At Applitools, we have tutorials showing you how to integrate Applitools with commonly-used CICD orchestration engines. You can already link Applitools with Jenkins, Travis, CircleCI. Each of these orchestration engines can automatically launch visual validation with Applitools as part of a build process.
What about GitHub Actions?
What is “GitHub Actions”?
GitHub Actions is an API for cause and effect on GitHub: orchestrate any workflow, based on any event, while GitHub manages the execution, provides rich feedback and secures every step along the way. With GitHub Actions, workflows and steps are just code in a repository, so you can create, share, reuse, and fork your software development practices.
GitHub Actions makes it easier to automate how you build, test, and deploy your projects on any platform, including Linux, macOS, and Windows. This provides Fast CI/CD for any OS, any language, and any cloud!
Applitools provides automated Visual AI testing. It is easy to integrate Applitools with GitHub Actions, letting developers to test their code by running visual tests using GitHub Actions workflow.
For this article, I have chosen a Cypress automation project that has a single visual test with Applitools created before in my GitHub repo:
https://github.com/satishapplitools/Cypress-Applitools-GitActions.git
Configuring GitHub Actions workflow on the repository
Click on Actions tab in GitHub repository

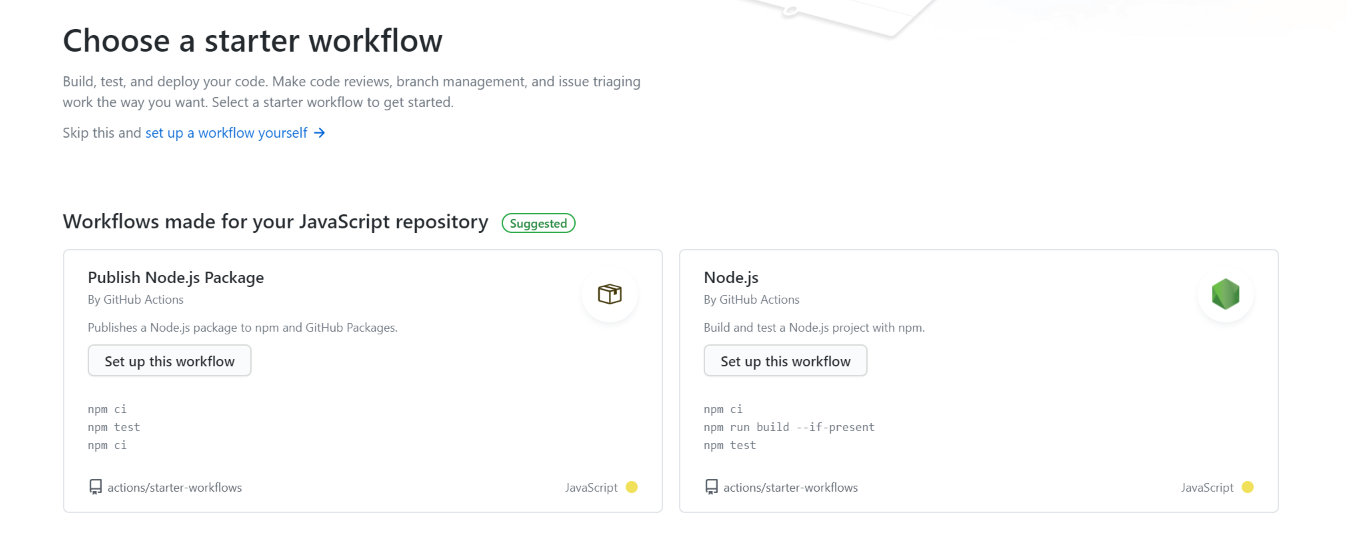
GitHub Actions has an option to choose from several starter workflows based on programming languages, tools, technologies, and deployment options. Workflow prepares a YAML file at the end.

For this article, I have chosen, “Skip this and set up a workflow yourself” to use an existing YAML file.

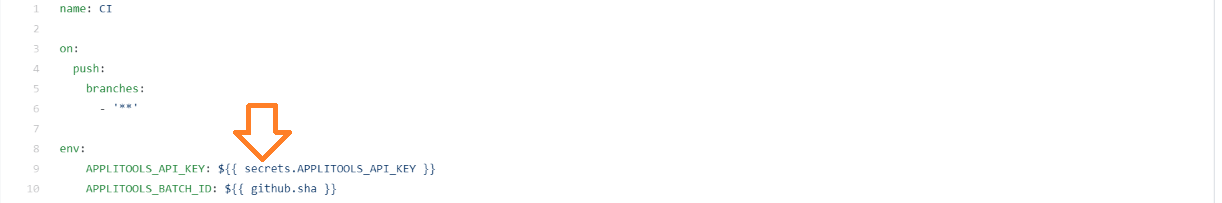
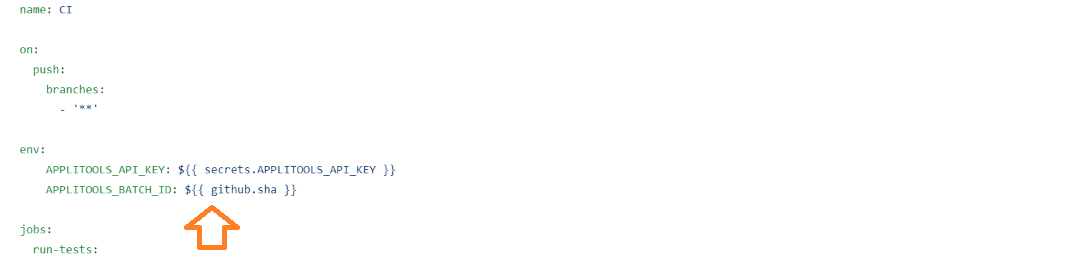
If you want to follow along, do the same. I named my file main.yaml. Copy the following code and paste the content into your Yaml file.
For Applitools integration, we require Applitools API Key and pass Git Commit SHA as Applitools Batch ID. In the code example above, I have set up the Applitools API key as GitHub secrets and that can be passed as a call to an environment variable in the GitHub Actions workflow (as shown below). To know more about GitHub Actions secrets click secret hub,

To create GitHub secret in the repo, do the following: below steps:
- Click “Settings” on GitHub repository

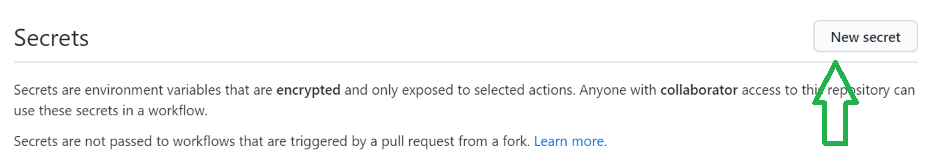
- Navigate to “Secrets” on the left menu and click “New Secret”

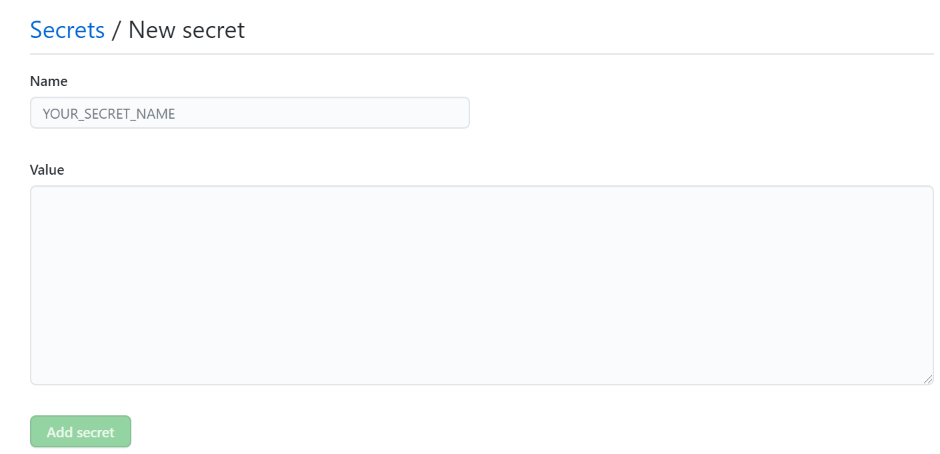
- Enter name and value, for this article, I have used “APPLITOOLS_API_KEY” as a secret name and given my API key. To obtain “Applitools API Key” please visit https://applitools.com/

- Set GitHub commit SHA as Applitools Batch ID using environment variables (as shown below)
This is already done in the YAML file above. No changes required.

For more detailed information click creating-and-storing-encrypted-secrets.
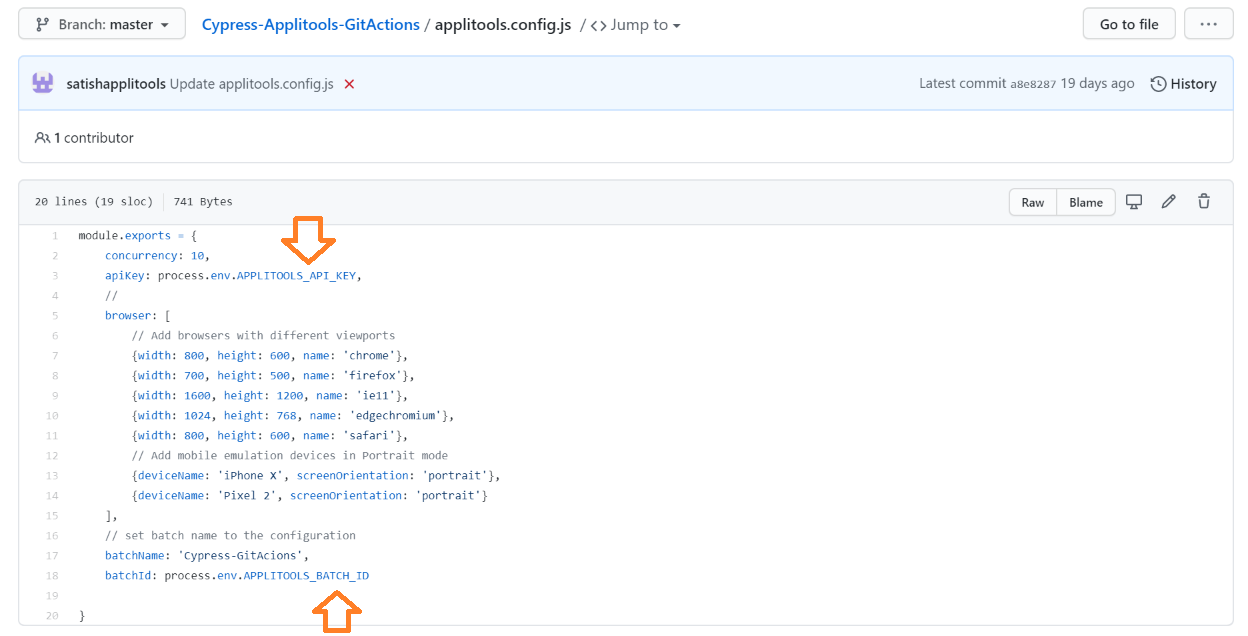
In addition to the above, we need to amend “applitools.config.js” to include API key and BatchID as shown below,

Run Git Hub Actions workflow integrated with Applitools
Now it’s time to run the integration. Here are the steps:
- Let us create a new branch from master and name it as “feature branch”.
- Make some changes in the feature branch and create a pull request to the master branch.
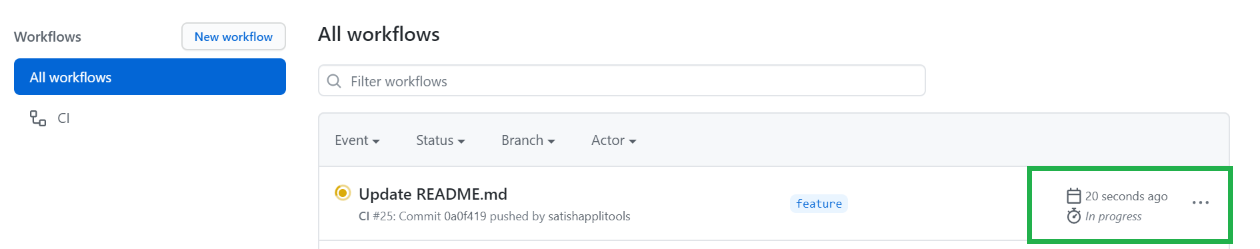
- GitHub Actions workflow understands there are changes made on the code, and it automatically kicks off the workflow and runs Cypress tests integrated with Applitools(as shown below)

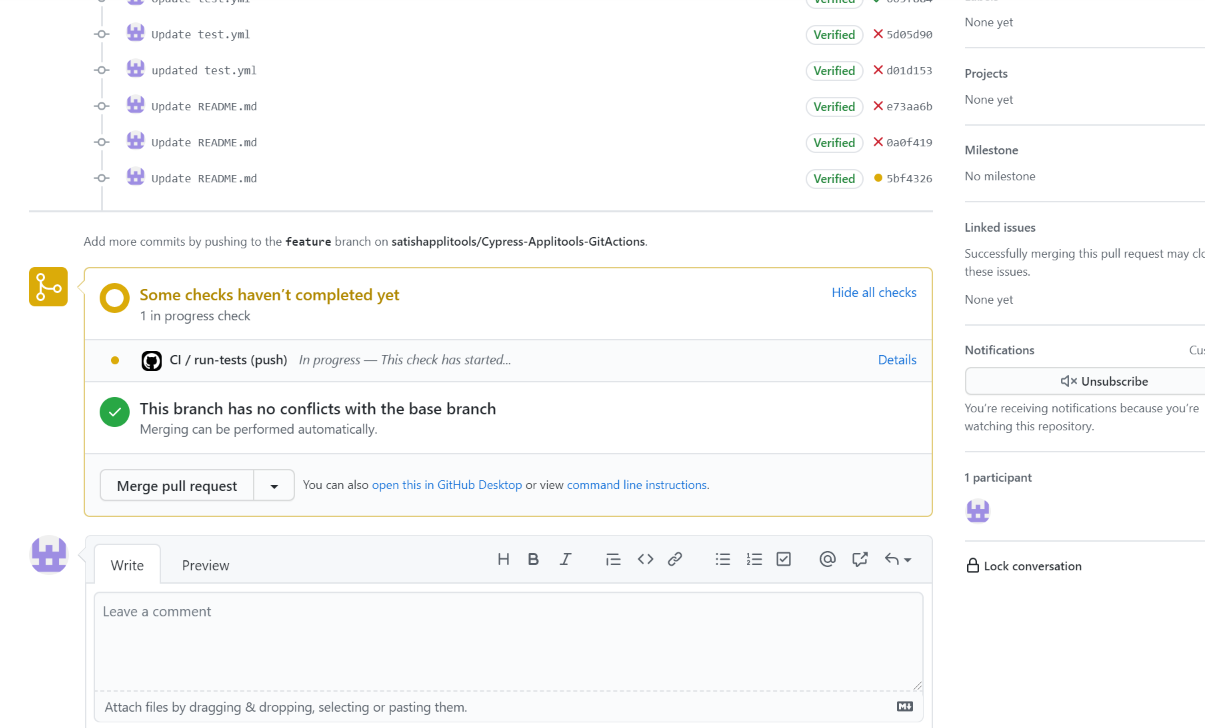
- Click on “Pull requests” to see the status, we should see “checks are in progress” while the workflow is running.

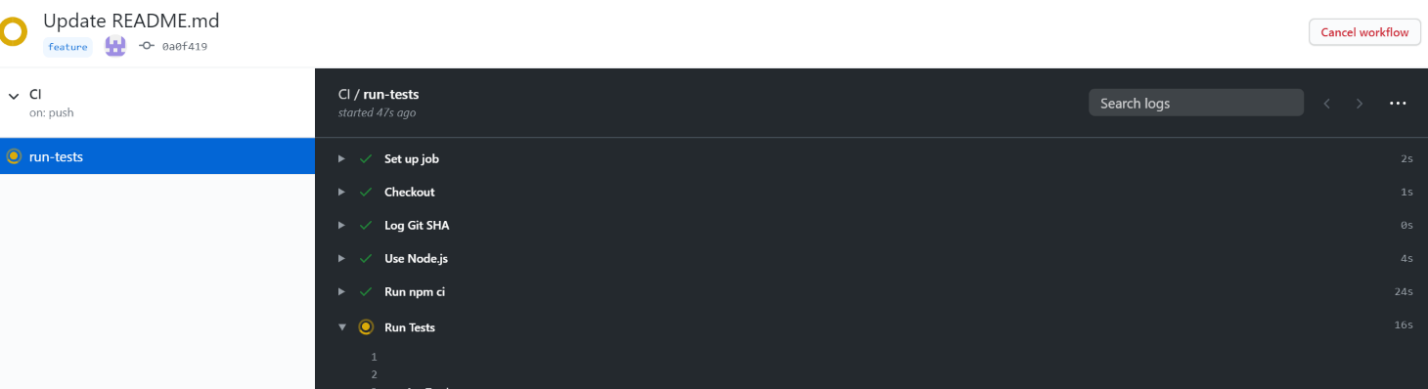
Let us wait for the workflow to complete. Workflow logs can be seen while the step in the workflow is running.

- After the workflow is complete, click on “Pull requests” and open the pull request to look at the commit details and the status of Applitools visual tests.

- Review results from GitHub Actions workflow integrated with Applitools
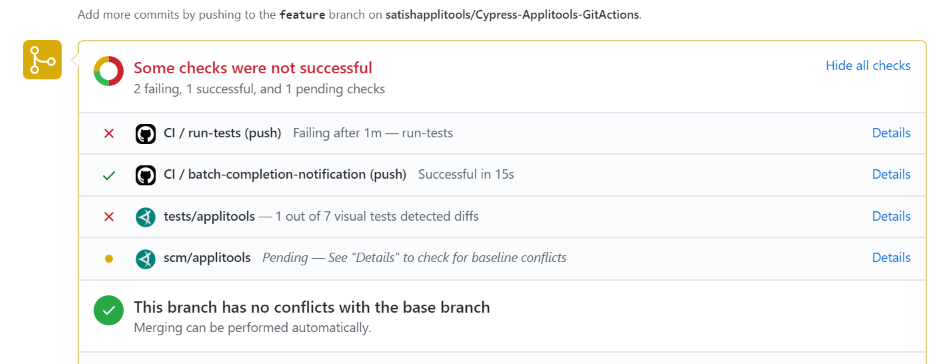
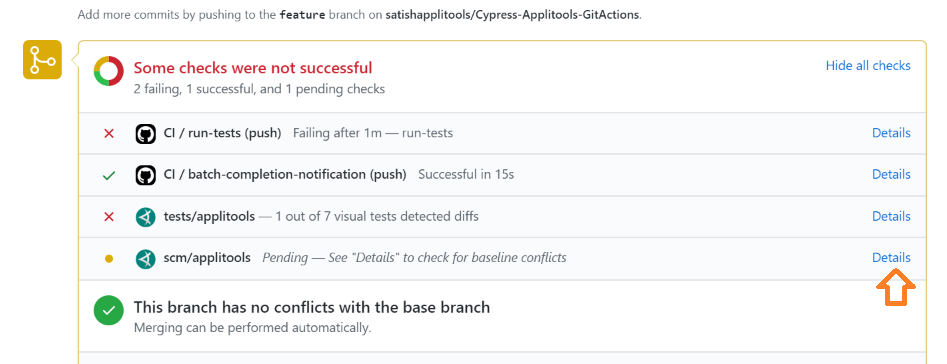
Applitools SCM integration shows the results of the visual test and compares the screenshots between the source and destination branches. In case there are visual tests have unresolved status – comparison with baseline has differences.
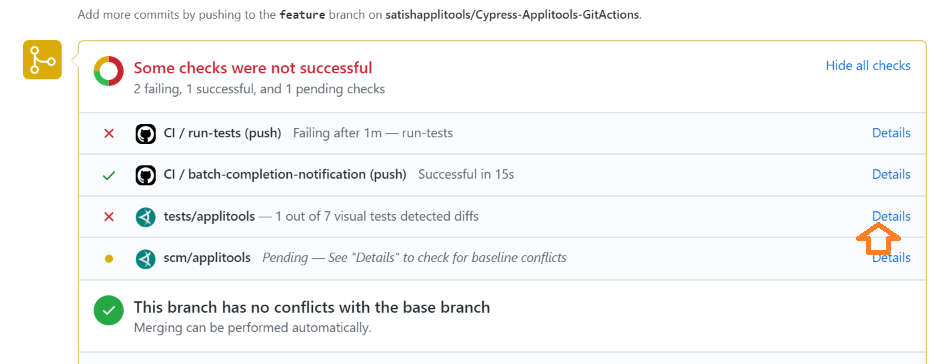
- Click on “test/applitools” details to check the results on Applitools Test Manager dashboard

- If there are any unresolved steps, the status of “test/applitools” shows visual tests detected diffs and scm/applitools has Pending status.
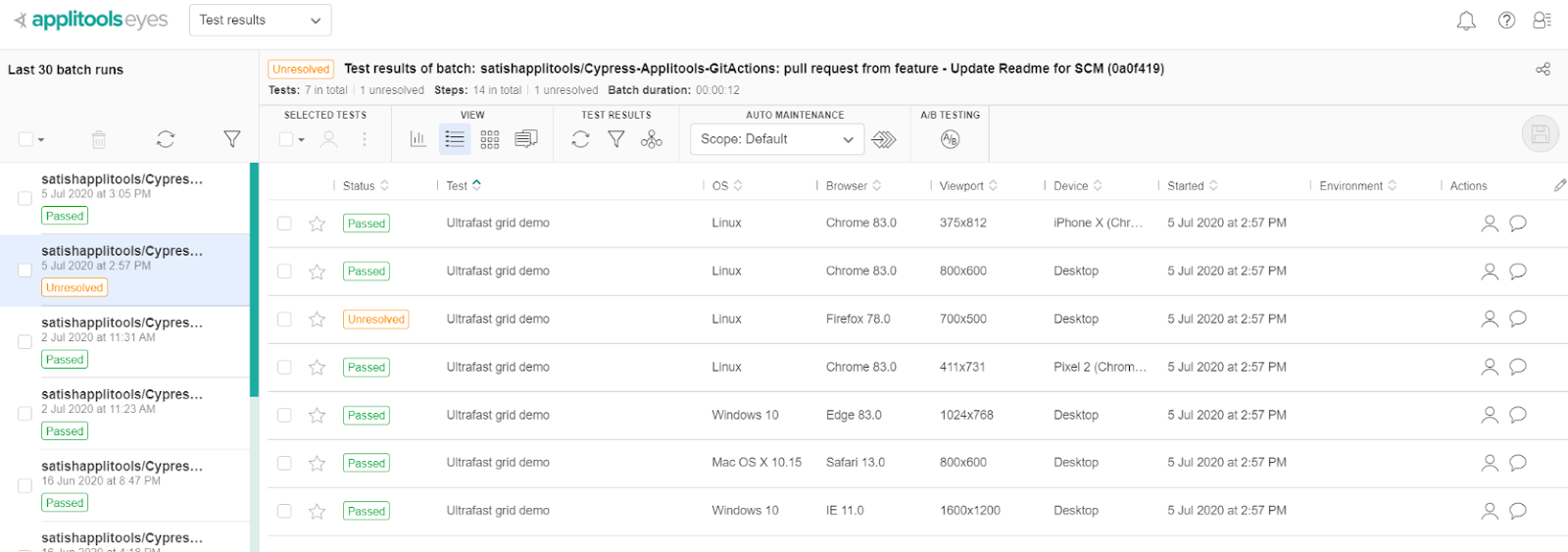
- A user can review the results in Applitools Test Manager dashboard and accept/reject differences.

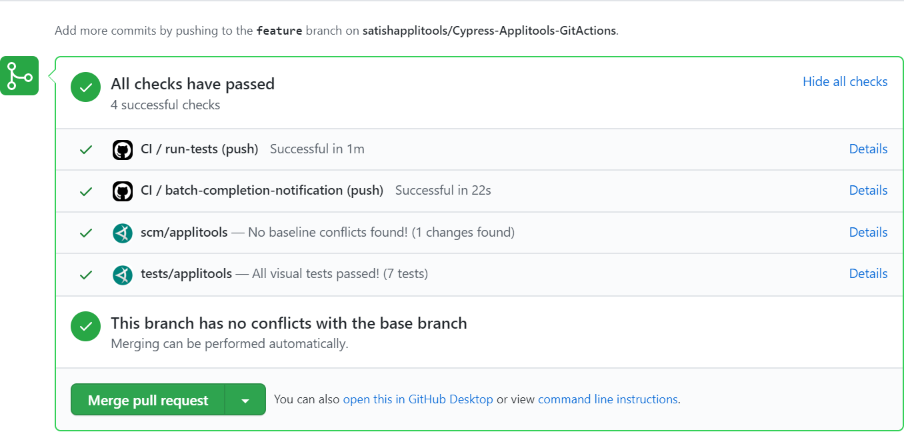
Let’s assume if the user has accepted differences, then we should see the status as “passed” for “test/applitools” step at the pull request/commit screen.

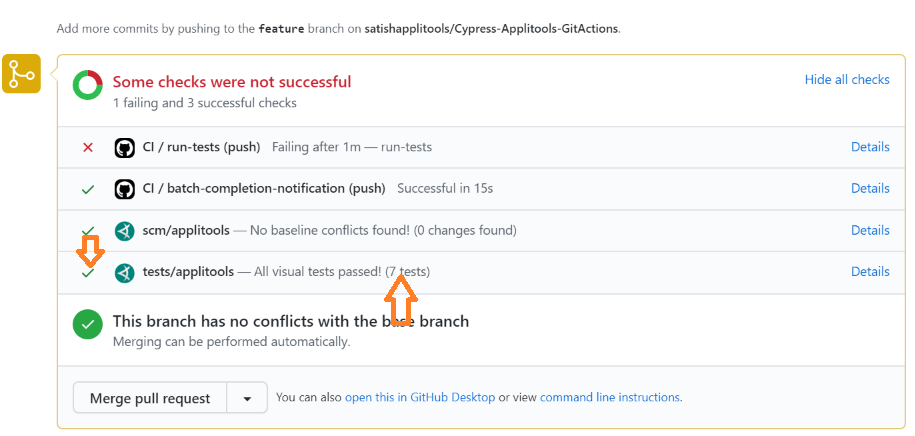
Click on “scm/applitools” to compare and merge screenshots between source and destination branches.

To know more about SCM integration feature of Applitools for GitHub and BitBucket Integration see below
Successful build with GitHub Actions integrated with Applitools will be like below with all checks passed,

Key Benefits of this integration
- GitHub Actions and Applitools seamless integration enable developers to test code faster, parallel, reducing the time for the feedback.
- Applitools visual AI – testing the UI with less code and zero flakiness, saves developer time – increases productivity.
- Increases code quality and confidence to merge or deploy code.







