Curious about the latest updates in Storybook.js, including the upcoming Storybook 7? In this post, which will be continuously updated, we sum up the latest Storybook news.
The highly anticipated Storybook 7.0 is currently in alpha, and there is a lot to get excited about. Let’s take a look at everything we know so far.
What’s Coming in Storybook 7
Storybook 7 promises significant changes. In fact, the Storybook team describes it as “a full rework of Storybook’s core with fast build and next-generation interaction testing.” Interaction testing was first included in the most recent Storybook 6.5 release, but we can expect further development there as Storybook 7 develops.
A Storybook 7 Design Preview
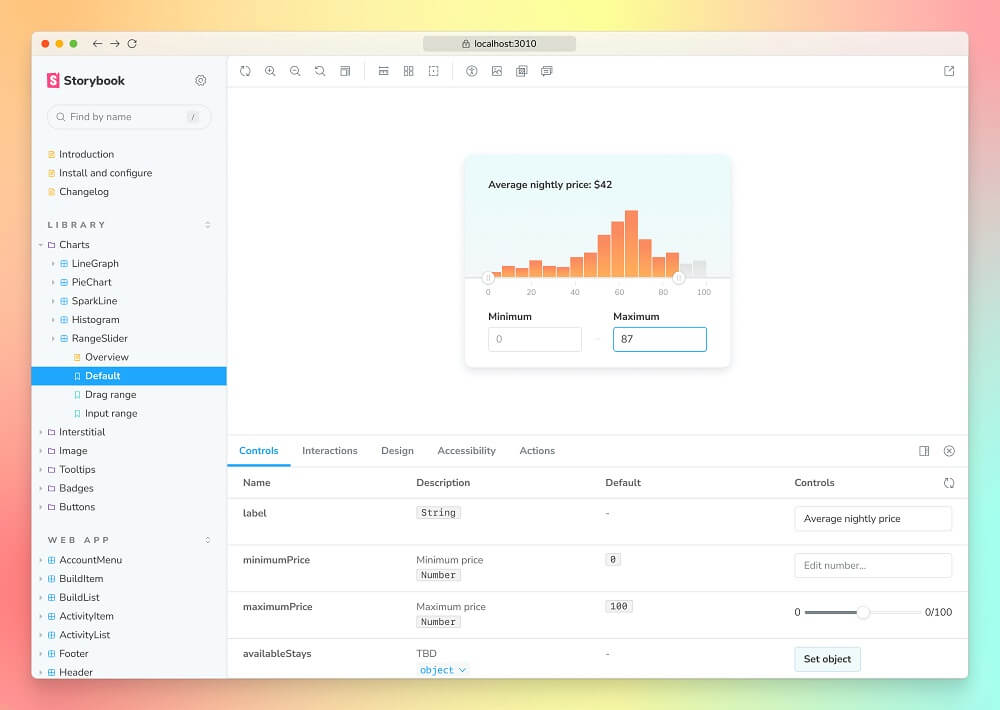
Storybook’s developers have just revealed a “sneak peek” at the design and layout in Storybook 7 [update 8/18: these changes are now available in the latest alpha]. Here’s a few of the changes that were highlighted:
- 3.5% more screen space for the Canvas (where components are developed in isolation).
- A “Reload” tool to reload a selected story (component) without refreshing the whole browser.
- Better access for integrators to the same design patterns used to develop Storybook.
- 196 icons that can be used in all projects, each redrawn from scratch. This is 20 more icons than the previous set.
- Form components like
ToggleandSliderconform to the new design language. - Pre-bundling of Storybook to deliver faster start times and avoid dependency issues (dependencies were also audited to reduce bundle size).

Storybook 7 Release Date
We don’t yet know the exact release date for Storybook 7, but we can guess based on their recent development history.
Storybook Version 6 was originally released in August 2020. Since then, there have been 5 major updates, most recently ending in version 6.5 which was released in May 2022. On the journey to the Storybook 6 release, the development team hit the following milestones:
- 47 alphas between January 2020 and April 2020
- 47 betas between April 2020 and July 2020
- 30 release candidates between July 2020 and August 2020
Storybook 7 began its first alpha in June 2022, and as of this writing is on alpha-26. If it follows the same trajectory is Storybook 6, we can estimate that it will enter beta in September, RC in December and official release in January 2023. Of course, time will tell, and we’ll update this post when any concrete information becomes available.
How Visual Testing Helps Component Testing
Component testing is form of software testing that focuses on software components in isolation. Component testing takes each rendered state (or Storybook story) and tests it.
Visual testing of components allows teams to find bugs earlier – and without writing any additional test code. It works across a variety of browsers and viewports at speeds almost as fast as unit testing.
You can learn more about how you can save time by using Applitools and our AI-powered visual testing with Storybook here:
- Visual Testing with Storybook
- Testing Storybook Components in Any Browser – Without Writing Any New Tests!
- How to Add Applitools Eyes to Storybook
Stay Tuned
We’ll be sure to keep this page updated with the latest on what’s new in Storybook 7, so check back often. And of course, we’re working hard to ensure our own Applitools SDKs for Storybook React, Storybook Angular and Storybook Vue are always compatible with the latest Storybook features.
Last Updated: August 26th, 2022







