
Applitools Root Cause Analysis
Instantly zero in on front-end bugs
Like most front-end developers, your web apps are getting more complex with each release. So when you find a front-end bug in your app, you have to sift through line after line of DOM and CSS rules to find the cause.
Your releases have probably gotten more frequent, too. Weekly, daily, maybe even hourly. Fail to fix a bug in time, and you derail the release train.
And don’t forget that all those screen sizes, browsers, devices, and operating systems that your app has to work on.
Piece of cake, right?
Wouldn’t it be great if there was a way to instantly find the handful of DOM lines or CSS rules related to a bug?
Now there is.
Already have an account? Sign in.
AI-assisted Bug Diagnosis
Applitools Root Cause Analysis lets you click on a visual difference and see its corresponding DOM and CSS rule differences.
Instead of digging through thousands of lines of DOM and CSS rules, you now only need to look at a handful of them. This makes it MUCH easier to find out the root cause of a bug.
Plus, we present DOM differences in a similar way to Google Developer Tools, and CSS differences similar to GitHub, so you don’t need to waste any time figuring anything out.
What you need, and nothing more
Some testing tools show you DOM differences. Problem is, they show EVERY DOM difference — including the ones that don’t matter. That’s a huge waste of time.
Instead, Applitools show you only the DOM differences likely to cause a bug.
Applitools also shows CSS rule differences — again, just the relevant ones. This is crucial since it’s often CSS that’s the root cause of a bug.

Be a superhero. Get home on time.
Instantly zeroing in on the root cause of a bug means that you can fix them in minutes, not hours. You won’t delay your release train. You’ll keep management off your back. You might even see your friends and family more.
Make Shift Left suck less.
If your company is doing Shift Left testing, it means that you as a developer now need to build, run, and maintain automated test scripts.
As if you didn’t have enough to do already…
We can’t make the pain of testing go away, but with Applitools Root Cause Analysis, hopefully we can give you back some time in terms of bug fixing.
Instant Productivity
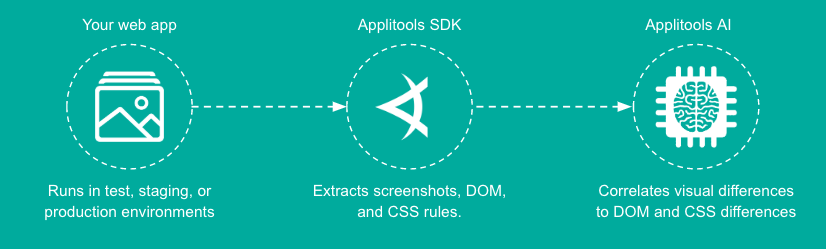
Applitools Root Cause Analysis current works with Applitools SDKs for Selenium WebDriver and Java, JavaScript, C#, Python, and Ruby; WebdriverIO, Cypress, and Storybook. Once you use our latest SDKs, there’s nothing additional you need to do. With each call to our checkpoint API command, your web application’s DOM and CSS is uploaded to our cloud and analyzed by our AI for visual differences.
At Pushpay, our success stems from a technology-forward culture which drives our behaviour, how we solve problems, and what tools we use to solve them. Since partnering with Applitools over 5 years ago, we have been able to improve quality, gain productivity and thus save time and money. We could not be more pleased with the efficiency boost our team has experienced since adopting Applitools and more recently, the Ultrafast Grid.David Corbett • PushpayDirector of Engineering






