Manoj Kumar published a teaser on Selenium 4, listing the new features expected and important deprecations across the Selenium Suite( Selenium IDE, Selenium WebDriver, and Grid).
This has already caused a buzz in the industry for not only testers but for the Ops and Dev communities as well. And why wouldn’t it?
Features such as the integration of DevTools APIs with Selenium Webdriver and Observability add a lot of value and expand Selenium’s reach.
Many requests were made by the community, asking for details on each of the features. Hence we started this series of posts addressing the features of Selenium 4.
In the first blog post of the Selenium 4 series, we discussed the deprecated components and their replacements.
In this blog post, as well as the next one, we will focus on some of the new features offered in Selenium 4, including:
- Relative Locators
- Window and Tab Management
- Chrome DevTools Protocol
- Selenium Grid 4
Make sure you install Selenium 4 to be able to try the features we’ll discuss.
Don’t Miss: Test Driving Selenium 4 with Angie Jones [webinar]

Relative Locators in Selenium 4
All the engineers working on building web-based test automation scripts spend quite a bit of time writing and maintaining locators across the builds. It can be challenging to locate a few of them, especially the grids.
Tools such as Sahi and Taiko already have features to locate nearby elements by specifying the directions, however to accomplish this in Selenium requires complicated Xpath or CSS selectors to navigate to a “direction” around the hierarchical tree nodes in the DOM. This limitation often leads to inefficient locators, which make the tests brittle.
Relative Locators have come to the rescue by helping us locate elements based on their position with respect to other elements.
Relative locators provide a newly added locator strategy to the existing eight (id, name, XPath, cssSelector, linkText, partialLinkText, className, and tagName) locator strategies. Relative locators locate the elements with respect to nearby specified elements.
A new method withTagName() is added, which returns an instance of RelativeLocator.RelativeBy class, a child class of By and offers methods to specify the direction of an element to be located.
above()
Used to locate an element just above the specified element
below()
Used to locate the an element just below the specified element
toLeftOf()
Used to locate the an element located on the left of a specified element
toRightOf()
Used to locate the an element located on the right of a specified element
near()
By default, it is used to locate an element at 50 pixels distant from a specified element. The distance can be passed as an argument to an overloaded method.
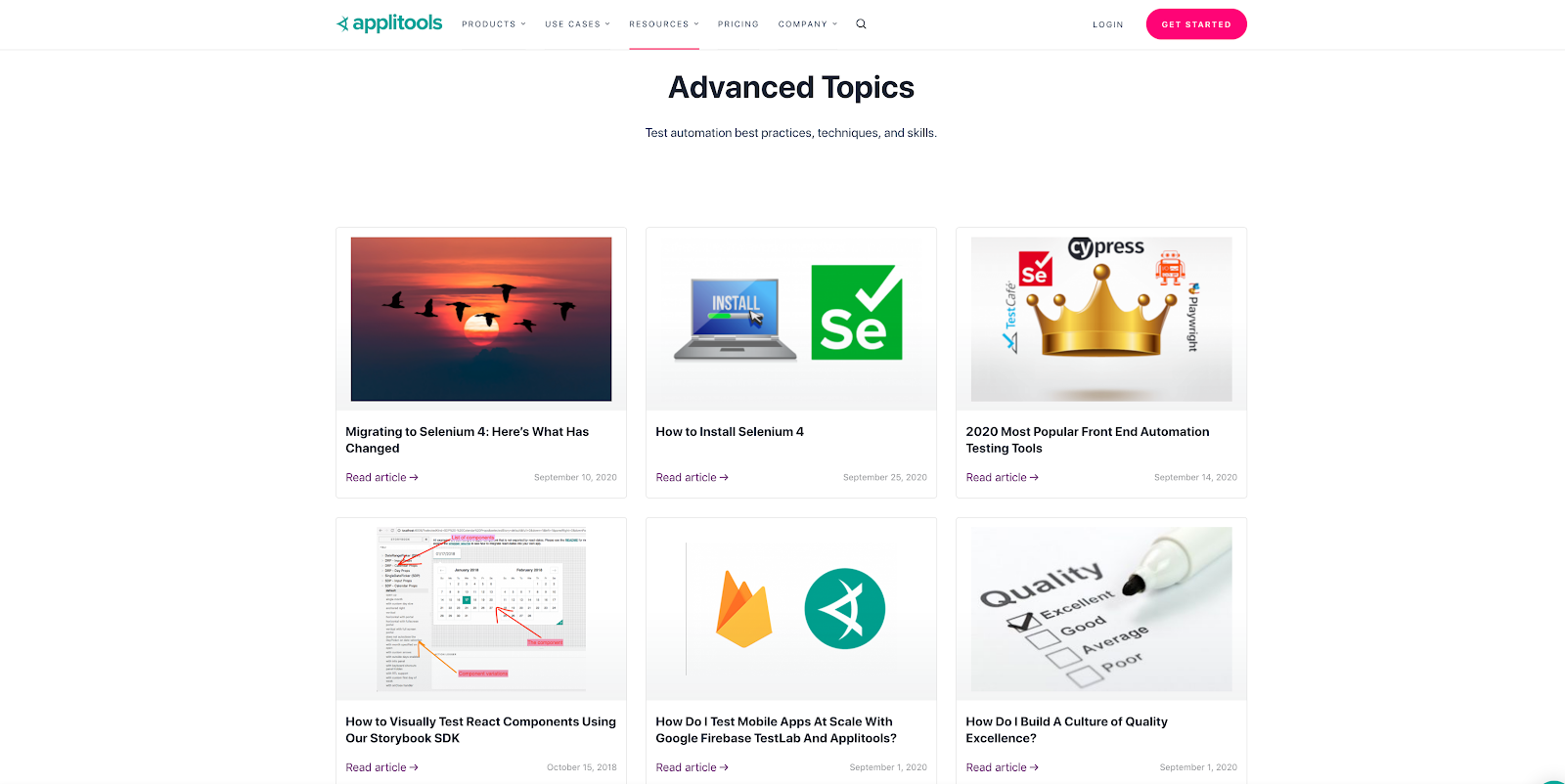
Let’s learn to use them with an example. We will use Advanced Blogs on Applitools webpage for this exercise.

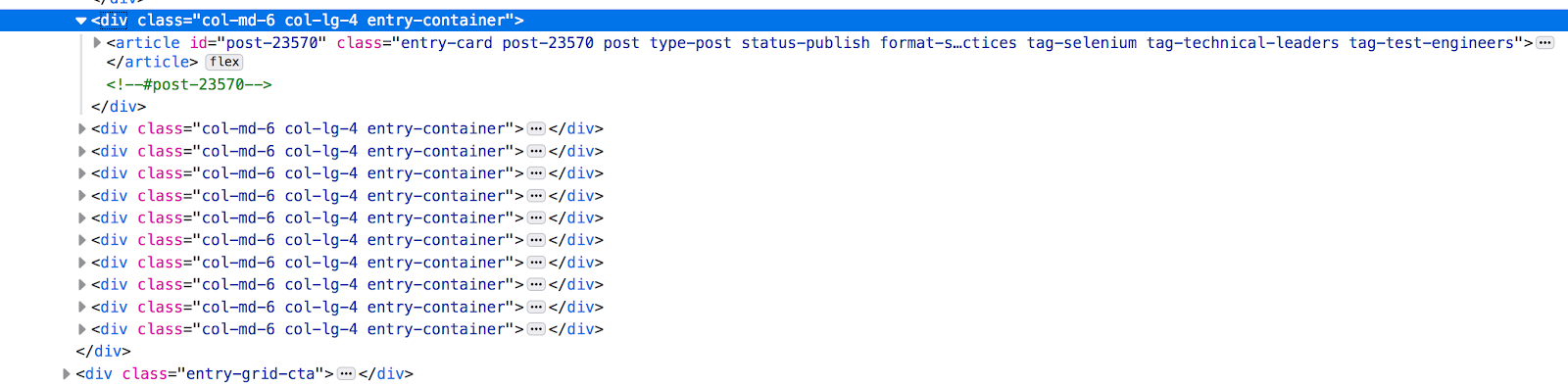
On the Landing page we could see 12 blogs with titles and links to the blogs listed in four rows and three columns each. Inspecting the page, we see each of the elements are listed using the ‘article’ tag and an id attribute.
For instance, I need to locate the Blog ”How to Visually Test React Components Using Our Storybook SDK,” which is visually located just below the first blog, “Migrating to Selenium 4: Here’s What Has Changed”.
Inspecting the DOM, I learned that all blogs have the html tag “article” and the blog “Migrating to Selenium 4: Here’s What Has Changed” has an attribute id as “post-22539”.

I could now locate “How to Visually Test React Components Using Our Storybook SDK” specifying its html tag “article” using withTagName(“article”) method and locating the “How to Visually Test React Components Using Our Storybook SDK” element with below() method as demonstrated on line 18.
First the “Migrating to Selenium 4: Here’s What Has Changed” blog is located using the id attribute and then below() method is used as direction to locate the “How to Visually Test React Components Using Our Storybook SDK” blog element.
Similarly, refer to the sample code for the usage for above(), toRightOf() and toLeftOf() methods.
For more information on Relative Locators, see this article by Angie Jones.
Multiple Windows and Tabs
Need to work with multiple windows or applications in a single test flow? This is now possible!
We can create and open a brand new or tabbed window in the same session without having to create a new driver object to manage multiple applications in the same test.
This can be done with the newWindow() method.
On line 23 of the following code snippet, we create a brand new window by passing WindowType.WINDOW to newWindow() method. This will create a new window with the same driver reference.
On line 25 we open YouTube in this window by using navigate().to() method or get() method.
Similarly, we could create a new tabbed window by passing WindowType.TAB as a parameter to newWindow() as shown on line 39.
To switch between these windows, you need to fetch the window IDs just like in the above example from line no 27-36, as we have been doing it in the previous versions of Selenium WebDriver.
W3C Standardization
Selenium is a widely used tool for end users as well as vendors. Other popular automation tools such as Appium and Protractor are built on top of Selenium APIs.
With this, the tools that integrate with Selenium 4 now need to follow the W3C standard protocol.
In previous versions of Selenium Webdriver, JSON wire protocol was used to communicate between the Selenium Webdriver APIs and the browser native APIs. Every request and response communicated across the protocol was encoded and decoded. With W3C compliance, the communication between WebDriver and the browsers happens directly without any encoding and decoding required.
This means any software following W3C standard protocol can be integrated with Selenium with no compatibility issues. All the major browsers such as Chrome, IE and Safari are already W3C standard compliant.
Summary
We went through a few of the new methods and features implemented in Selenium 4 and have provided ready-to-use code snippets for working with new and tabbed windows, installing and uninstalling the addons for Firefox and taking element level screenshots.
We learned how to use a brand new locator strategy, the Relative Locators, introduced in Selenium 4. We also discussed the importance of W3C standardization for tool vendors and products built on top of Selenium.
Check out the next post of this series, where we will explore more brand new features in Selenium 4 such as Chrome DevTools Protocol.







