Creating component and design systems are an important way to make sure you’re delivering consistent experiences to the people visiting your website or application. Storybook makes this easy with its JavaScript API, but how can we make sure we’re tracking the quality of those stories with automated testing?
Just looking for an example? Check out the available Applitools tutorials for React, Vue, and Angular on GitHub.com.
What is Storybook?
Storybook is a JavaScript-powered web tool that gives teams the ability to build component and design systems for their websites and applications.
By adding Storybook to your project, you can develop individual components of your UI in a focused, self-documenting environment, that helps everyone from design to development to product release carefully craft an experience.

It supports a variety of the development community’s most popular frameworks including React, Vue, and Angular. It also has a few documented ways to add testing to those components, but that typically involves meticulously writing tests that could be fragile and not necessarily representing what people are using in their applications.
That’s where Applitools and automated visual testing come in!
How does Storybook work with Applitools?
Pretty much out of the box, Applitools will give you full automated visual testing coverage of all of the components of your Storybook library.
By installing the Applitools Eyes Storybook SDK and running a simple command, Applitools will automatically pull in all of those stories, take a snapshot, and check for regressions in the Applitools cloud.
What are we going to build?
We’re going to start off with an existing React project that already has Storybook installed.
For more information about installing Storybook, visit the Storybook docs at: https://storybook.js.org/docs/react/get-started/install
In this walkthrough, we’ll be using a Storybook React application, but both Storybook and Applitools support more frameworks like Vue and Angular!
But with our project ready to go, we’ll first install the Applitools Eyes Storybook SDK using npm.
Once installed, we’ll show an example of how you can use Applitools Eyes to add Visual Testing coverage to your Storybook.
Step 1: Installing the Applitools Eyes Storybook SDK
To get started with the Applitools Eyes Storybook SDK on a project, first install the SDK from npm:
npm install @applitools/eyes-storybook --save-devThis will pull down the SDK from npm and add it as a package to your project.
Step 2: Running Applitools Eyes for automated Storybook visual testing
Now that our SDK is installed, we actually don’t need to do anything else to get set up, we can dive right into running our tests!
To run our tests, make sure you first head over to the applitools.com dashboard and find your API key, then run the following in your terminal:
APPLITOOLS_API_KEY="[Your Key]" npx eyes-storybook
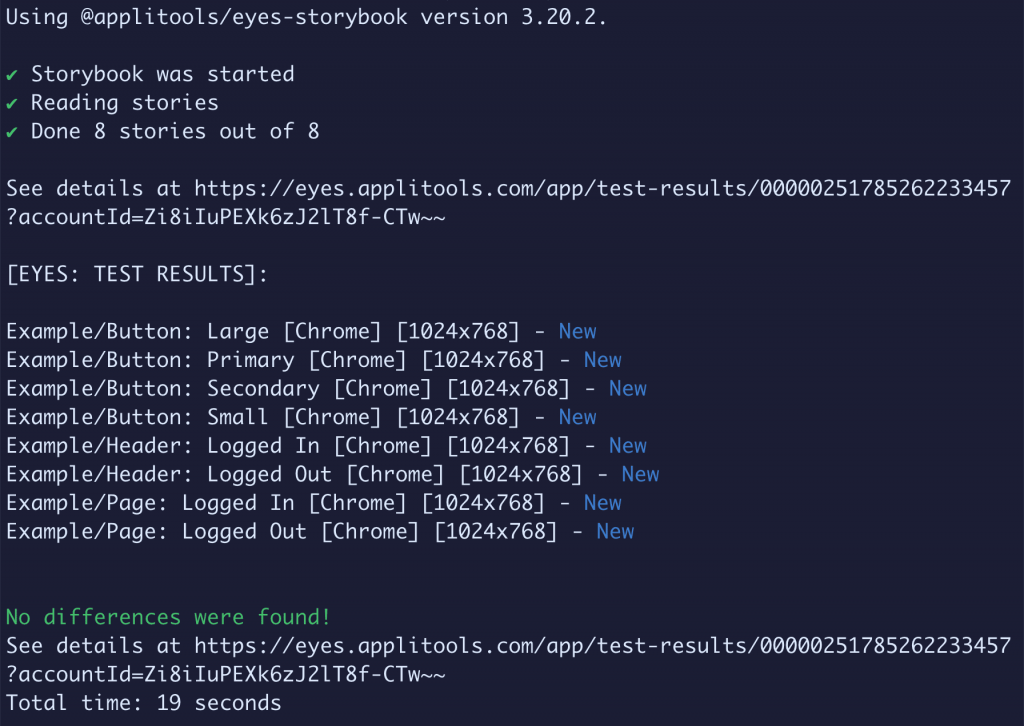
After that command finishes, you can see that by default, Applitools will go through each story, capture a snapshot, and check for visual differences.
Because this was our first time running our tests, all of our snapshots are new.
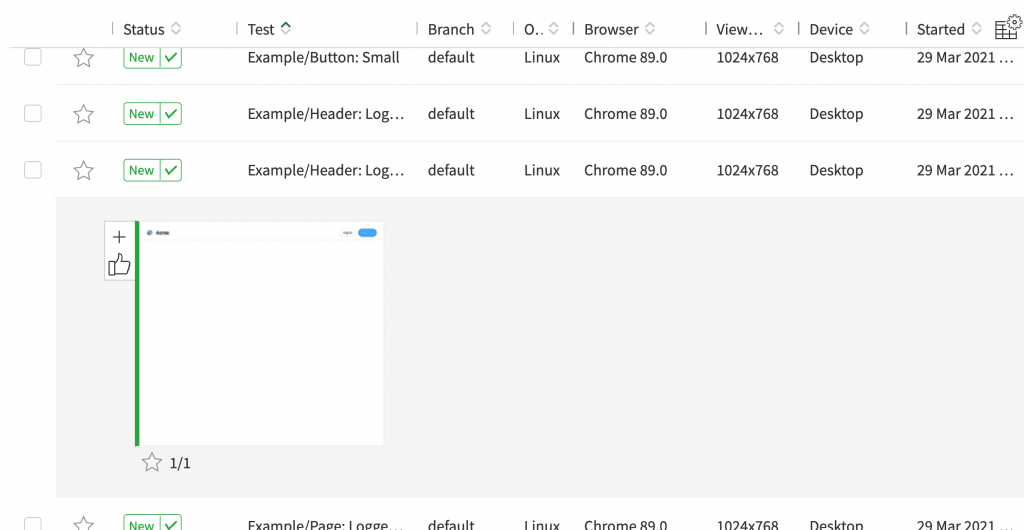
If we head over into our Applitools dashboard, we can even see these tests!

We can see that inside Applitools, all of our tests are new and green, which is a good thing. These will serve as the baseline for all of our tests.
Now to see the magic of how Applitools works, we can try breaking one of our components.
Inside Header.js,on line 30, let’s change our user condition to:
{!user ? (We’re essentially switching around the logic, where if this was happening on production, we would want this bug caught!
Let’s run our tests again:
APPLITOOLS_API_KEY="[Your Key]" npx eyes-storybook
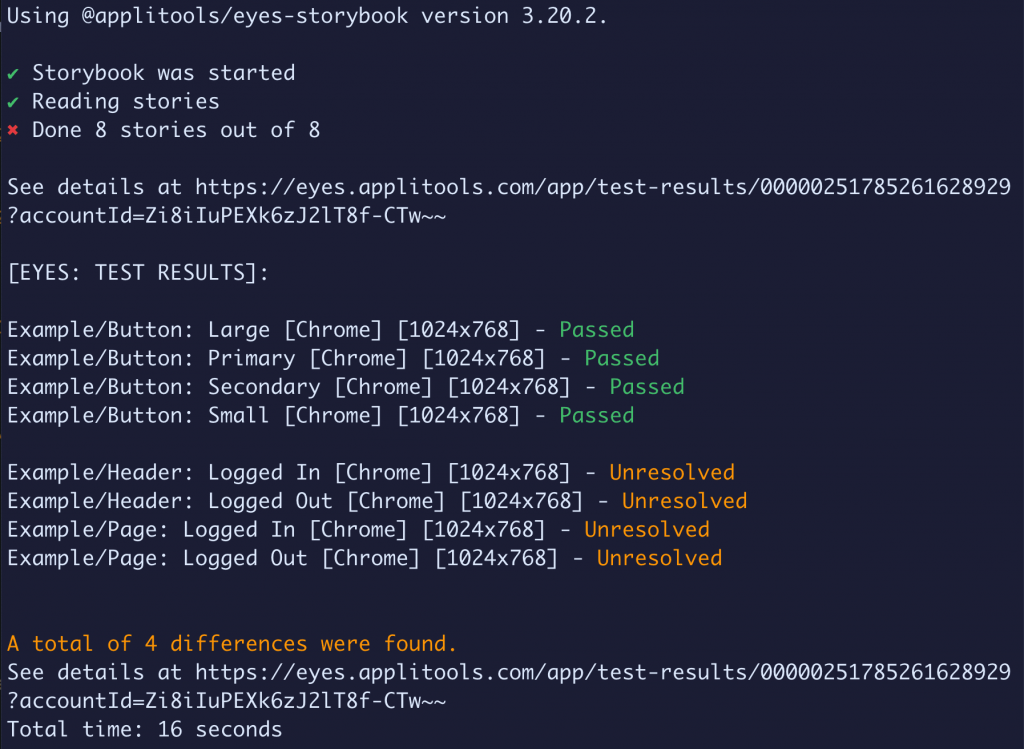
We can see this time, we have differences in our tests.
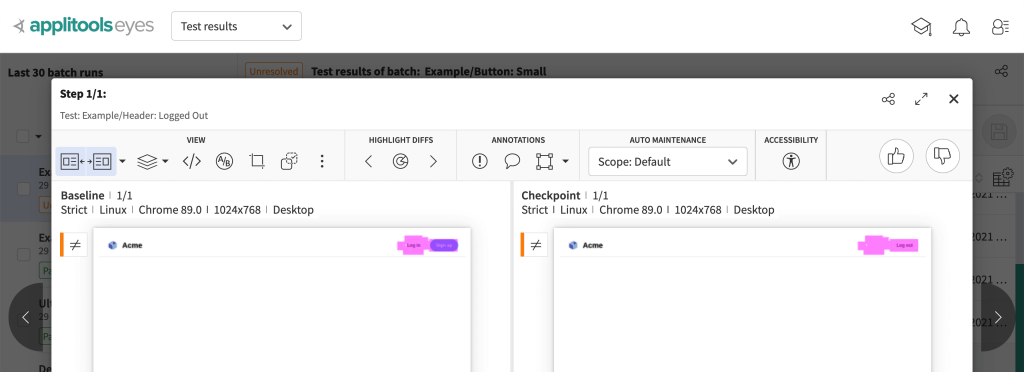
If we go into the Applitools dashboard, not only can we see that we now have Unresolved tests, we can open up one of those tests, and see the difference.

Applitools Eyes was able to see exactly where that issue was and highlight the change, so we can then see that there is a bug in our application!
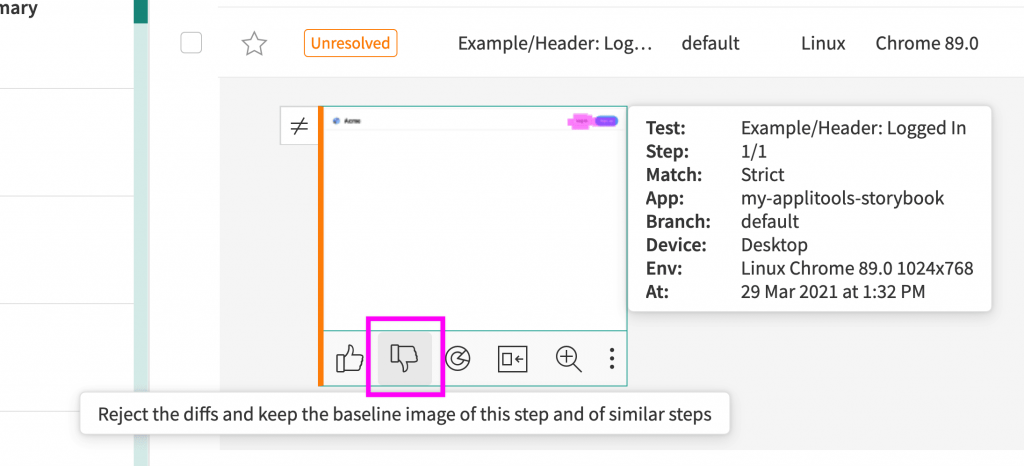
Inside of the dashboard, we can click the “thumbs down” button, which tells Applitools we reject that change, meaning it failed.

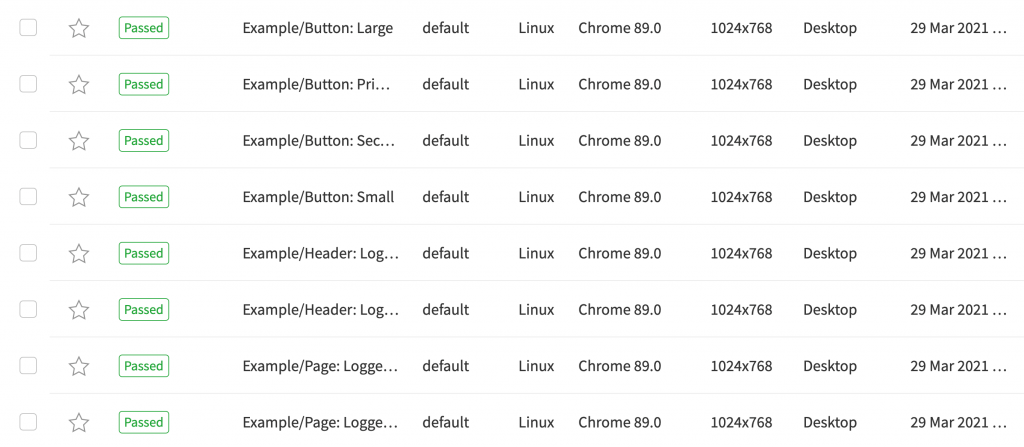
But once we revert our application change and run our tests again, we can see that our tests are now passing again, because they’re working exactly how they should!

What else can you do with Applitools and Storybook?
Ignoring regions
One of the powerful features of Applitools is the ability to ignore specific regions of your visual tests by passing in selectors.
By using the ignoreRegions property inside of your Story’s eyes configuration, you can specify any selector you’d like to ignore in that Story.
Learn more about ignoring regions on npmjs.com
Specifying region types
In addition to simply ignoring regions, you can also set a custom match level for specific regions, such as if you wanted to define a region to include dynamic content, so that Applitools can use AI to understand if the content changed or if the layout changed.
Learn more about configuring regions for content, layout, and more on npmjs.com.
Get Started Today
Want to try out Applitools Eyes with Storybook for yourself? You can get started today at the link below – the account is free forever.







