
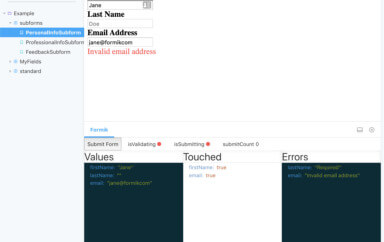
What’s New in Storybook 7?
Curious about the latest updates in Storybook.js, including the upcoming Storybook 7? Catch up on the latest Storybook news.

Curious about the latest updates in Storybook.js, including the upcoming Storybook 7? Catch up on the latest Storybook news.

Summer is a time for new things and a time for play. We’re excited to announce that the Applitools Storybook SDK now supports Play Functions, giving modern frontend teams even…

Check out some of our most popular events of the year. All feature test automation experts sharing their knowledge and their stories.

Learn how to automatically do ultrafast cross-browser testing for Storybook components without needing to write any new test automation code.

Component libraries and design systems are important development and design tools that allow teams to focus on building consistent and high quality experiences. Storybook is a tool that helps us…

Creating component and design systems are an important way to make sure you’re delivering consistent experiences to the people visiting your website or application. Storybook makes this easy with its…

Applitools Ultrafast Grid grabs a screenshot of each page, compares it to its baseline screenshot, and determines visual differences and the root cause unpinning them. In less than a minute, your cross-browser testing is done and your developers have what they need to fix any visual bugs.

How do you test a design system? You got here because you either have a design system or know you need one. But, the key is knowing how to test…

Cypress, among other things, validates the structure of your DOM. It verifies that a button is visible or that it has the correct text. But what about the look and…

What is a design system? Who would use it, and for what benefit? In May 2020, Applitools had the pleasure of hosting Tyler Krupicka from Intuit for an hour-long webinar…

Applitools realizes the complexity of visually debugging an application and introduced the Root Cause Analysis (RCA) module on their Test Manager Dashboard to help quickly identify the root cause behind visual UI changes. In this article, I will demonstrate the Applitools RCA feature by walking you through a complete step by step guide to visually test a Vue.js app with Storybook and Applitools.

ReactJS provides a library of reusable components for building JavaScript applications. When combined with Storybook and Applitools Eyes, you can validate the visual appearance of your React components in a controlled testbed. With Applitools Ultrafast Grid, you can run your visual validations across a range of browsers and viewport sizes across multiple screen combinations simultaneously. Together, React, Storybook, and Applitools make you much more productive by developing once in React, testing once in Storybook, and rapidly validating everywhere in Applitools.