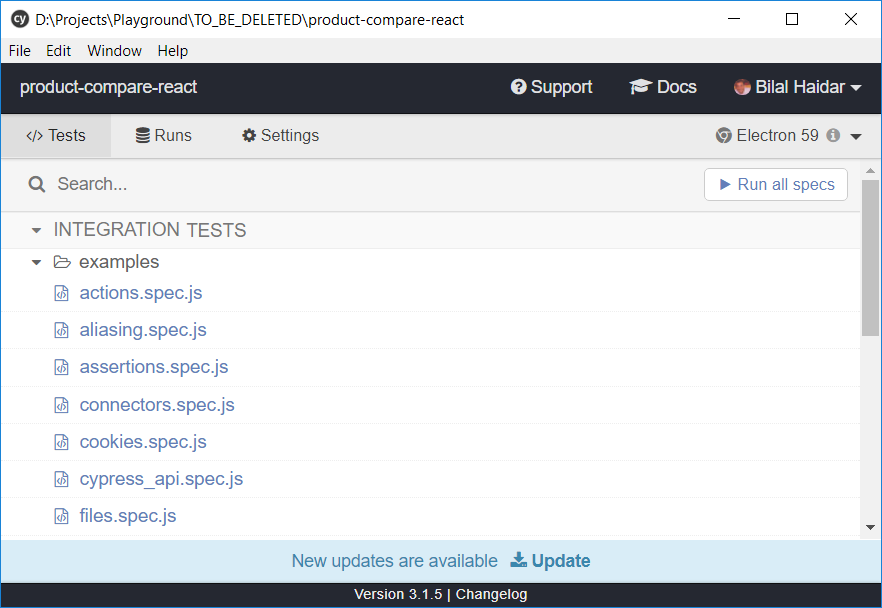
Step 5: Open the Cypress Dashboard by issuing the following command:
node_modules/.bin/cypress open
This command opens the Cypress Dashboard and also creates a cypress.json file and a cypress folder in your app’s root directory. The cypress folder is where we will be writing our tests.

Demo Steps 6-8: Add Cypress Tests
Step 6: Add a new, shorter script inside the package.json file to open Cypress Dashboard without having to type that long command you used in the previous step:
"cypress": "cypress open"
In addition, inside the cypress.json file in the root of the application folder, add the following:
{
"baseUrl": "http://localhost:3000"
}
Now that Cypress is running properly, let’s add our first E2E test.
Step 7: Inside the cypress\integration folder, create the compare.spec.js file and paste the following:
The single E2E test focuses on testing the functionality of adding two products to compare them side by side. There are many tests that can be written, but for our sake, we will play around with a single E2E test to demonstrate the integration of Applitools with Cypress.io.
The spec file is self-explanatory. There’s just one thing to note here in relation to the selectors used inside cy.get() methods. The best practice is to avoid using IDs and CSS classes to select elements from the DOM. They will make your tests brittle because they’re subject to change. A better approach is to use data-* attributes or actual component names.
Now, switch back to the Compare\index.js and Product\index.js files and go through all the data-* attributes I’ve added to facilitate writing this E2E test.
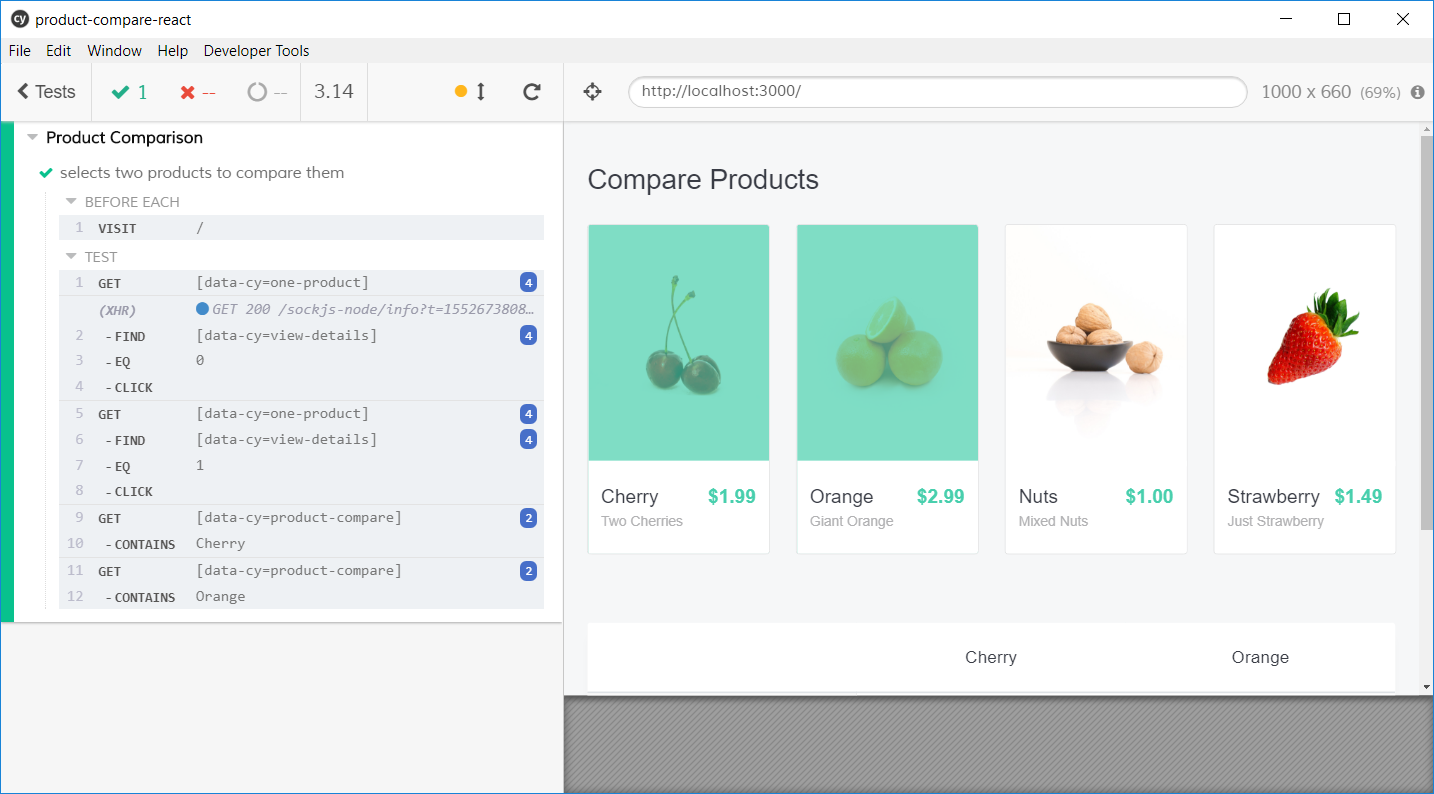
Step 8: Run the single E2E test by issuing the following command:
npm run cypress

Great! Our E2E test successfully passes, verifying that the app functions well and can select multiple products to compare them without any issues.
E2E tests are sufficient in testing the overall Web app. However, wouldn’t it be beneficial and more effective to complement the E2E tests with visual ones? This adds the value of detecting any visual change or difference upon running E2E regression testing.
As you already know, Applitools integrates seamlessly with Cypress.io, so let’s add the Applitools Cypress NPM package to the project.
Demo Steps 9-12: Install and integrate Applitools Eyes
Step 9: Add the Applitools Eyes Cypress SDK package to the project.
npm install @applitools/eyes.cypress --save-dev
Step 10: Configure the Applitools Eyes Cypress SDK by issuing the following command:
npx eyes-setup
Now that Applitools Eyes Cypress SDK is configured, we can start using it in our tests.
Let the visual testing begin!
Step 11: Revisit the cypress\integration\compare.spec.js file and replace its content with the following:
The code is self-documented.
To integrate Applitools Eyes Cypress SDK into a spec file, you’ll follow the Workflow below:
Start a new test
cy.eyesOpen({
appName: '...',
testName: '...',
browser: { ... },
});
Take a snapshot (You may repeat this step wherever you want to take a snapshot)
cy.eyesCheckWindow('...');
End the test
cy.eyesClose();

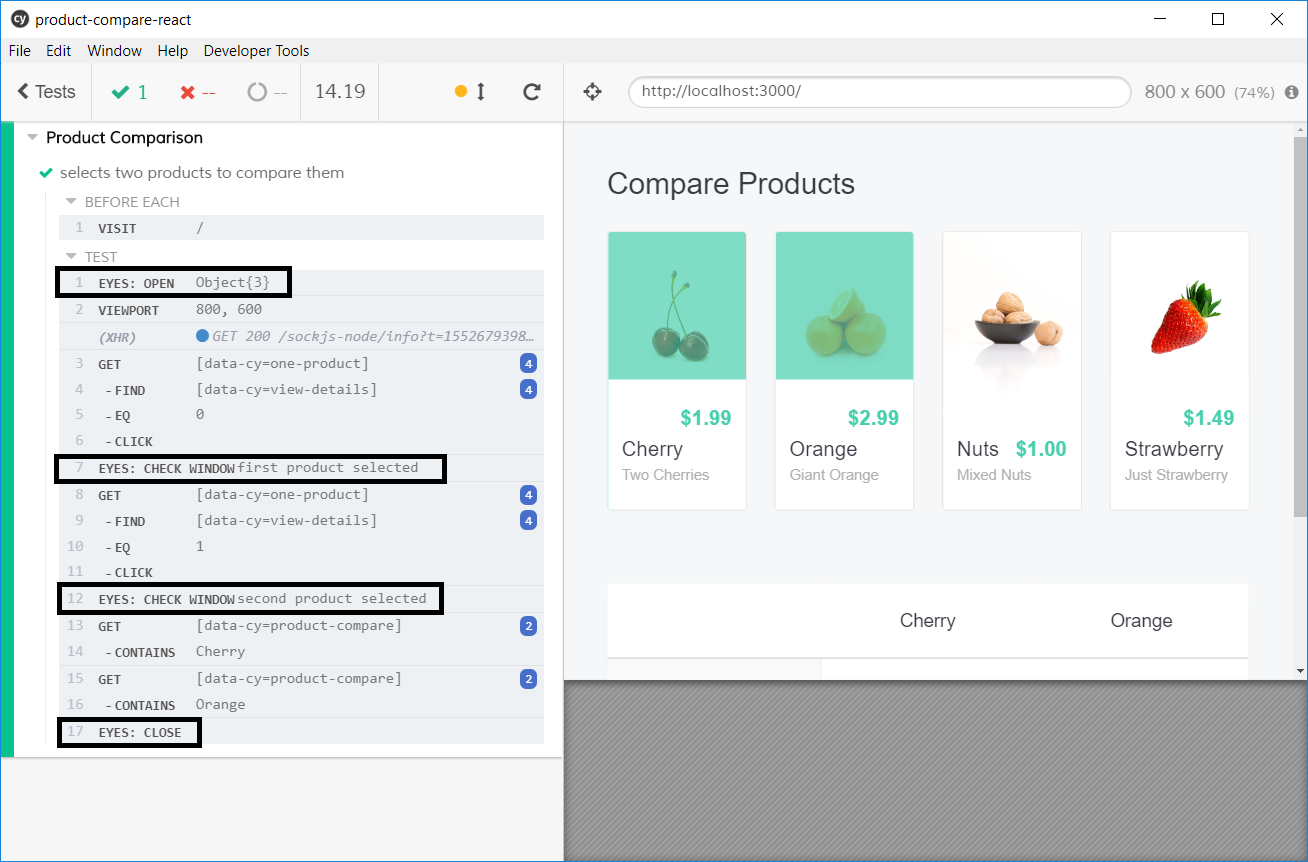
Notice the Applitools assertions at lines 1, 7, 12, and 17? This type of logging informs you about the steps Applitools is taking while Cypress runs your tests.
Step 12: Check the test run in Applitools Test Manager:

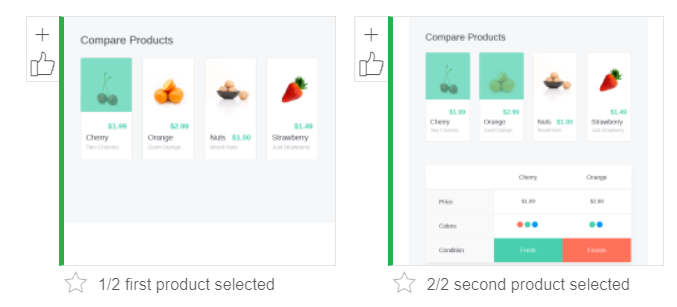
Clicking on the test name (in this case, Select 2 products to compare) yields the two snapshots that the Eyes SDK has taken during the running of the test.
The first snapshot is labeled first product selected. The image shows the Cherry product selected.
The second snapshot is labeled second product selected and shows the Orange product selected.
Since this is the first run of the test, Applitools will save these as the baseline.
We will simulate a visual difference by introducing an underline to all prices displayed on the page and let Applitools detect this. Now run the test again and see the results.
Demo Steps 13-15: Introduce Changes and Validate
Step 13: Open the src/components/Product/styles.css file and change the following CSS class as follows:
.product .stats-container .product_price {
float: right;
color: #48cfad;
font-size: 22px;
font-weight: 800;
text-decoration: underline;
}
Let’s run the test.
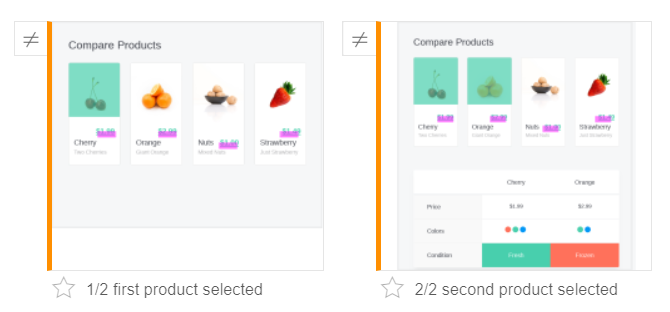
Step 14: Issue the command to run the E2E tests again. The test case fails, and Applitools detects a visual change for the product image overlays.

Notice how the Applitools Test Manager recorded the second run of the test case and highlighted the visual difference between the two snapshots?
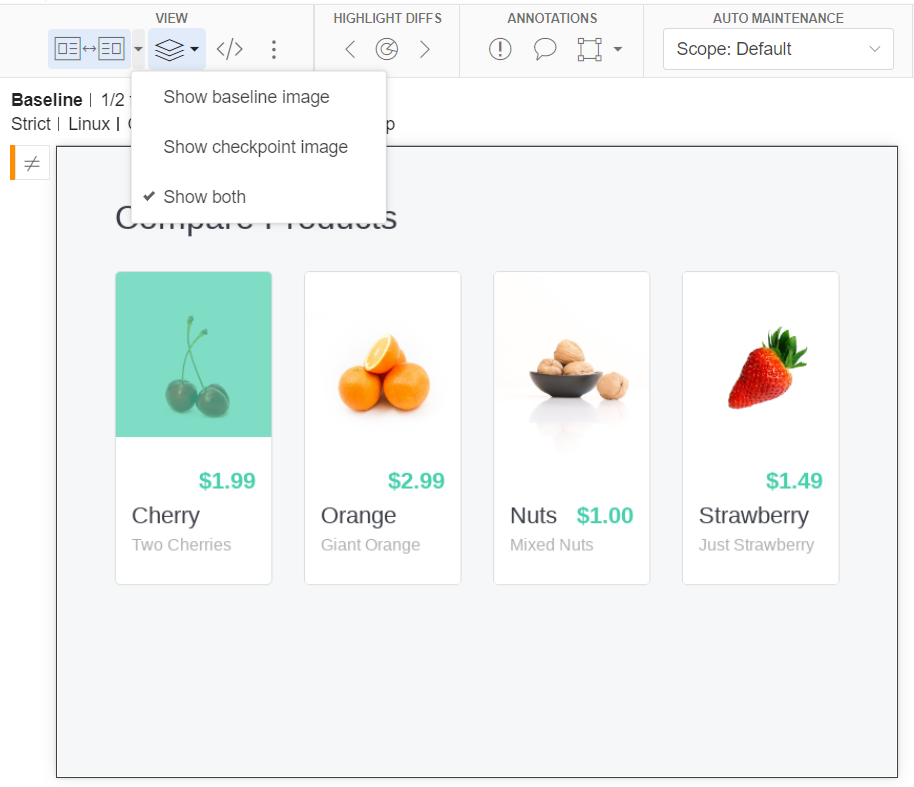
Step 15: Click on the first snapshot and compare to the baseline.
In case you can’t see both snapshots side by side, locate the View menu and select Show both.

In addition to the capacity to visually test our React JS apps, Applitools offers more functions and features to give you the upper hand in testing your web apps quickly and locate the visual differences easily.
To access the source code of this article, feel free to grab a copy of it here: product-compare-react.
Conclusion
You now have some insight on how Applitools speeds up your visual testing experience when you’re developing apps with React JS and Cypress.
In upcoming articles, I will explore Applitools further, unveil more features, and give you the power to carry on with E2E and Visual UI Testing easily.
Happy Testing!
Some Of My Recent Posts
Here are some of the previous Applitools topics I’ve discussed:
- Applitools – The automated visual regression testing framework
- Mixing Storybook with Angular with a sprinkle of Applitools
- Troubleshoot and fix React bugs fast
- Visually test VueJS apps using Cypress.io and Applitools
- How I ran 100 UI tests in just 20 seconds
For More Information From Applitools
To read more about Applitools’ visual UI testing and Application Visual Management (AVM) solutions, check out the resources section on the Applitools website. To get started with Applitools, request a demo or sign up for a free Applitools account.







